首先说一下,此项目的配置环境插件,因为是移动端所以有一部分考虑的都是移动端 :
路由 vue-router 路由
路由是vue项目中很重要的东西,构建的时候一路回车就是选好了。
Ui框架 vux
- Ui框架集成的是VUX
- Vux 基于WeUI和Vue(2.x)开发的移动端UI组件库,主要服务于微信页面
- 官网:https://vux.li/#/
ui库网上有什么多种,看你是什么开发环境选择什么样的,之前PC端的时候我选的是element 就是饿了么的ui框架,挺好用的,因为这次是微信公众号开发所以选了vux
样式
less
less less-loader可编译less源码
样式我选的less,也可以选sass 网上有很多教程搜一下就安装了
yaml-loader
如遇到语音文件,可进行语言文件读取
Fastclick
移动端点击延迟300秒处理
移动端存在点击延迟300s的问题,这个主要是处理这个问题
发送请求
vue更新到2.0之后,vue-resource不再更新,固项目选取axios发送请求。
可并发请求,拦截器处理也是用axios拦截器,下面有个简单的示例,详细使用方法见百度
axios使用方法
Eg:发送一个GET请求
axios.get(‘/user‘,{
params:{
ID:12345
}
})
.then(function(response){
console.log(response);
})
.catch(function(err){
console.log(err);
});
移动端页面自适应
移动端最重要的就是自适应了,有了这个方便很多
- px2remLoader用法
- 直接写px,编译后会直接转化成rem —- 除开下面两种情况,其他长度用这个
- 在px后面添加/no/,不会转化px,会原样输出。 — 一般border需用这个
- 在px后面添加/px/,会根据dpr的不同,生成三套代码。—- 一般字体需用这个
Eg:
.example{
width: 150px;
height: 64px; /*px*/
font-size: 28px; /*px*/
border: 1px solid #ddd; /*no*/
}
- *在组件中写单位直接写px 然后在浏览器中的检查就可以看到单位是rem
Vuex
集中式存储管理,中大型项目必用,重要!!!
瀑布流
Vue-waterfall
因为项目有需要所以就装了,就顺带说一下
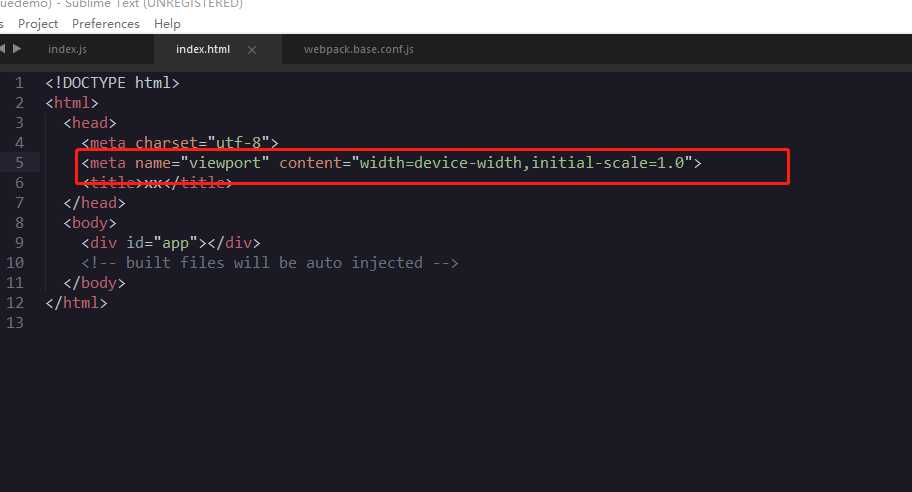
先把meta标签写上移动端的视口
index.html入口页面 <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">

以上都是介绍,这个项目里面都装了什么,目的是什么,以下就是一步一步的安装了~~

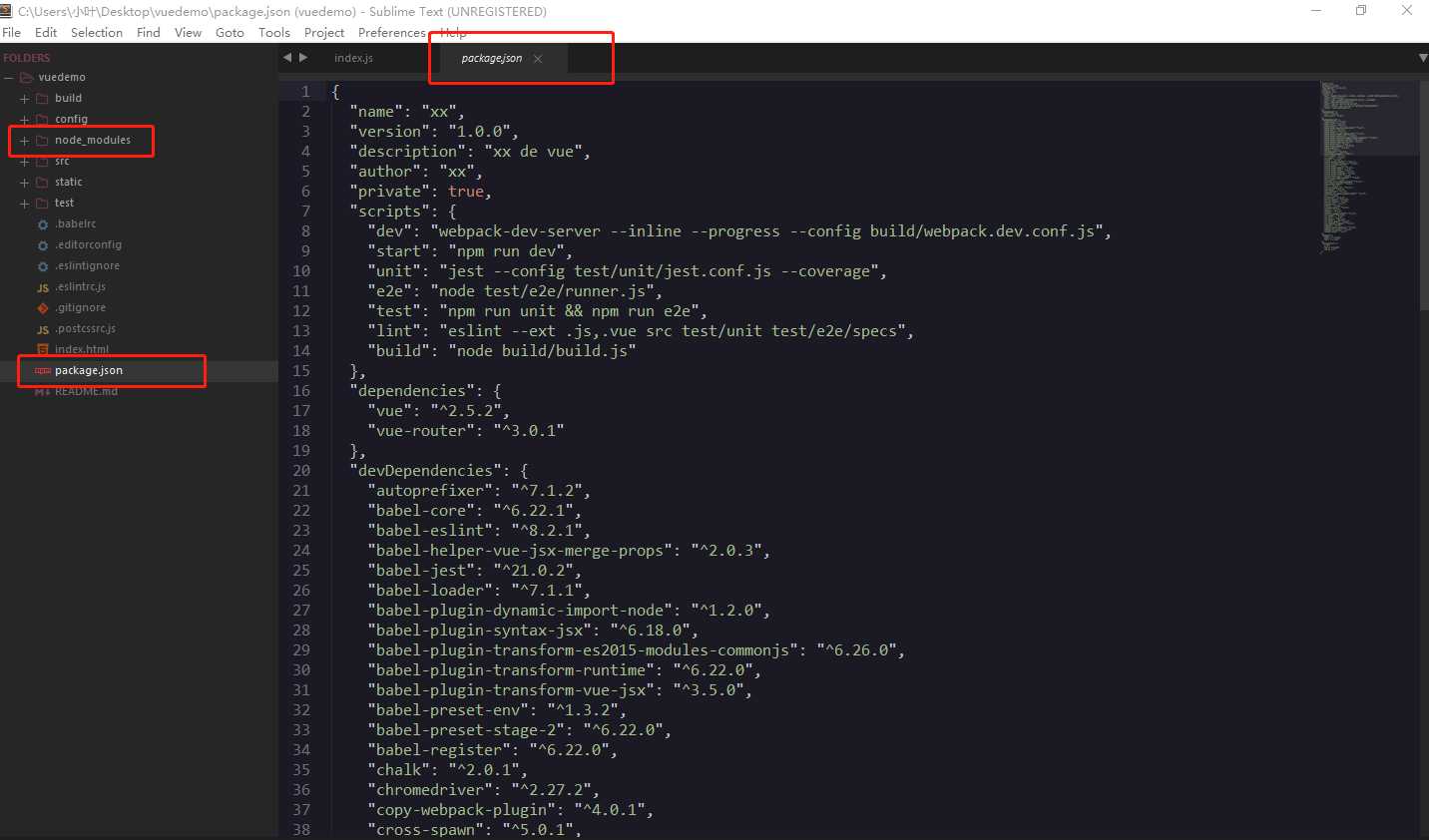
所有cnpm 的东西都是配置在package.json里面的,我们安装的依赖就在node_modules内。如果把node_modules删除,再npm install 的时候就是根据package.json里面有的去生成node_modules依赖包。
把这个文件夹开着,下载一个,看一下有没有下载成功。
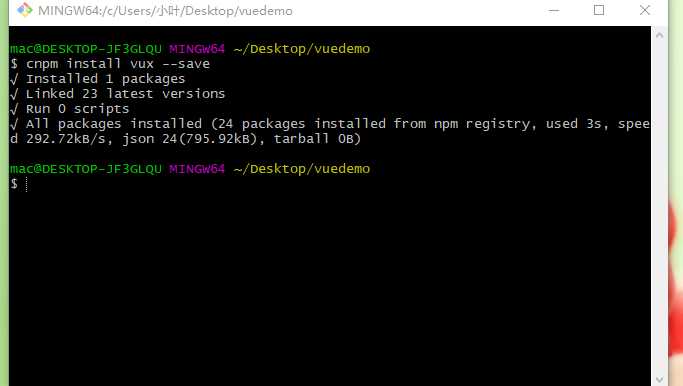
1.vux
cnpm install vux --save

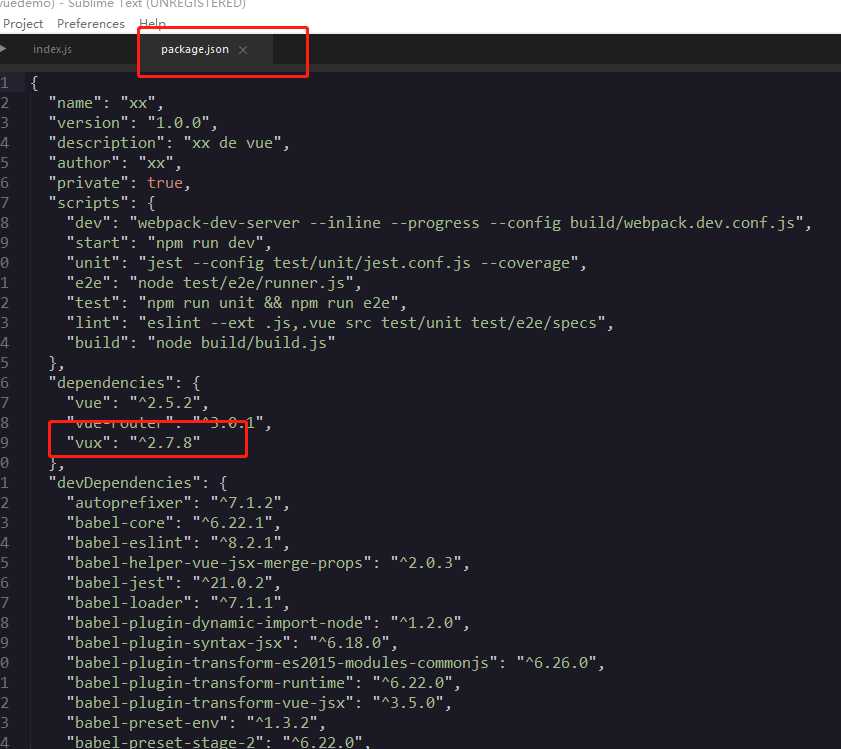
像这样都没提示,也没报错,说明就是正常的!然后看一下package.json里面有没有增加,如下图就是安装好了。
所以配置的用法,这篇文章不讲,下一篇讲,这篇只讲安装。

紧接着
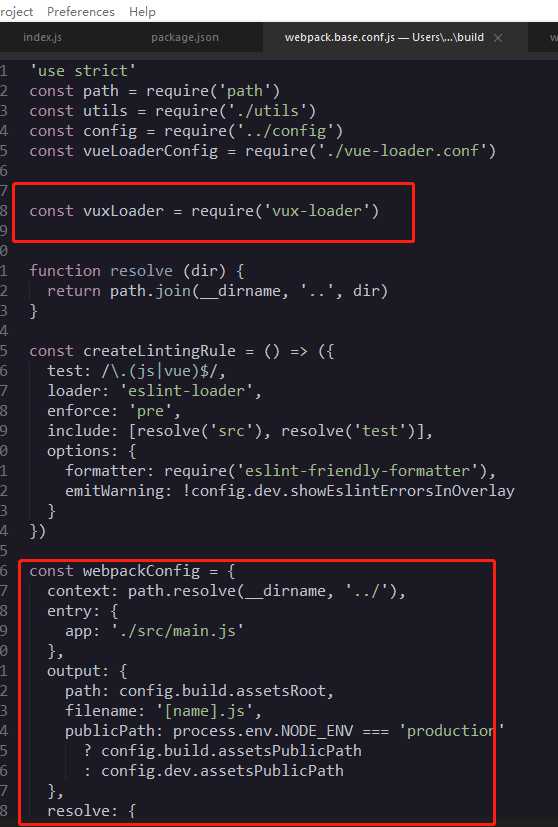
在build/webpack.base.conf.js配置:
1.const vuxLoader = require(‘vux-loader‘)
2.把module.exports赋值变量 const webpackConfig ={里面代码不动}
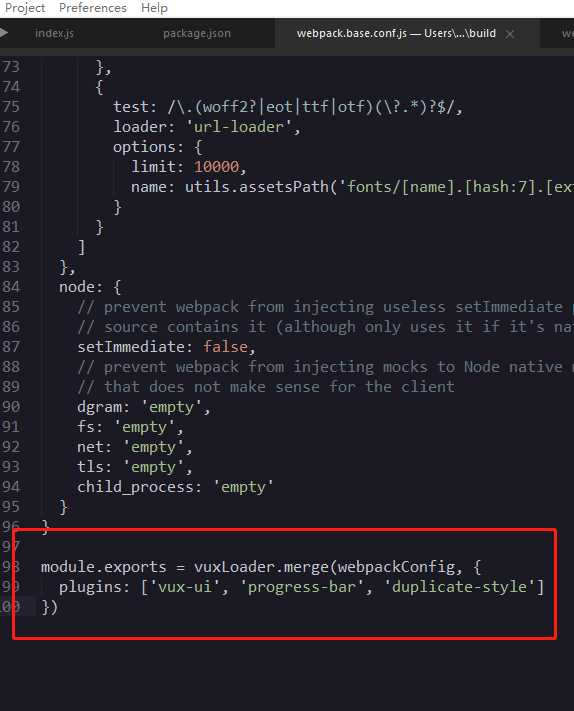
3.把下面这段代码放在页面的最底部
module.exports = vuxLoader.merge(webpackConfig, {
plugins: [‘vux-ui‘, ‘progress-bar‘, ‘duplicate-style‘]
})
如图:


安装vux-loader
使用命令cnpm install vux-loader -D
2.less
cnpm install less less-loader --save-dev
3.yaml-loader
cnpm install yaml-loader --save-dev
4.去掉点击延迟300秒
cnpm install fastclick --save
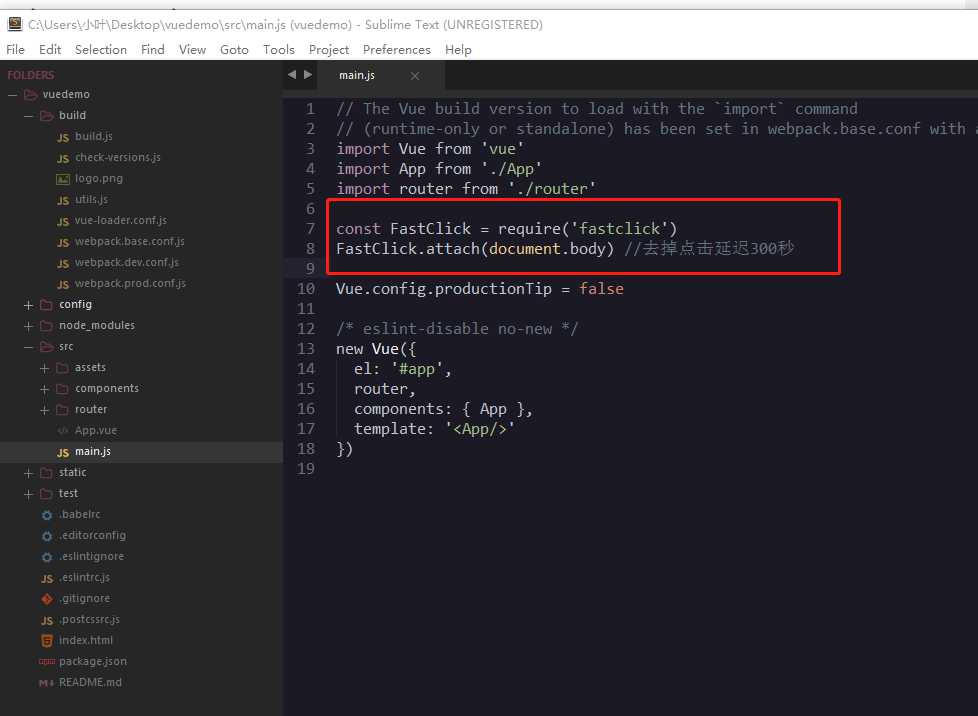
在main.js里面配置
const FastClick = require(‘fastclick‘)
FastClick.attach(document.body) //去掉点击延迟300秒

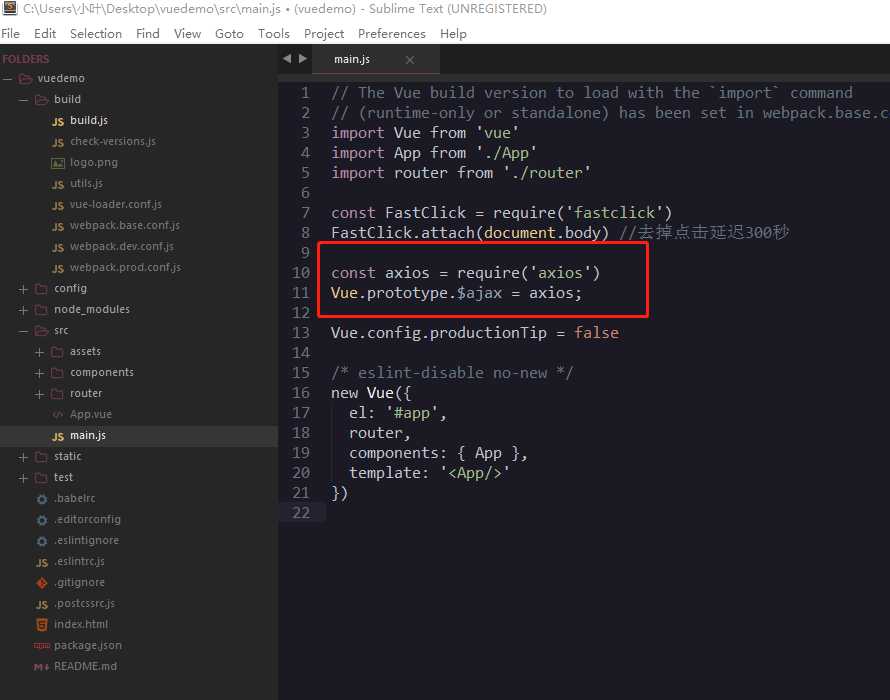
5.axios
cnpm install axios --save

6.lib-flexible.js和rem实现移动端页面自适应
1.安装lib-flexible.js
cnpm install lib-flexible --save
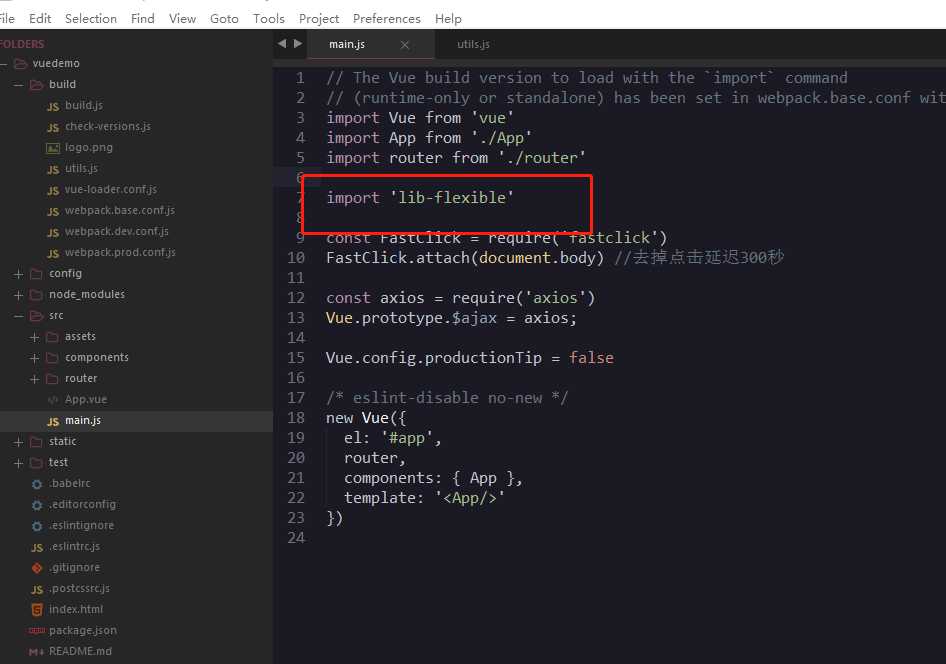
2.在项目入口文件main.js中引入lib-flexible
import ‘lib-flexible‘

3.安装px2rem-loader
cnpm install px2rem-loader --save-dev
4.配置px2rem-loader
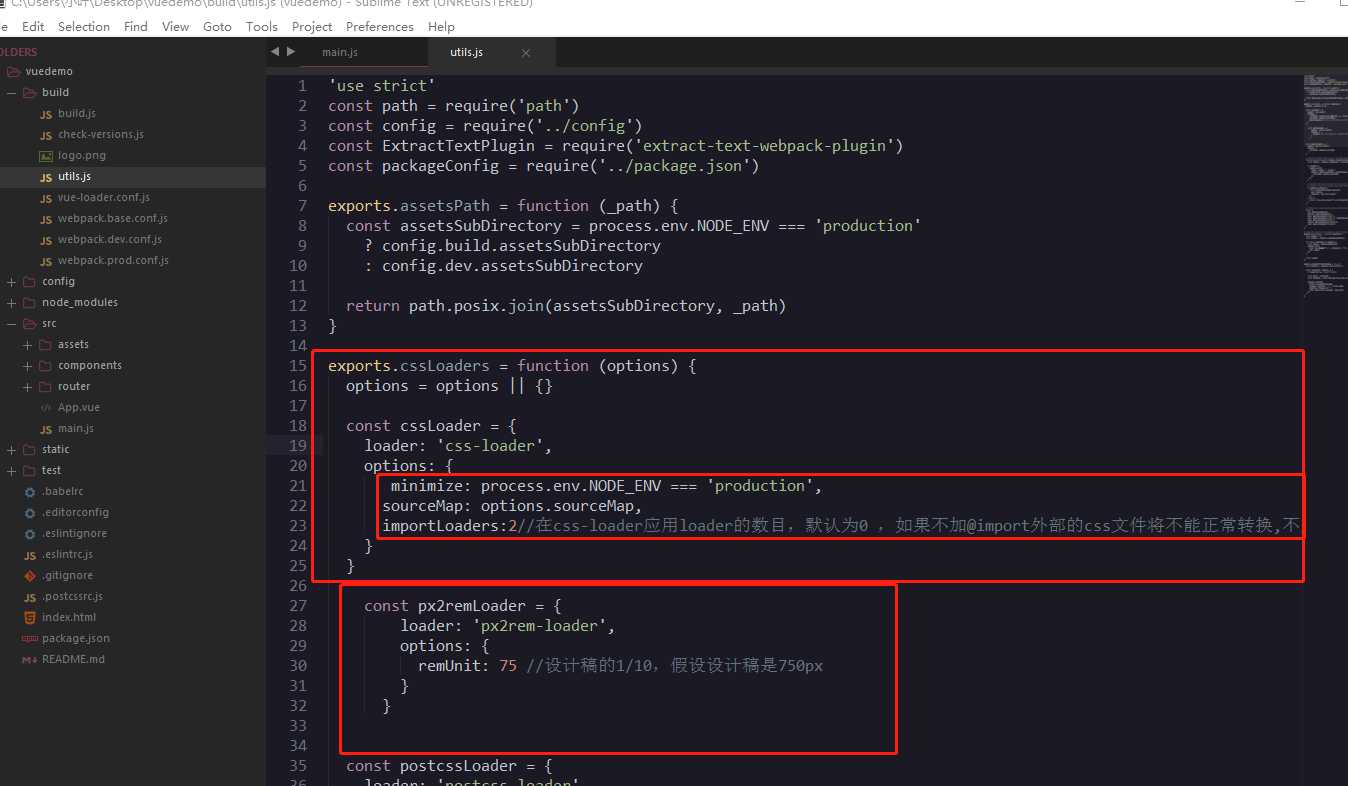
首先找到 build/utils.js文件,在utils.js中添加如下配置
const cssLoader = {
loader: ‘css-loader‘,
options: {
minimize: process.env.NODE_ENV === ‘production‘,
sourceMap: options.sourceMap,
importLoaders:2//在css-loader应用loader的数目,默认为0 ,如果不加@import外部的css文件将不能正常转换,不生效调大数字,必须重启
}
}
const px2remLoader = {
loader: ‘px2rem-loader‘,
options: {
remUnit: 75 //设计稿的1/10,假设设计稿是750px
}
}

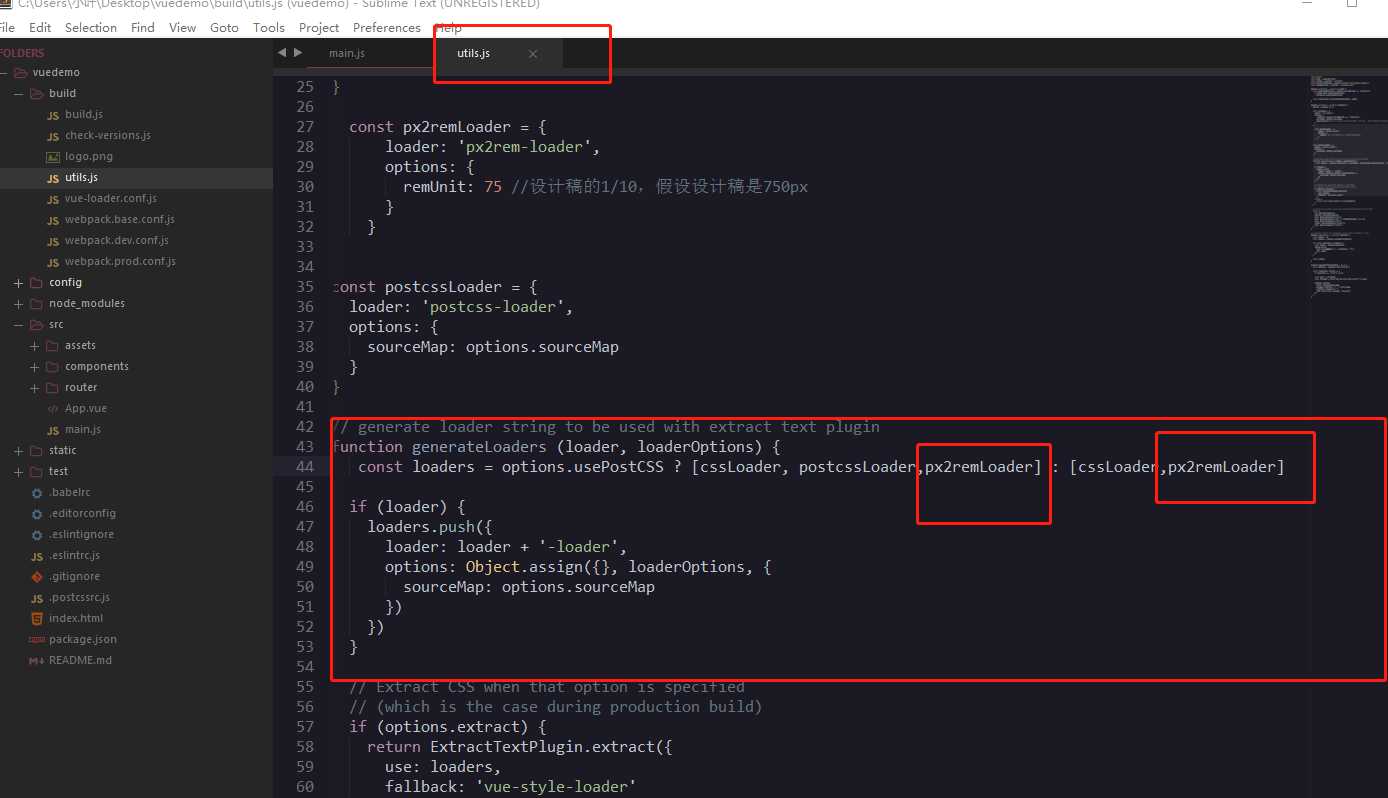
找到generateLoaders方法,在函数里如下配置

这样基本配置就完成了,重启项目就可以使用lib-flexible+rem编写移动端页面了,直接写px,浏览器上查看会是rem
还有好几个下次再写~~~~