Android support library支持包常用控件介绍
Posted zhangke3016
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android support library支持包常用控件介绍相关的知识,希望对你有一定的参考价值。
谷歌官方推出Material Design 设计理念已经有段时间了,为支持更方便的实现
Material Design设计效果,官方给出了android support design library 支持库,让开发者更容易的实现材料设计的效果。顺便推荐官方的一个图标库:Material Icons
| 控件名称 |
|---|
| NavigationView |
| FloatingActionButton |
| TextInputLayout |
| Snackbar |
| TabLayout |
| AppBarLayout |
| CoordinatorLayout |
| CollapsingToolbarLayout |
| Coordinator.Behavior |
| BottomSheet |
| BottomSheetDialog |
以上请参阅:Android support library支持包常用控件介绍(一)
| 控件名称 |
|---|
| Bottom Sheet |
以下控件为v7包中
| 控件名称 |
|---|
| RecyclerView |
| CardView |
| palette |
以下控件为v4包中
| 控件名称 |
|---|
| DrawerLayout |
| SwipeRefreshLayout |
一、BottomSheetBehavior
- compile ‘com.android.support:design:23.2.1’
*
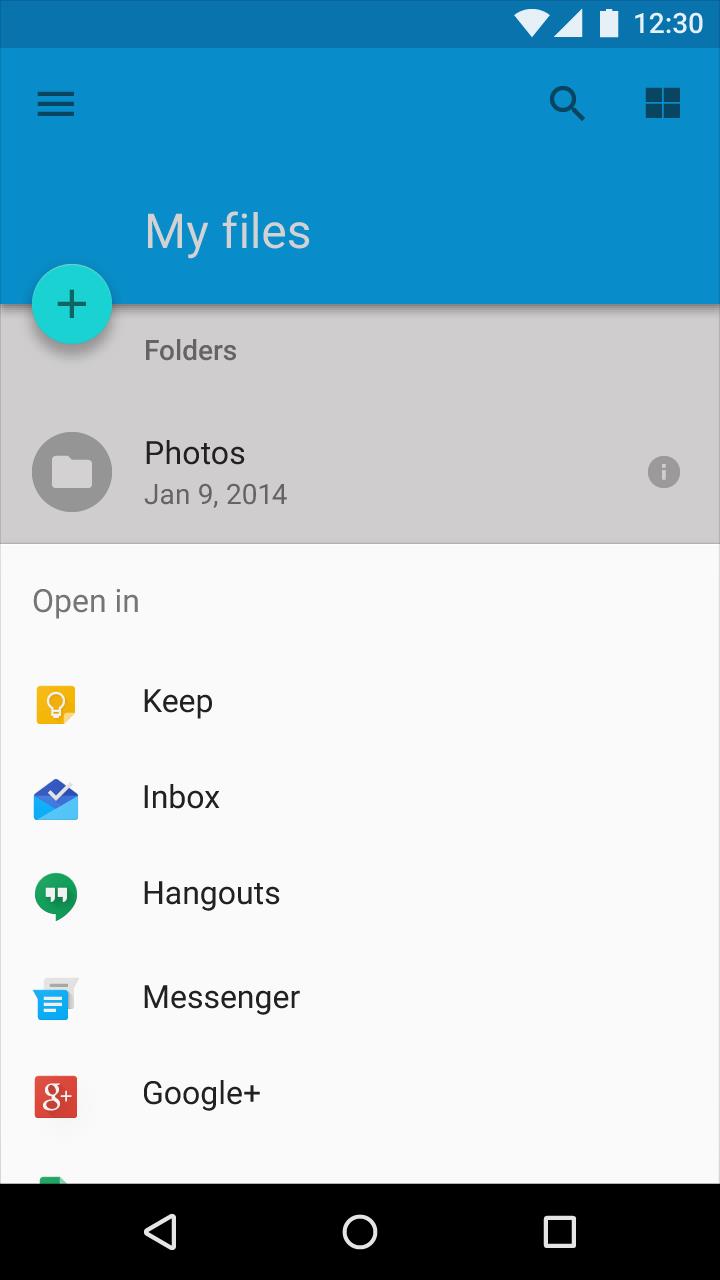
Bottom Sheets控件,一个底部表,就是我们经常在分享或者地图、音乐等app看到的效果。

下面说下具体实现:
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/cl"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
>
<android.support.v4.widget.NestedScrollView
android:id="@+id/bottom_sheet"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:behavior_hideable="true"
app:behavior_peekHeight="50dp"
app:layout_behavior="@string/bottom_sheet_behavior"
>
<!-- NestedScrollView里设置你的底部表长什么样的-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="vertical">
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="?attr/colorAccent"
android:gravity="center"
android:text="点击 或者 拖动我"
android:textColor="@android:color/white"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:layout_margin="10dp"
android:src="@drawable/header"/>
<ImageView
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@drawable/header"/>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>java代码:
// The View with the BottomSheetBehavior
CoordinatorLayout coordinatorLayout = (CoordinatorLayout) findViewById(R.id.cl);
View bottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet);
final BottomSheetBehavior behavior = BottomSheetBehavior.from(bottomSheet);
behavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
//这里是bottomSheet 状态的改变,根据slideOffset可以做一些动画
Log.i("TAG", "newState--->" + newState);
// ViewCompat.setScaleX(bottomSheet,1);
// ViewCompat.setScaleY(bottomSheet,1);
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
//这里是拖拽中的回调,根据slideOffset可以做一些动画
Log.i("TAG", "slideOffset=====》" + slideOffset);
}
});
findViewById(R.id.tv).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (behavior.getState() == BottomSheetBehavior.STATE_COLLAPSED) {
behavior.setState(BottomSheetBehavior.STATE_EXPANDED);
} else {
behavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
}
}
});通过附加一个BottomSheetBehavior 给CoordinatorLayout的子视图,上文xml中的是NestedScrollView(adding app:layout_behavior = ” android.support.design.widget.BottomSheetBehavior”),当然,RecyclerView也是可以的。
- app:behavior_hideable=”true”
- app:behavior_peekHeight=”50dp”
peekHeight是当Bottom Sheets关闭的时候,底部下表我们能看到的高度,hideable 是当我们拖拽下拉的时候,bottom sheet是否能全部隐藏。 如果你需要监听Bottom Sheets回调的状态,可以通过setBottomSheetCallback来实现,onSlide方法是拖拽中的回调,根据slideOffset可以做一些动画 onStateChanged方法可以监听到状态的改变,总共有5种:
STATE_COLLAPSED: 关闭Bottom Sheets,显示peekHeight的高度,默认是0
- STATE_DRAGGING: 用户拖拽Bottom Sheets时的状态
- STATE_SETTLING: 当Bottom Sheets view释放时记录的状态。
- STATE_EXPANDED: 当Bottom Sheets 展开的状态
- STATE_HIDDEN: 当Bottom Sheets 隐藏的状态
二、RecyclerView
compile ‘com.android.support:appcompat-v7:23.2.1’
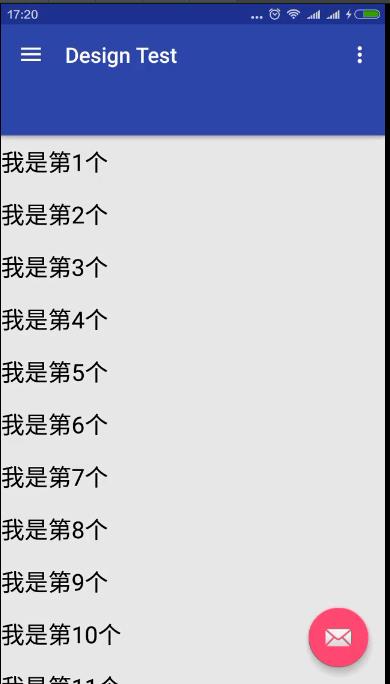
RecylerView是support-v7包中的新组件,是一个强大的滑动组件,与经典的ListView相比,同样拥有item回收复用的功能,这一点从它的名字recylerview即回收view也可以看出。

recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
LinearLayoutManager layoutManager = new LinearLayoutManager(this );
//设置布局管理器
recyclerView.setLayoutManager(layoutManager);
//设置为垂直布局,这也是默认的
layoutManager.setOrientation(OrientationHelper. VERTICAL);
//设置Adapter
recyclerView.setAdapter( recycleAdapter);
//设置分隔线
recyclerView.addItemDecoration( new DividerGridItemDecoration(this ));
//设置增加或删除条目的动画
recyclerView.setItemAnimator( new DefaultItemAnimator());现在说下RecyclerView的常用操作,强烈推荐使用RecyclerView替代ListView。
private RecyclerView recyclerView;
private MyrecycleAdapter recycleAdapter;
List<String> mData = new ArrayList<>();
for (int i = 0;i<50;i++){
mData.add("我是第"+(i+1)+"个");
}
recycleAdapter = new MyrecycleAdapter(mData);
recyclerView = (RecyclerView) findViewById(R.id.rcyl_view);
LinearLayoutManager layoutManager = new LinearLayoutManager(this );
//设置布局管理器
recyclerView.setLayoutManager(layoutManager);
//设置为垂直布局,这也是默认的
layoutManager.setOrientation(OrientationHelper.VERTICAL);
//设置Adapter
recyclerView.setAdapter(recycleAdapter);adapter:
class MyrecycleAdapter extends RecyclerView.Adapter<MyrecycleAdapter.MyViewHolder>{
List<String> mData = new ArrayList<>();
public MyrecycleAdapter(List<String> mData){
this.mData = mData;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = View.inflate(parent.getContext(),R.layout.item_view,null);
MyViewHolder holder= new MyViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.tv.setText(mData.get(position));
}
@Override
public int getItemCount() {
return mData.size();
}
class MyViewHolder extends RecyclerView.ViewHolder{
TextView tv;
public MyViewHolder(View itemView) {
super(itemView);
tv = (TextView) itemView.findViewById(R.id.tv);
}
}
}xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.RecyclerView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical" android:layout_width="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:scrollbarAlwaysDrawVerticalTrack="true"
android:id="@+id/rcyl_view"
android:layout_height="match_parent"/>item_view.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="40dp"
android:id="@+id/tv"
android:textSize="22sp"
android:textColor="#000"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:gravity="center"/>RecyclerView.Adapter,需要实现3个方法:
- onCreateViewHolder()
这个方法主要生成为每个Item inflater出一个View,但是该方法返回的是一个ViewHolder。该方法把View直接封装在ViewHolder中,然后我们面向的是ViewHolder这个实例,当然这个ViewHolder需要我们自己去编写。直接省去了当初的convertView.setTag(holder)和convertView.getTag()这些繁琐的步骤。 - onBindViewHolder()
这个方法主要用于适配渲染数据到View中。方法提供给你了一个viewHolder,而不是原来的convertView。 - getItemCount()
这个方法就类似于BaseAdapter的getCount方法了,即总共有多少个条目。
这里只是介绍下RecyclerView的基本常用操作,具体细节请参照博客:
* http://blog.csdn.net/lmj623565791/article/details/45059587
三、SwipeRefreshLayout
compile ‘com.android.support:appcompat-v7:23.2.1’
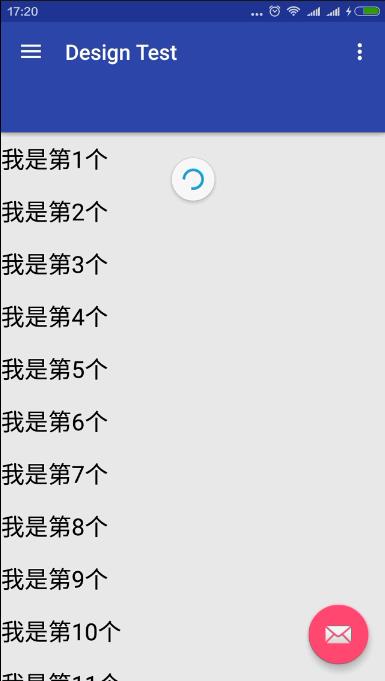
google自己推出的下拉刷新组件SwipeRefreshLayout。

沿用RecycleView的例子:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_height="match_parent"
android:id="@+id/swipe_container"
android:layout_width="match_parent">
<android.support.v7.widget.RecyclerView
android:orientation="vertical"
android:scrollbarAlwaysDrawVerticalTrack="true"
android:id="@+id/rcyl_view"
android:layout_height="match_parent"
android:layout_width="match_parent"/>
</android.support.v4.widget.SwipeRefreshLayout>final SwipeRefreshLayout swipeRefreshLayout = (SwipeRefreshLayout)findViewById(R.id.swipe_container);
//设置刷新时动画的颜色,可以设置4个
swipeRefreshLayout.setColorSchemeResources(android.R.color.holo_blue_light, android.R.color.holo_red_light, android.R.color.holo_orange_light, android.R.color.holo_green_light);
swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
recyclerView.postDelayed(new Runnable() {
@Override
public void run() {
mData.add(0,"aaaa");
mData.add(0,"aaaa");
mData.add(0, "aaaa");
recycleAdapter.notifyDataSetChanged();
swipeRefreshLayout.setRefreshing(false);
}
},2000);
}
});除了OnRefreshListener接口外,SwipRefreshLayout中还有一些其他重要的方法,具体如下:
1、setOnRefreshListener(SwipeRefreshLayout.OnRefreshListener listener):设置手势滑动监听器。
2、setProgressBackgroundColor(int colorRes):设置进度圈的背景色。
3、setColorSchemeResources(int… colorResIds):设置进度动画的颜色。
4、setRefreshing(Boolean refreshing):设置组件的刷洗状态。
5、setSize(int size):设置进度圈的大小,只有两个值:DEFAULT、LARGE
四、CardView
compile ‘com.android.support:appcompat-v7:23.2.1’
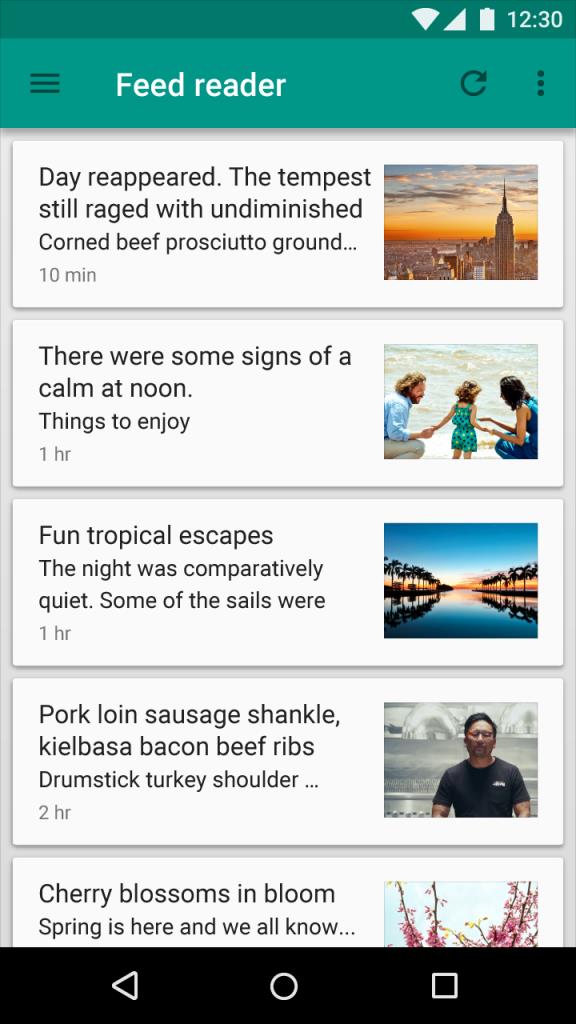
CardView继承至FrameLayout类,可以在一个卡片布局中一致性的显示内容,卡片可以包含圆角和阴影。经常在ListView和RecyclerView的Item布局中,作为一种容器使用。
CardView 提供了一个默认的elevation,也就是Z轴的阴影。和圆角角度,每一个卡片都能够在不同的设备上保持相同的外观。

<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardCornerRadius="8dp"
card_view:cardElevation="8dp">
<!-- Content View-->
</android.support.v7.widget.CardView>
- cardElevation属性被用来决定阴影的大小和柔和度。
1.增加波纹点击效果
//添加如下属性
android:clickable="true"
android:foreground="?android:attr/selectableItemBackground"
使用android:foreground=”?android:attr/selectableItemBackground”可以使CardView点击产生波纹效果,由触点向外扩散。目前测试仅在5.0以后系统有效。
2.保持兼容性(对更早版本的支持)
在Android L 之前的设备上,CardView为了支持圆角效果加上了padding。对阴影效果来说,在Android L 之前,也会提供padding去绘制阴影面积,这些内容的padding是和elevation的属性相关的:
padding的值:
- 左右两边的值 = maxCardElevation + (1 - cos45)*cornerRadius
- 上下两边的值 = maxCardElevation * 1.5 + (1 - cos45)*cornerRadius
如果你想要给自己的内容加上padding的话,需使用新属性:
card_view:contentPadding- 如果改变CardView的背景,也需要使用新属性:
card_view:cardBackgroundColor - cardMaxElevation:最大卡片阴影的宽度
注意:
关于Android 5.0以上使用v7包的CardView没有阴影效果的问题。在CardView添加如下属性即可:
card_view:cardPreventCornerOverlap="true"
card_view:cardUseCompatPadding="true"五、Palette
- compile ‘com.android.support:palette-v7:22.2.0’
Palette类是Android5.0引进来的一个获取Bitmap颜色值的类。也在v7 Library包中。
// 用来提取颜色的Bitmap
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),
SuperAwesomeCardFragment.getBackgroundBitmapPosition(position));
// Palette的部分 同步
Palette.generateAsync(bitmap, new Palette.PaletteAsyncListener() {
/**
* 提取完之后的回调方法
*/
@Override
public void onGenerated(Palette palette) {
Palette.Swatch vibrant = palette.getVibrantSwatch();
}
});
//异步
Palette.from(bitmap).generate(new Palette.PaletteAsyncListener(){
@Override
public void onGenerated(Palette palette) {
Palette.Swatch vibrant = palette.getVibrantSwatch();//有活力
if(vibrant != null){
//vibrant.getRgb();
//vibrant.getTitleTextColor
}
}
})
工具方法:
/**
* 颜色加深处理
*
* @param RGBValues
* RGB的值,由alpha(透明度)、red(红)、green(绿)、blue(蓝)构成,
* Android中我们一般使用它的16进制,
* 例如:"#FFAABBCC",最左边到最右每两个字母就是代表alpha(透明度)、
* red(红)、green(绿)、blue(蓝)。每种颜色值占一个字节(8位),值域0~255
* 所以下面使用移位的方法可以得到每种颜色的值,然后每种颜色值减小一下,在合成RGB颜色,颜色就会看起来深一些了
* @return
*/
private int colorBurn(int RGBValues) {
int alpha = RGBValues >> 24;
int red = RGBValues >> 16 & 0xFF;
int green = RGBValues >> 8 & 0xFF;
int blue = RGBValues & 0xFF;
red = (int) Math.floor(red * (1 - 0.1));
green = (int) Math.floor(green * (1 - 0.1));
blue = (int) Math.floor(blue * (1 - 0.1));
return Color.rgb(red, green, blue);
}对图像的处理有可能是耗时操作,因此Palette类获得的颜色通过onGenerated回调的方法来获取。
Palette类获得的颜色值有以下几种类型:
Palette.Swatch a =
palette.getVibrantSwatch();//有活力
palette.getDarkVibrantSwatch();//有活力 暗色
palette.getLightVibrantSwatch();//有活力 亮色
palette.getMutedSwatch();//柔和
palette.getDarkMutedSwatch();//柔和 暗色
palette.getLightMutedSwatch();//柔和 亮色
a.getBodyTextColor();//内容颜色
a.getTitleTextColor();//标题颜色
a.getRgb();//rgb颜色五、DrawerLayout
- compile ‘com.android.support:appcompat-v7:23.2.1’
注:因为v7中包含v4包,故这里导入的v7.
- 侧滑抽屉效果的DrawerLayout。

<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<!-- -->
<include
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
</android.support.v4.widget.DrawerLayout>app_bar_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.tf.globalapplication.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay"
app:layout_scrollFlags="scroll|enterAlways" />
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>java:
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
//drawer.setDrawerListener(toggle);
drawer.addDrawerListener(toggle);
toggle.syncState();- android:layout_gravity=”start” 表示侧滑栏在左侧。end为在右侧。
以上是关于Android support library支持包常用控件介绍的主要内容,如果未能解决你的问题,请参考以下文章
Android support library支持包常用控件介绍
Material Design 开发利器:Android Design Support Library 介绍
现在下载的最新版本的SDK中有android support library吗,
Android Design Support Library详解(SnackBarNavigationViewFloatActionButton等)