体验Code::Blocks下的Windows GUI编程(32 bit and 64 bit)
Posted lexyao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了体验Code::Blocks下的Windows GUI编程(32 bit and 64 bit)相关的知识,希望对你有一定的参考价值。
0. 前言
不知道为什么,几乎所有的C++编程教程都是从命令行版(控制台应用程序)的Hello World开始的。然而,对于现在的年轻人来说,从小就用鼠标点击窗口或图标操作电脑,对于那个神秘黑色的窗口中的文字就像天书。对于我们这些从DOS时代走来的人,或许那个黑色窗口会唤起很多记忆,但是,对于当前的GUI化的时代来说,那个窗口已经没有多少意义了。除非为了显示我的知识渊博和高深莫测,通常我不会给年轻人讲述那个黑色窗口中的东西。
既然现在学习C++编程的都是年轻人,我还是讲一下怎样构建GUI版的Hello World吧。
如果你还没有搭建Code::Blocks平台,请先看一下我的另一篇文章:《利用Code::Blocks搭建64位C++开发平台》。
下面我要讲述的内容包括:在Code::Blocks中用C++编写一个Windows GUI程序,并编译生成32 bit 和64 bit两个版本。
1.使用向导新建一个Windows GUI程序
创建Windows GUI程序和创建Console application的操作几乎是相同的,所以在看以下步骤之前,先看一下我的另一篇文章《体验Code::Blocks下的C++编程》。
在下面的描述中,只要与创建控制台程序相同的操作我将简述或省略。这样做不仅仅是为了节省我时间,也是为了给服务器节省一点空间。
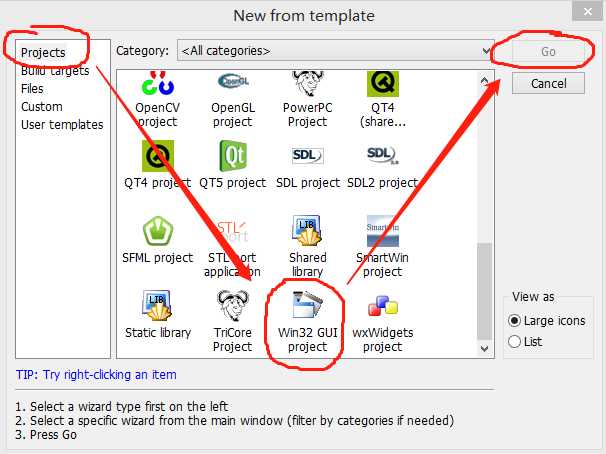
第一步:打开新建项目向导
这一步跟创建控制台程序是相同的,后续就有差别了。有两种方法:
①主菜单:File->New->Projects
②点击Start Here页面中的Create New Project
第二步:在向导中选择项目类型Win32 GUI project

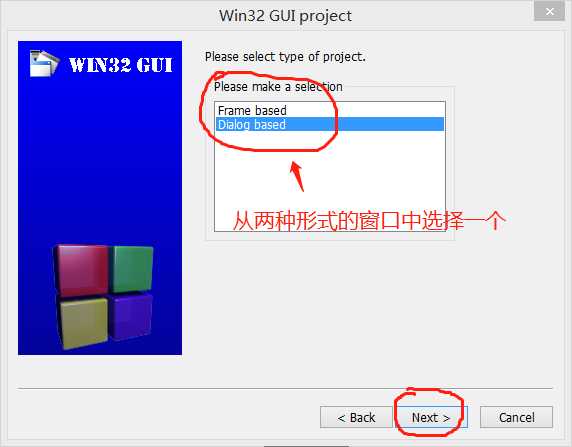
第三步:选择窗口类型,点击Next
提供两种窗口类型,具体意义以后解释,现在随便选择一个就可以了(比如选择Dialog based)。

第四步:输入项目名称、文件
选择文件保存位置,输入项目标题后,项目文件名自动按标题生成。
界面及操作与控制台程序相同,程序名设置为ghello。
第五步:选择编译器
这一步界面、内容及操作与控制台程序相同,还是保持默认就可以了,直接点击Finish就行了。
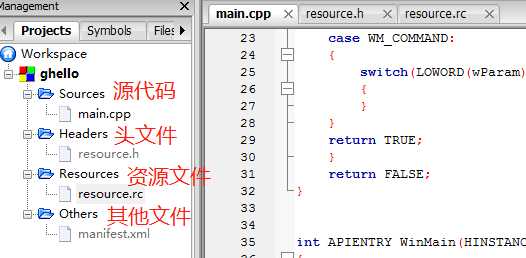
生成的文件比控制台文件要多一些,包括源代码、头文件、资源文件等。

第六步:编译运行
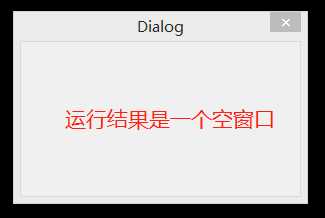
点击上图中的编译运行按钮,就会执行编译过程。只要不出现错误,编译链接完成后就会运行程序,出现以下窗口。这只是一个空窗口,尽管没有内容,但外观跟平时使用的程序的窗口是一样的。
到这一步,你的第一个windouows GUI应用程序已经创建完成了,是不是很简单?

2. 改为Hello World
尽管生成的是一个空窗口,起码说出现了熟悉的样貌了。以后根据需要,添加代码,就可以实现更多的功能。
现在先把窗口的标题由Dialog改为Hello World
双击Code::Blocks左边管理栏中的文件resource.rc,你会在右边的代码编辑区看到以下代码
// Generated by ResEdit 1.5.10 // Copyright (C) 2006-2012 // http://www.resedit.net #include <windows.h> #include <commctrl.h> #include <richedit.h> #include "resource.h" // // Dialog resources // LANGUAGE 0, SUBLANG_NEUTRAL DLG_MAIN DIALOG 0, 0, 186, 95 STYLE DS_3DLOOK | DS_CENTER | DS_MODALFRAME | DS_SHELLFONT | WS_CAPTION | WS_VISIBLE | WS_POPUP | WS_SYSMENU CAPTION "Dialog" FONT 8, "Ms Shell Dlg" // // Manifest resources // LANGUAGE 0, SUBLANG_NEUTRAL 1 RT_MANIFEST ".\\\\manifest.xml"
将其中的CAPTION "Dialog"修改为CAPTION "Hello World"。然后按第六步的操作编译运行。运行结果窗口的标题是不是编程Hello World了?
尽管这个修改没有实际意义,但是,起码说,它按着我们的意图改变了。以后,我们可以通过修改或增加代码,实现我更多的、有意义的功能。

3. 分别编译为32bit和64bit程序
对于原生的代码来说,编译生成32bit和64bit程序是很简单的。
如果你使用的是32bit的TDM-GCC,编译结果一定是32bit的应用程序。如果你使用的是64bit的TDM-GCC,按以下步骤操作,可编译生成32bit和64bit程序。
3.1 编译生成32bit应用程序
第一步:在Code::Blocks左边管理栏中的项目名称ghello上右击鼠标,从弹出菜单中选择Build options打开项目构建选项窗口。

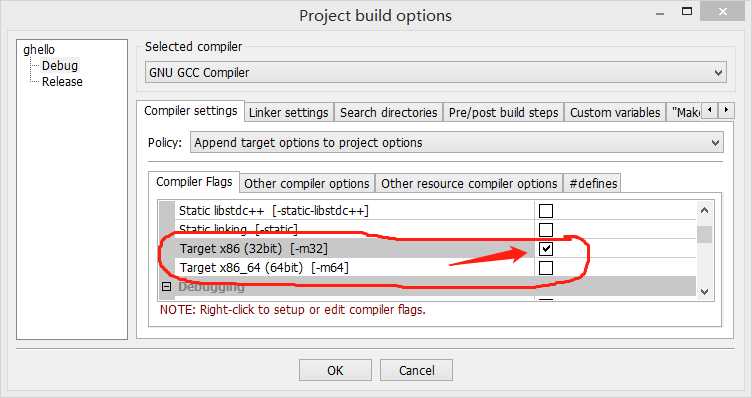
第二步:选择构建目标,然后点击[OK]
如图所示,你看到在项目构建选项窗口中有构建目标选项。勾选32bit选项,则编译生成的程序为32bit的,勾选64bit或者两个都不选,则编译生成的程序为64bit的。
勾选其中32bit的,然后点击[OK],关闭构建目标选项窗口。
第三步:重新编译
在Code::Blocks左边管理栏中的项目名称ghello上右击鼠标,从弹出菜单中选择Rebuild,开始重新编译程序。然后,耐心等待直到编译完成。
第四步:运行并验证编译结果
点击Code::Blocks上部工具栏中的运行按钮(绿色三角)运行程序,出现标题栏中显示Hello World的窗口。
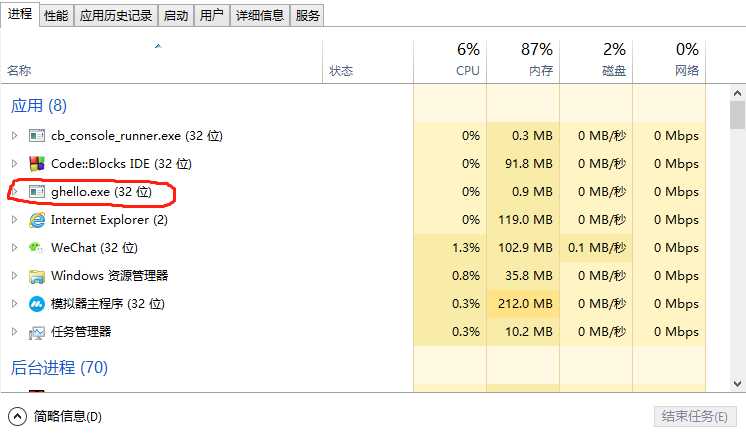
右击电脑屏幕左下角的操作系统主菜单按钮,从弹出菜单中选择“任务管理器”,打开任务管理器窗口。
从窗口的“应用”栏中找到gheloo.exe,你会发现后面有(32位)标记,表示应用程序是32bit的。

3.2 编译生成64bit应用程序
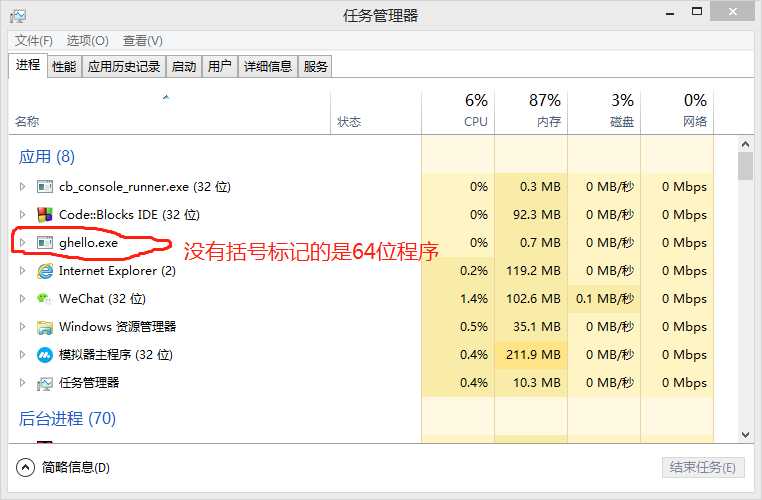
重复执行4.1中的第一步至第四步,不同之处是在第一步的构建目标选项窗口中勾选64bit,其他操作完全相同。
你会发现重新编译后在第四步的任务管理器窗口中gheloo.exe后的括号没有了,说明编译生成的应用程序是64bit的了。

4 结束语
感觉怎么样?很简单吧?
其实,学会编写程序是一件很简单的事情,不过,要想学好、学精,就需要多学多练,逐步积累经验。可以从简单的程序开始,逐步增加功能。也可以选用别人的一个程序,尝试着修改,实现自己需要的功能。
就像学习语文一样,学会了单个字词,然后组成语句。语句多了就成了文章,语句间有了好的逻辑关系就成了好文章了。
以上是关于体验Code::Blocks下的Windows GUI编程(32 bit and 64 bit)的主要内容,如果未能解决你的问题,请参考以下文章
Code::Blocks 链接不起作用,在提示时它确实起作用