gitbook 入门教程之小白都能看懂的 Gitbook 插件开发全流程
Posted snowdreams1006
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gitbook 入门教程之小白都能看懂的 Gitbook 插件开发全流程相关的知识,希望对你有一定的参考价值。
什么是插件
Gitbook 插件是扩展 GitBook 功能(电子书和网站)的最佳方式.
只要是 Gitbook 默认没有提供的功能,基于插件机制都可以自行扩展,是插件让 Gitbook 变得更加强大.

本文将全面介绍插件的相关知识并重点介绍插件开发的全流程,只有熟悉插件开发流程才能做到有的放矢,心中有数,进而开发出自己的插件.
关于插件请参考
Gitbook入门教程高级进阶系列文章,本文重点讲解开发Gitbook的基本流程.
如何发现插件
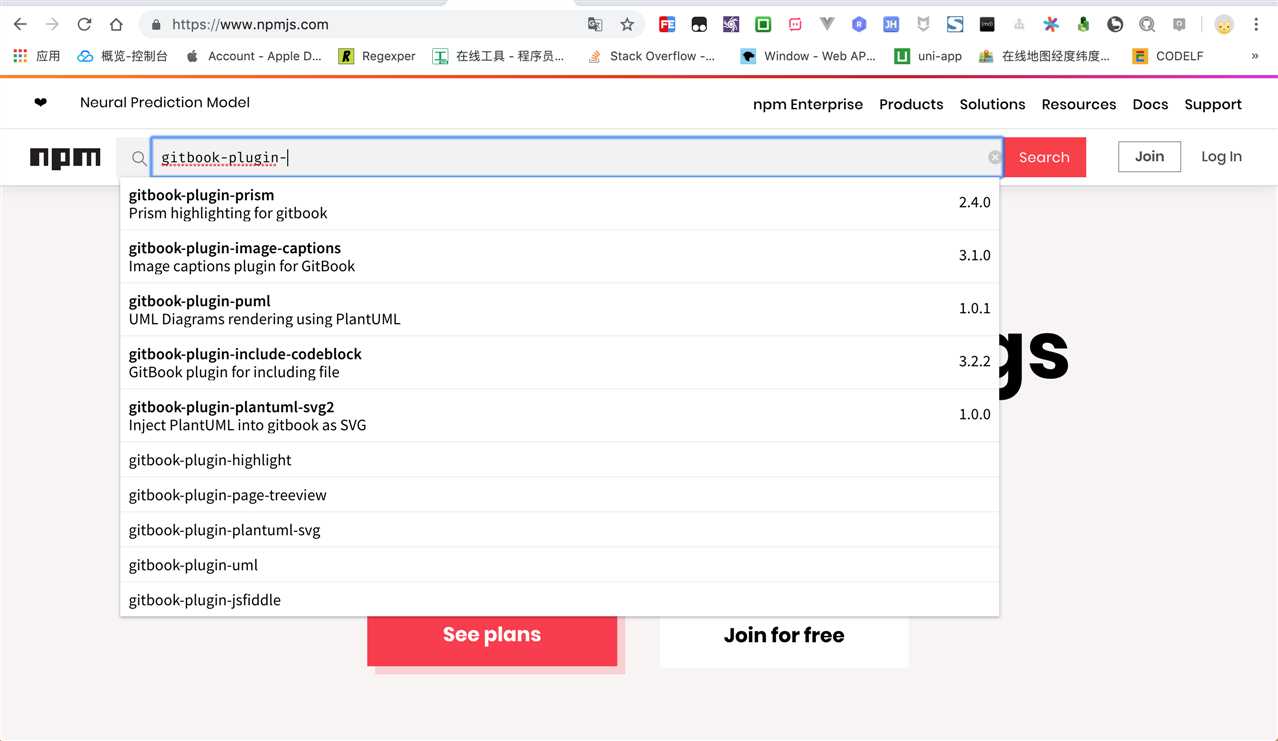
您可以在Gitbook官网npmjs 官网搜索 gitbook-plugin-<name> 插件.

目前
Gitbook官方已不再为维护插件网站,只能通过npmjs发现Gitbook插件.
如何安装插件
一旦你找到你想要安装的插件,你需要将它添加到你的 book.json 配置文件,如果没有该文件则自行创建.
"plugins": ["myPlugin", "anotherPlugin"]
您还可以使用以下命令指定特定版本: myPlugin@0.3.1 .
默认不填写版本的情况下,GitBook 使用最新版本(兼容版本)的插件.
安装插件
- 如果是官网在线环境,网站会自动帮你安装插件.
- 如果是在本地环境,直接运行
gitbook install来安装插件.
$ gitbook install或者使用 npm 提前下载插件再安装到本地项目:
$ npm install gitbook-plugin-<name>
$ gitbook install配置插件
插件的配置在 book.json 配置文件中的 pluginsConfig 属性中(如果没有该属性请自行创建),
安装插件时,最好浏览插件的文档了解相关选项的详细信息.
"plugins": ["github"],
"pluginsConfig":
"github":
"url": "https://github.com/snowdreams1006/snowdreams1006.github.io"
有些插件并未提供插件配置项,可以省略该步骤,有的插件会提供配置项,以插件介绍文档为准.
如何开发插件
GitBook 插件是在 npm 上发布的遵循传统定义的 node 包,除了标准的 node 规范外还有一些 Gitbook 自身定义的相关规范.
目录结构
Gitbook 插件最基本的项目结构至少包括配置文件 package.json 和入口文件 index.js ,其他目录文件根据插件用途自行增减.
.
├── index.js
└── package.json实际插件项目略有不同,可能还会有
_layouts布局目录,asset资源目录以及自定义example示例目录和docs文档目录等等.
package.json
package.json 是nodejs的配置文件,Gitbook 插件同样遵循该规范,配置文件声明了插件的版本描述性信息,除此之外还有 Gitbook 相关字段,遵循schema准则,基本示例如下:
"name": "gitbook-plugin-mytest",
"version": "0.0.1",
"description": "This is my first GitBook plugin",
"engines":
"gitbook": ">1.x.x"
,
"gitbook":
"properties":
"myConfigKey":
"type": "string",
"default": "it's the default value",
"description": "It defines my awesome config!"
值得注意的是,包名称必须以
gitbook-plugin-开头,包引擎应该包含gitbook.如需了解package.json的规范,可参考官方文档
index.js
index.js 是插件运行时的入口,基本示例如下:
module.exports =
// 钩子函数
hooks: ,
// 代码块
blocks: ,
// 过滤器
filters:
;发布插件
GitBook 插件可以在npmjs官网上发布.
如需发布插件,首先需要在npmjs官网上注册帐户,然后通过命令行发布.
$ npm publish专用插件
专用插件可以托管在 GitHub 上,并使用 git urls:
"plugins": [
"myplugin@git+https://github.com/MyCompany/mygitbookplugin.git#1.0.0"
]
本地测试插件
使用 npm link 可以在发布之前测试你的插件,命令详情参考官方文档
在插件的文件夹中,运行:
$ npm link然后在您的书或者文档的文件夹中执行:
$ npm link gitbook-plugin-<name>单元测试插件
gitbook-tester可以方便地为你的插件编写Node.js/Mocha单元测试.
使用Travis.可以对每个提交/标签运行测试.
插件总结
Gitbook 插件是扩展 Gitbook 功能的不二之选,如果熟悉 nodejs 项目的开发流程,只要稍微熟悉下 Gitbook 提供的接口文档,开发出自己的插件应该不是难事!

希望本文能够对你理解 Gitbook 插件有所帮助,了解并熟练掌握插件开发的全流程,如果本文对你有所帮助,别忘了给我一个正面反馈以鼓励我继续创作哟!
阅读延伸
如果本文对你有所帮助,请动动小手点一下推荐,否则还请留言指正,如有需要,请关注个人公众号「 雪之梦技术驿站 」

以上是关于gitbook 入门教程之小白都能看懂的 Gitbook 插件开发全流程的主要内容,如果未能解决你的问题,请参考以下文章
Unity 打包发布Android新手教学 (小白都能看懂的教学 ) [转]