css初识
Posted luckinlee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css初识相关的知识,希望对你有一定的参考价值。
CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示html元素,给HTML设置样式,让它更加美观。当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)CSS语法
#每个CSS的样式由两个部分组成:选择器和声明.声明又包括属性和属性值。每个声明之后用分号结束
#CSS注释
/*这是注释*/
CSS三种引入方式
行内引入
<!--行内引入(内联样式)方式就是在标签的内部添加tyle属性,设置CSS样式-->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS的引入方式</title>
</head>
<body>
<p style="color: blue;background: green">Helloworld</p>
</body>
</html>
<!--color是用来设置字体的颜色,backgroup是用来设置背景色,可以单独设置一个-->内部样式
<!--内部样式(嵌入式)就是将CSS样式集中写在<head>头标签中的style标签中-->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS的引入方式</title>
<style>
div
color:red;
background: blue
</style>
</head>
<body>
<div>HelloWorld</div>
</body>
</html>
<!--在<head>头标签中的style标签中对标签引入CSS样式,如果定义的是div标签,那么body主题标签中的所有div标签的字体都会变成style标签中设置的样式-->
<!--注意在style中引入的CSS样式为CSS语言,注释的时候于HTML不同使用 /*内容*/的方式注释-->外部样式(推荐使用)
<!--外部样式就是将所有要引入的CSS样式,写入到一个单独的文件中,然后在HTML页面中引入即可-->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS的引入方式</title>
<link rel="stylesheet" href="link.css" type="text/css">
</head>
<body>
<div>HelloWorld</div>
</body>
</html>
<!--第一步:新建一个CSS文件,文件的格式是:stylesheet-->
<!--第二步:将要引入的CSS样式写在CSS文件中,定义好样式-->
/*div标签使用*/
div
color:red;
background: aquamarine;
<!--第三部:在HTMl页面中将CSS样式文件引入进来,在<head>头标签中,使用<link>标签,rel代表的是文件格式,href代表的是文件路径-->基本选择器
元素选择器
<!--元素选择器就是在style中定义CSS样式,用指定的样式修改指定的标签-->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS的引入方式</title>
<style>
div
color:red;
background: blue
</style>
</head>
<body>
<div>HelloWorld</div>
<div>你好</div>
<div>世界</div>
</body>
</html>
<!--元素选择器的方式,在上面的代码中,如果有多个div标签,就会把所有的div标签都改变-->ID选择器
<!--ID属性就是将拥有指定ID值的标签,修改成指定的CSS样式-->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS的引入方式</title>
<style>
#name
color: red;
background: antiquewhite;
</style>
</head>
<body>
<div id="name">HelloWorld</div>
<div >HelloWorld</div>
<div >HelloWorld</div>
</body>
</html>
<!--ID选择器是指定ID来使用CSS样式,在HTML页面代码中,ID属性是唯一的,不可以重复-->
<!--#号代表的是ID属性,name指的是值,将ID为name的标签使用CSS样式-->类选择器
<!--类选择器是指定拥有一样class属性的标签使用CSS,点代表的就是class属性,后面是值-->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS的引入方式</title>
<style>
.python
color: red;
background: antiquewhite;
div.python
color:blue;
background: antiquewhite
</style>
</head>
<body>
<div id="name">HelloWorld</div>
<div >HelloWorld</div>
<div >HelloWorld</div>
<div class="python">你好</div>
<div class="python">世界</div>
<div class="python">helloworld</div>
</body>
</html>
<!--类选择器有两种使用方式,第一种是将所有拥有相同class属性的标签都使用CSS样式,第二种是指某一种标签中拥有相同class属性的使用CSS样式-->通用选择器
<!--通用选择器就是把所有的标签都设置上CSS样式,*代表所有-->
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS的引入方式</title>
<style>
*color:blue;
background: antiquewhite
</style>
</head>
<body>
<div>HelloWorld</div>
<div>你好</div>
<div>世界</div>
</body>
</html>组合选择器
后代选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS的引入方式</title>
<style>
div p
color: blue;
background: red;
</style>
</head>
<body>
<div>
<div>
<p><span>子孙</span></p>
</div>
<p>儿子</p>
</div>
</body>
</html>
<!--后代选择器指定一个标签内某一个标签使用CSS样式,不管嵌套在哪一层-->儿子选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS的引入方式</title>
<style>
div>p
color: blue;
background: red;
</style>
</head>
<body>
<div>
<div>
<p><span>子孙</span></p>
</div>
<p>儿子</p>
</div>
</body>
</html>
<!--后代选择器指定一个标签内某一个标签使用CSS样式,上面的示例中,div的子标签p标签使用css样式,只能是子集,或者说p标签的父级是div标签的都会变-->毗领选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS的引入方式</title>
<style>
div+p
color: blue;
background: red;
</style>
</head>
<body>
<p>你好</p>
<div>不好</div>
<p>不大的</p>
</body>
</html>
<!--在上面的示例中,紧挨着div标签的p标签,会使用CSS样式,如果有多个p标签只会变一个,就是紧挨这div的,代码是从上往下执行,所以下面的会变,上面的不会变-->弟弟选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS的引入方式</title>
<style>
div~p
color: blue;
background: red;
</style>
</head>
<body>
<p>你好</p>
<div>不好</div>
<p>不大的</p>
</body>
</html>
<!--在上面的示例中,div标签之后的p标签,都会变,毗邻选择器是只会变一个,弟弟是所有都变,只要是div标签之后的,代码是从上往下执行,所以下面的会变,上面的不会变-->过滤选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS的引入方式</title>
<style>
div.c1
color: blue;
background: red;
</style>
</head>
<body>
<p>你好</p>
<div class='c1'>不好</div>
<p>不大的</p>
</body>
</html>
<!--在上面的示例中,是指所有div标签中有c1这个类属性的标签,会变,他和后代不同,后代中有空格,这个没有-->属性选择器
<!--属性选择器是选择带有指定属性的元素,或者选择带有指定属性和值的元素-->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS的引入方式</title>
<style>
div[id='name']
color: yellow;
background: red;
div[id]
color: blue;
background: red;
</style>
</head>
<body>
<div id="name">你好</div>
<div id="n">你好</div>
<div id="a">你好</div>
</body>
</html>
<!--在上面代码中,div标签中有id属性都会变,还有div标签中有id属性且id值为name的会变,同一个选择器设置两种样式,就和上面的示例一样,都是使用div中的id属性时,那个在下面的样式就会把上一个样式中同样的覆盖掉-->分组和嵌套
<!--分组-->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS的引入方式</title>
<style>
div,p[id='name']
color: yellow;
background: red;
</style>
</head>
<body>
<div id="name">你好</div>
<div id="n">你好</div>
<div id="a">你好</div>
<p>哈哈</p>
<p>哈哈</p>
</body>
</html>
<!--在设置样式的时候,对多个标签更改样式,以逗号分割,表示这一组的标签都会变-->
<!--嵌套是指多种选择器混合使用,比如.python类内部所有p标签设置样式(后代选择器)-->伪类选择器
示例代码:
<!--可以根据标签的不同状态再进行进一步的区分,比如一个a标签,点击前,点击时,点击后有不同的三个状态-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a:link /* a标签访问前设置样式 */
color:red;
a:active /* a标签鼠标点下去显示样式 */
color: green;
a:visited /* a标签访问后显示样式 */
color: pink;
a:hover /* 鼠标悬浮到a标签时显示样式 */
color:purple;
div:hover /* 鼠标悬浮到div标签时显示样式 */
background-color: green;
input:focus /* input标签捕获光标时的样式显示 */
background-color: orange;
</style>
</head>
<body>
<a href="http://www.92py.com/">校草网</a>
<div>
</div>
<input type="text">
</body>
</html>伪元素选择器
first-letter:文本内容首字母设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div:first-letter
color:red;
font-size: 40px;/*设置大小*/
</style>
</head>
<body>
<div>
鹅鹅鹅,曲项向天歌
</div>
</body>
</html>
<!--first是给文本中首字母进行设置,上面的示例中只有第一个鹅会变-->before,在元素之前插入内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div:before
content: '?';/*要插入的内容*/
color:red;
</style>
</head>
<body>
<div>
鹅鹅鹅,曲项向天歌
</div>
</body>
</html>
<!--上面的代码中,在每个div标签前面插入一个内容-->after,元素之后插入内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div:after
content: '?';
color:red;
</style>
</head>
<body>
<div>
鹅鹅鹅,曲项向天歌
</div>
</body>
</html>
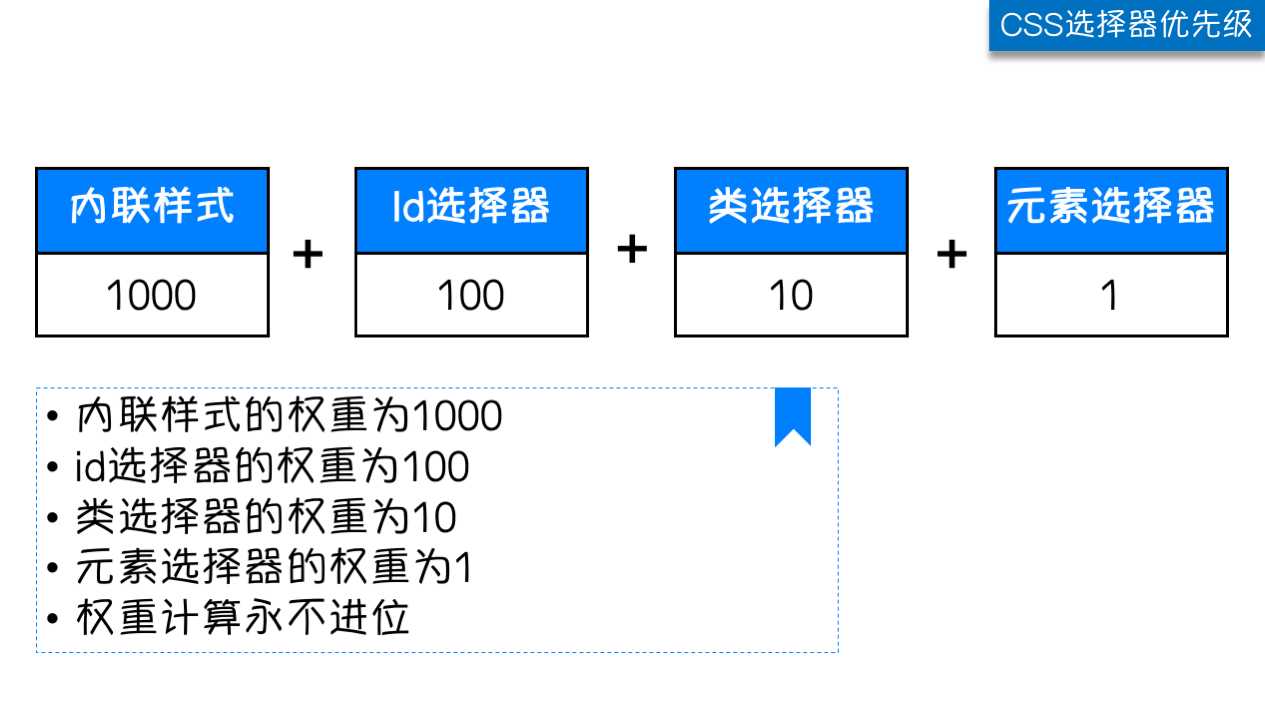
<!--上面的代码中,在每个div标签后面插入一个内容,于before正好相反-->权重

权重越高,对应选择器的样式会被优先显示
组合选择器,各选择器的权重相加
权重不进位,11类选择器组合到一起,也没有一个id选择器的优先级大,小就是小
默认css样式是可以继承的,继承的权重为0
权重相同的选择器,谁后写的,用谁的
<a标签设置样式,需要选中设置,不能继承父级标签的样式,是一个比较特殊的,不受继承作用>
<!--在css中有继承,意思是设置一个标签的样式,那么这个标签里嵌套的标签都会变,但是有一些属性是不能继承的比如:border, margin, padding, background等,在css中继承的权重是非常低的,比元素选择器还要低-->
<div color:'red'!important;最高级别的权重*****>以上是关于css初识的主要内容,如果未能解决你的问题,请参考以下文章