初识less sass
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识less sass相关的知识,希望对你有一定的参考价值。
CSS 需要书写大量看起来没有逻辑的代码,不方便维护及扩展,不利于重复利用,特别对于非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码,造成这些困难的很大原因就源于 CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
LESS 、SASS在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS 的维护成本, 可以让我们用更少的代码做更多的事情。
关于使用的工具,开始我练习使用的是hbuilder的less、sass的插件,然后使用的国人的考拉。
LESS原理
LESS 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。LESS 并没有裁剪 CSS 原有的特性,更不是用来取代 CSS 的,而是在现有 CSS 语法的基础上,为 CSS 加入程序式语言的特性
LESS使用方式
1.客户端
<link rel="stylesheet/less" type="text/css" href="styles.less">下载less.js
2.服务端
-服务器进行编译
3.使用编译生成的静态 CSS 文件
编译工具(h5build 插件, 考拉编译) http://koala-app.com/index-zh.html
LESS 允许开发者自定义变量,变量可以在全局样式中使用,变量使得样式修改起来更加简单。
@+变量名
LESS 中的变量和其他编程语言一样,可以实现值的复用,同样它也有生命周期,也就是 Scope(变量范围,开发人员惯称之为作用域),简单的讲就是局部变量还是全局变量的概念,查找变量的顺序是先在局部定义中找,如果找不到,则查找上级定义,直至全局。
LESS 传参
多个参数
Mixins(混入)功能
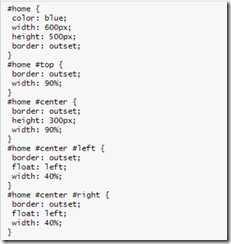
嵌套规则
&的用法
运算,对数值型的 value(数字、颜色、变量等)进行加减乘除四则运算。
SASS
Sass有两种后缀名的语法
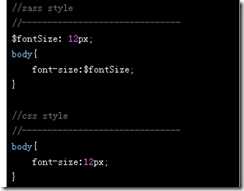
sass的变量
$+变量名
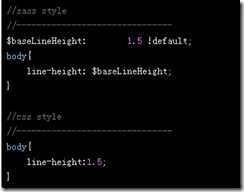
而变量值和变量名之间就需要使用冒号:分隔开,如果值后面加上!default则表示默认值。
@mixin 表示混入
@extend 表示扩展
sass和less的区别:
http://www.oschina.net/question/12_44255?sort=default&p=4
以上是关于初识less sass的主要内容,如果未能解决你的问题,请参考以下文章