滴滴出行2019年前端工程师面试题和答案解析
Posted 993089249a
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了滴滴出行2019年前端工程师面试题和答案解析相关的知识,希望对你有一定的参考价值。
一、单选题(共26题,每题5分)
1.在进行金融业务系统的网络设计时,应该优先考虑() 原则。
A、先进性
B、开放性
C、经济性
D、高可用性
参考答案:D
答案解析:
网络设计一般要遵循一些原则,包括:先进性:建设一个现代化的网络系统,应尽可能采用先进而成熟的技术,应在一段时间内保证其主流地位,但是太新的技术,也有不足之处:意识有可能不成熟;而是标准可能还不晚辈、不统一;三是价格高;四是技术支持力量可能不够。开放性:采用国际通用的标准和技术获得良好的开放性,是网络互连互通的基础经济型:在满足需求的基础上,应该尽量节省费用高可用性:系统要有很高的平均无故障时间和尽可能低的平均故障率,一般需要采取热备份,冗余等技术。金融系统涉及银行、众多储户的资产信息,其数据重要、敏感、数据量庞大,必须保证数据的绝对安全,同时要保证系统小的响应时间、很高的服务成功率,而且服务要完整、不间断,故障恢复能力强,整个系统要具有非常高的可用性和可靠性,并不追求采用先进的技术,另外,一般金融系统都是封闭运行的,开放性也不需要放在优先考虑的地位,因此在进行有关金融系统给的网络设计时,高可用性是首要考虑的原则。
加入群677079770获取更多面试题答案和学习资料。
2.以下实例中 JavaScript 嵌入 HTML 的方式为()

A、作为应用程序嵌入
B、直接嵌入html窗口或链接中
C、使用SRC属性应用外部脚本文件
D、脚本置于<script></script>标记中间
参考答案:D
答案解析:D
3.设置文字颜色应使用属性
A、font-family
B、font-color
C、color
D、font
参考答案:C
答案解析:没有font-color这种说法
4.要让"p1" 元素首先会变为红色,然后向上滑动,然后向下滑动,最好的做法是
A、$("#p1").css("color","red").slideUp(2000).slideDown(2000);
B、$("#p1").css("color","red");<br>$("#p1").slideUp(2000);<br>$("#p1").slideDown(2000);
C、$("#p1").attr("color","red").slideUp(2000).slideDown(2000);
D、$("#p1").attr("color","red");<br>$("#p1").slideUp(2000);<br>$("#p1").slideDown(2000);
参考答案:A
答案解析:A css一般用css() Chaining 允许我们在一条语句中允许多个 jQuery 方法(在相同的元素上)。
提示:这样的话,浏览器就不必多次查找相同的元素。
如需链接一个动作,您只需简单地把该动作追加到之前的动作上。
5.使用CSS来格式化网页,共有三种方式,以下哪一种不是:
A、在HEAD中引用
B、作为标记来引用
C、在BODY中引用
D、作为文件来引用
参考答案:C
答案解析:这题也是,根本没说清楚题目
6.模糊测试(Fuzz testing)是一种通过向目标系统提供非预期的输入并监视异常结果来发现软件漏洞的方法,是用于系统安全漏洞发掘的重要技术。模糊测试的测试用例通常是 (10)
A、预定数量的字符串
B、预定长度的字符串
C、模糊集的隶属度
D、随机数据
参考答案:D
答案解析:模糊测试的测试用例通常是随机数据。用随机的非预期的数据发现软件漏洞。
7.以下那个前端框架不是 MVVM 的模式
A、Angular
B、React
C、Ember
参考答案:B
答案解析:Ember明明是MVC啊。。什么乱七八糟的题目
8.下面不属于ajax事件的是?
A、ajaxComplete(callback)
B、ajaxSuccess(callback)
C、$.post(url)
D、ajaxSend(callback)
参考答案:C
答案解析:

9.下面哪几种不属于jquery文档处理的?()
A、包裹
B、替换
C、删除
D、内部和外部插入
参考答案:C
答案解析:暂无
10.以下不属于jquery数组函数的是?
A、Array.search
B、Array.join
C、Array.length
D、Array.reverse
参考答案:A
答案解析:array.reverse 用对象的方法将颠倒数组中元素的顺序 Array.length 取得数组的长度 Array.join 将数组元素连接起来以构建一个字符串,—个字符串,通过把array的每个元素转换成字符串,然后把这些字符串连接起来
11.JavaScript中通过navigator.userAgent获取到的是:
A、用户浏览器信息
B、用户代理信息
C、用户地理位置
D、用户IP地址
参考答案:A
12.下面代码执行结果正确的是
下面代码执行结果正确的是

A、周五
B、周五周末no result
C、周五周末
D、语法错,没有运行结果
参考答案:C
答案解析:C,如果default放在最后的话会执行。
13下列JavaScript代码中,能够在1秒之后执行表达式exp的是()
A、window.setTimeout(1000,exp);
B、window.setTimeout(exp,1000);
C、window.setTimeout(exp,1);
D、window.setTimeout(1,exp);
参考答案:B
答案解析:1000 毫秒就是1秒
14.以下 jquery 对象方法中,使用了事件委托的是
A、bind
B、mousedown
C、click
D、change
E、on
参考答案:E
答案解析:
jQuery中实现事件委托的三种方法:
$.on: 基本用法:$(‘.parent‘).on(‘click‘, ‘a‘, function () console.log(‘click event on tag a‘); ),它是 .parent 元素之下的 a 元素的事件代理到$(‘.parent‘)之上,只要在这个元素上有点击事件,就会自动寻找到.parent元素下的a元素,然后响应事件;
$.delegate: 基本用法:$(‘.parent‘).delegate(‘a‘, ‘click‘, function () console.log(‘click event on tag a‘); ),同上,并且还有相对应的$.delegate来删除代理的事件;
$.live: 基本使用方法:$(‘a‘, $(‘.parent‘)).live(‘click‘, function () console.log(‘click event on tag a‘); ),同上,然而如果没有传入父层元素$(.parent),那事件会默认委托到$(document)上;(已废除)
事件委托原理:
事件委托是通过事件冒泡的原理,利用父级去触发子级的事件。
如果不用事件委托,将ul下每一个li都去添加click事件监听,非常麻烦,而且对于内存消耗是非常大的,效率上需要消耗很多性能;
另外就是如果通过js动态创建的子节点,需要重新绑定事件。
而利用事件委托的话,只需要给父级绑定一个事件监听,即可让每个li都绑定上相应的事件,让你避免对特定的每个节点添加事件监听器;事件监听器是被添加到它们的父元素上。事件监听器会分析从子元素冒泡上来的事件,找到是哪个子元素的事件。
更多内容——javascript事件委托详解
15.因特网用户大多数情况下都是通过浏览器访问网页的,浏览器采用超文本传输协议与Web服务器进行通信。超文本传输协议的英文缩写是
A、 HTML
B、 URL
C、 HTTP
D、 FTP
参考答案:C
答案解析:暂无
16.在HTML5中,哪个元素用于组合标题元素?
A、<group>
B、<header>
C、<headings>
D、<hgroup>
参考答案:D
答案解析:hgroup已经被废除,这类题过于老旧。建议删除。
17.数字签名 elgamal算法的原理是?
A、扩展欧几里得定理
B、中国剩余定理
C、欧拉定理
D、拉斐尔定律
参考答案:A
答案解析:
Elgamal数字签名主要是利用离散对数的特性来实现签名,具体方式如下:
选择一个大素数P、一个本原元G、一个随机整数d,d属于[2,p-2];
生成β,β=G^d mod P;
此时P、G、β就是公钥,记作Kpub;
Elgamal数字签名记作sig(x,k)=(r,s); x是明文的摘要,k是临时私钥的随机值,记作Kpr,r,s是构成签名的两个整数;
签名生成: r=G^k mod P; s=(x-dr)k^-1 mod (p-1);
生成签名后,签名随明文一起发送给接收方;
接收者收到消息后计算 t=β^r · r^s mod P
验证:当t≡G^x modP 则该签名有效,数据未被篡改,反之则签名无效;
18.JS面向对象原则说法错误的是?
A、里氏代换原则
B、依赖原则
C、替换原则
D、工厂化原则
参考答案:D
答案解析:JS面向对象原则:单一功能原则、开放封闭原则、替换原则(里氏代换原则)、依赖原则、接口分离原则、迪米特原则
19.下面有关jquery事件的响应,描述错误的是?
A、onclick 鼠标点击某个对象
B、onfocus 元素失去焦点
C、onload 是某个页面的css js html 文档结构和图像被完成加载
D、onmousedown 某个鼠标按键被按下
参考答案:B
答案解析:onfocus 获得焦点 onblur 失去焦点
20.可以不用Web服务器解析就能在本地计算机上正确浏览的页面编写语言是()
A、HTML
B、JSP
C、ASP
D、php
参考答案:A
答案解析:静态网页不需要Web服务器,在本机浏览器上就能浏览, 故本题的答案为A。
21.下列关于web页面级优化描述最正确的是____。
A、减少HTTP请求的次数
B、进行资源合拼和压缩
C、Inline images
D、将外部脚本置于低端
E、减少不必要的HTTP跳转
F、以上描述都对
参考答案:F
答案解析:F 其他几个都能够优化页面
22.以下对form表单中input元素的readonly与disabled属性描述正确的是?( )
A、Readonly为真时,脚本无法修改input的值
B、Disabled为真时,脚本无法修改input的值
C、Readonly为真时,input的值不会随着表单提交
D、Disabled为真时,input的值不会随着表单提交
参考答案:D
答案解析:设置readonly = true,页面上无法修改内容,但是可以通过JavaScript修改,内容会被提交
设置disabled = true,无法修改内容,也不会被提交
23.使用jQuery在一个元素前面插入另外一个 ,下面选项哪个是正确的 ?
A、$(‘#Div‘).push(‘<div>text</div>‘);
B、$(‘#Div‘).add(‘<div>text</div>‘);
C、$(‘#Div‘).before(‘<div>text</div>‘);
D、$(‘#Div‘).shift(‘<div>text</div>‘);
参考答案:C
24.如果想在一个指定的元素后添加内容,下面哪个是实现该功能的?
A、append(content)
B、appendTo(content)
C、insertAfter(content)
D、after(content)
参考答案:D
答案解析:apend与apendTo就如同after与insertAfter,表达意思相同,表达不同。A.after(B)=B.insertAfter(A)。apend在元素里面添加,after在元素外面添加。
25.获取 input 节点的正确方法是( )

A、document.querySelectorAll(‘file‘)[0]
B、document.getElementById(‘file‘)[0]
C、document.getElementByTagName(‘file‘)[0]
D、document.getElementsByClassName(‘file‘)[0]
参考答案:D
答案解析:全错了 , fuc\\*
26.在面向对象软件开发过程中,采用设计模式 () 。
A、允许在非面向对象程序设计语言中使用面向对象的概念
B、以复用成功的设计和体系结构
C、以减少设计过程创建的类的个数
D、以保证程序的运行速度达到最优值
参考答案:B
答案解析:B。
设计模式的出现就是为了代码复用,增加可维护性。
二、多选题(共4题,每题5分)
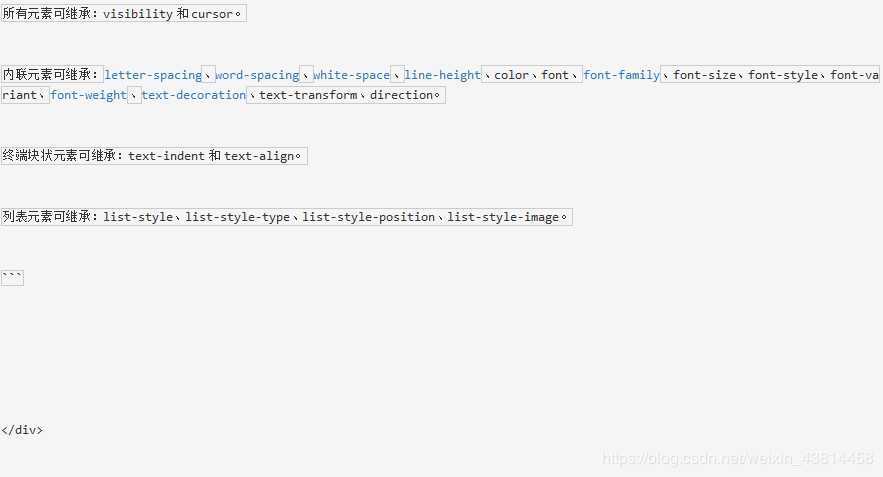
1.css 中可继承的属性有哪些
css 中可继承的属性有哪些
A、height
B、font-size
C、border
D、width
E、color
参考答案:B,E
答案解析:肯定有很多人不知道什么是继承,继承就是指子节点默认使用父节点的样式属性。
不可继承的属性太多了不要背,记住可以继承的属性有哪些就行了。可以继承的属性很少,只有颜色,文字,字体间距行高对齐方式,和列表的样式可以继承。这么来记很轻松的呀!不要被下边的吓到了哦~

2.下列哪些是CSS3的新特性?
A、多列排版
B、渐变
C、变换(平移,缩放,旋转)
D、伪元素
参考答案:A,B,C
答案解析:
A、B、C。
多版排列 --- column-count:3;文本分隔为3列; column-gap:20px;规定列之间 20 像素的间隔; column-rule:3px outset #ff0000;规定列之间的宽度、样式和颜色。 渐变 --- background: -webkit-gradient(linear, left top, left bottom, from(#96ff00), color-stop(0.5, orange), to(rgb(255, 0, 0)));线性渐变使用from()以及to()方法指定过渡颜色点。 变换 --- ①平移。 transform: translateX( x );定义转换,只是用 X 轴的值。 transform: translateY( y );定义转换,只是用 Y 轴的值。②缩放。transform:scale( x , y );定义 2D 缩放转换。③旋转。transform: rotate( angle );定义 2D 旋转,在参数中规定角度。
3.以下关于同源策略的说法错误的是
A、js、css资源不受同源策略限制
B、两个页面的域名和端口相同,则这两个页面同源
C、服务端也受到同源策略限制
D、放开同源策略会导致巨大安全隐患
参考答案:B,C
答案解析:同源策略只针对浏览器,而服务器不是浏览器
4.下列哪些功能可以通过Cookie来实现?( )
A、记录访问者的信息
B、在页面之间传递信息
C、自动识别用户
D、对数据库进行操作
参考答案:A,B,C
答案解析:
A 项,访问者的信息一般都可以处理成 kv 键值对的形式,故可以保存在 Cookie 中,正确。
B 项,通过设置 Cookie 的 path 等属性,可以在特定域名或 URI 下共享 Cookie 信息,正确。
C 项,通过在 Cookie 中保存用户uid、服务器会话sid等方法,可以记录用户登录状态,正确。
D 项,Cookie 是保存在用户浏览器上的小文本文件,不是数据库,也没有提供操作数据库的 API,故此项错误。
不定期分享限时内容:(加入群677079770获取更多面试题答案和学习资料。)
★腾讯高级PHP工程师笔试题目
★亿级PV高并发场景订单的处理
★laravel开发天猫商城组件服务
★战旗TV视频直播的架构项目实战 

以上是关于滴滴出行2019年前端工程师面试题和答案解析的主要内容,如果未能解决你的问题,请参考以下文章
做了3年前端开发,靠着这份面试题和答案,我从12K涨到了30K!