做了3年前端开发,靠着这份面试题和答案,我从12K涨到了30K!
Posted SHERlocked93
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了做了3年前端开发,靠着这份面试题和答案,我从12K涨到了30K!相关的知识,希望对你有一定的参考价值。
前言
刚刚过去的金三银四,可能还有很多前端程序员没有拿到理想的offer,而通过面试实现跳槽涨薪一直是程序员朋友的一个目标,我是如何拿到大厂offer并成功实现涨薪的呢?今天给大家分享我拿到大厂offer的利器,前端核心知识面试宝典,内容囊括html、CSS、javascript、Vue、HTTP、浏览器面试题\\数据结构与算法。
整个面试核心知识宝典的内容很详细,很多知识点在总结的时候因为篇幅受限,不会在文章中将所有内容都展示给大家,全部都整理在了一个pdf里面,希望对大家面试有帮助!
HTML
HTML5 有哪些新特性?
Doctype作⽤? 严格模式与混杂模式如何区分?它们有何意义?
如何实现浏览器内多个标签页之间的通信?
⾏内元素有哪些?块级元素有哪些?空(void)元素有哪些?⾏内元 素和块级元素有什么区别?
简述⼀下src与href的区别?
cookies,sessionStorage,localStorage 的区别?
HTML5 的离线储存的使用和原理?
怎样处理 移动端 1px 被 渲染成 2px 问题?
浏览器是如何渲染页面的?
iframe 的优缺点?
Canvas 和 SVG 图形的区别是什么?
谈一谈meta 标签?

CSS 基础
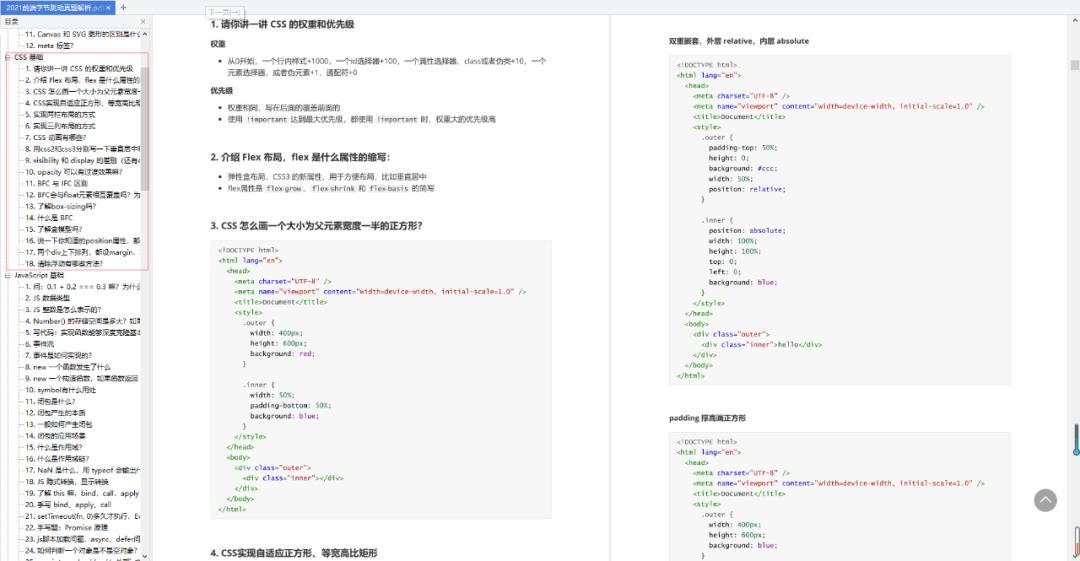
请你讲一讲 CSS 的权重和优先级
介绍 Flex 布局,flex 是什么属性的缩写:
CSS 怎么画一个大小为父元素宽度一半的正方形?
CSS实现自适应正方形、等宽高比矩形
实现两栏布局的方式
实现三列布局的方式
CSS 动画有哪些?
用css2和css3分别写一下垂直居中和水平居中
visibility 和 display 的差别(还有opacity)
opacity 可以有过渡效果嘛?
BFC 与 IFC 区别
BFC会与float元素相互覆盖吗?为什么?举例说明
了解box-sizing吗?
什么是 BFC
了解盒模型吗?
说一下你知道的position属性,都有啥特点?
两个div上下排列,都设margin,有什么现象?
清除浮动有哪些方法?

JavaScript 基础
问:0.1 + 0.2 === 0.3 嘛?为什么?
JS 有哪些我数据类型?
JS 整数是怎么表示的?
Number() 的存储空间是多大?如果后台发送了一个超过最大自己的数字怎么办
写代码:实现函数能够深度克隆基本类型
事件流
事件是如何实现的?
new 一个函数发生了什么
new 一个构造函数,如果函数返回
return {}、return null,return 1,return true会发生什么情况?symbol有什么用处
闭包是什么?
闭包产生的本质
一般如何产生闭包
闭包的应用场景
什么是作用域?
什么是作用域链?
NaN 是什么,用 typeof 会输出什么?
JS 隐式转换,显示转换
了解 this 嘛,bind,call,apply 具体指什么
手写 bind、apply、call
setTimeout(fn, 0)多久才执行,Event Loop
手写题:Promise 原理
js脚本加载问题,async、defer问题
如何判断一个对象是不是空对象?
<script src=’xxx’ ’xxx’/>外部js文件先加载还是onload先执行,为什么?
怎么加事件监听
事件传播机制(事件流)
说一下原型链和原型链的继承吧
说下对 JS 的了解吧
数组能够调用的函数有哪些?
如何判断数组类型
函数中的arguments是数组吗?类数组转数组的方法了解一下?
用过 TypeScript 吗?它的作用是什么?
PWA使用过吗?serviceWorker的使用原理是啥?
ES6 之前使用 prototype 实现继承
如果一个构造函数,bind了一个对象,用这个构造函数创建出的实例会继承这个对象的属性吗?为什么?
箭头函数和普通函数有啥区别?箭头函数能当构造函数吗?
知道 ES6 的 Class 嘛?Static 关键字有了解嘛
事件循环机制 (Event Loop)
手写题:数组扁平化
手写题:实现柯里化
手写题:数组去重
let 闭包
变量提升
instance 如何使用

Vue框架
active-class是哪个组件的属性?嵌套路由怎么定义?
怎么定义vue-router的动态路由?怎么获取传过来的动态参数?
vue-router有哪几种导航钩子?
scss是什么?在vue.cli中的安装使用步骤是?有哪几大特性?
mint-ui是什么?怎么使用?说出至少三个组件使用方法?
v-model是什么?怎么使用?vue中标签怎么绑定事件?
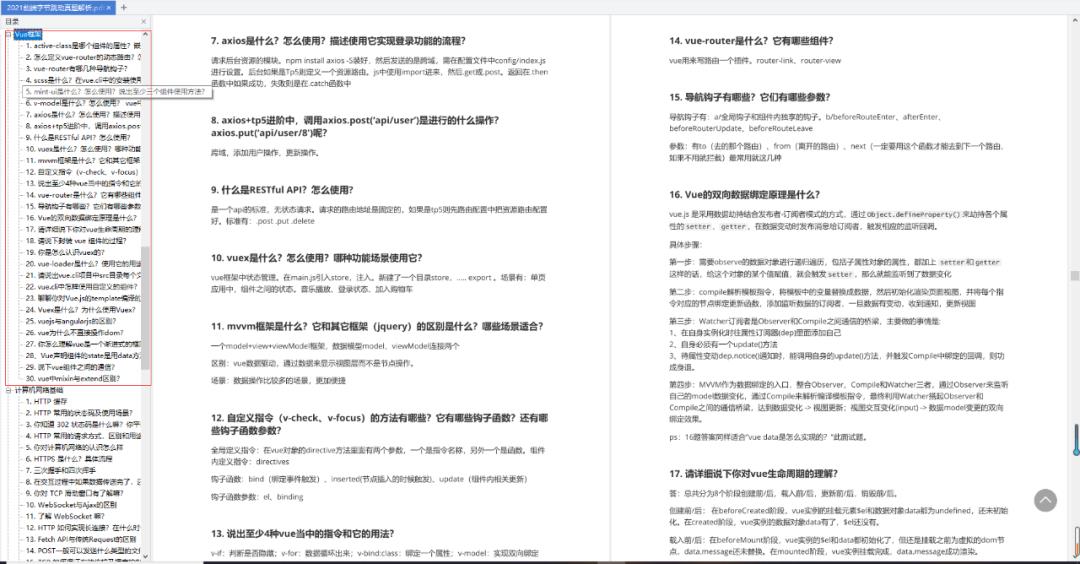
axios是什么?怎么使用?描述使用它实现登录功能的流程?
axios+tp5进阶中,调用axios.post(‘api/user’)是进行的什么操作?axios.put(‘api/user/8′)呢?
什么是RESTful API?怎么使用?
vuex是什么?怎么使用?哪种功能场景使用它?
mvvm框架是什么?它和其它框架(jquery)的区别是什么?哪些场景适合?
自定义指令(v-check、v-focus)的方法有哪些?它有哪些钩子函数?还有哪些钩子函数参数?
说出至少4种vue当中的指令和它的用法?
vue-router是什么?它有哪些组件?
导航钩子有哪些?它们有哪些参数?
Vue的双向数据绑定原理是什么?
请详细说下你对vue生命周期的理解?
请说下封装 vue 组件的过程?
你是怎么认识vuex的?
vue-loader是什么?使用它的用途有哪些?
请说出vue.cli项目中src目录每个文件夹和文件的用法?
vue.cli中怎样使用自定义的组件?有遇到过哪些问题吗?
聊聊你对Vue.js的template编译的理解?
Vuex是什么?为什么使用Vuex?
vuejs与angularjs的区别?
vue为什么不直接操作dom?
你怎么理解vue是一个渐进式的框架?
Vue声明组件的state是用data方法,那为什么data是通过一个function来返回一个对象,而不是直接写一个对象呢?
说下vue组件之间的通信?
vue中mixin与extend区别?

计算机网络基础
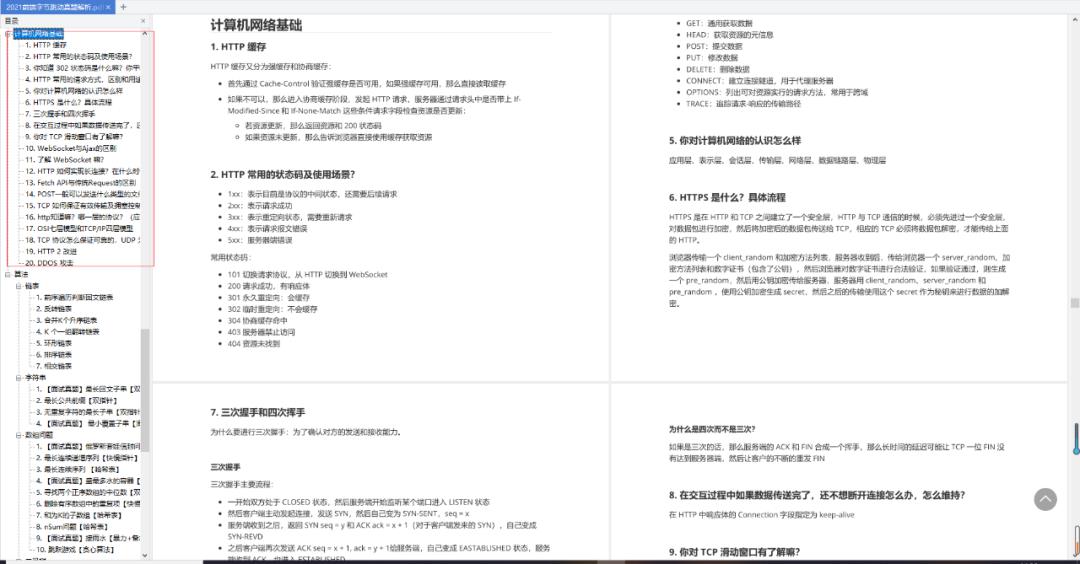
HTTP 缓存
HTTP 常用的状态码及使用场景?
你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景?
HTTP 常用的请求方式,区别和用途?
你对计算机网络的认识怎么样
HTTPS 是什么?具体流程
三次握手和四次挥手
在交互过程中如果数据传送完了,还不想断开连接怎么办,怎么维持?
你对 TCP 滑动窗口有了解嘛?
WebSocket与Ajax的区别
了解 WebSocket 嘛?
HTTP 如何实现长连接?在什么时候会超时?
Fetch API与传统Request的区别
POST一般可以发送什么类型的文件,数据处理的问题
TCP 如何保证有效传输及拥塞控制原理。
http知道嘛?哪一层的协议?(应用层)
OSI七层模型和TCP/IP四层模型
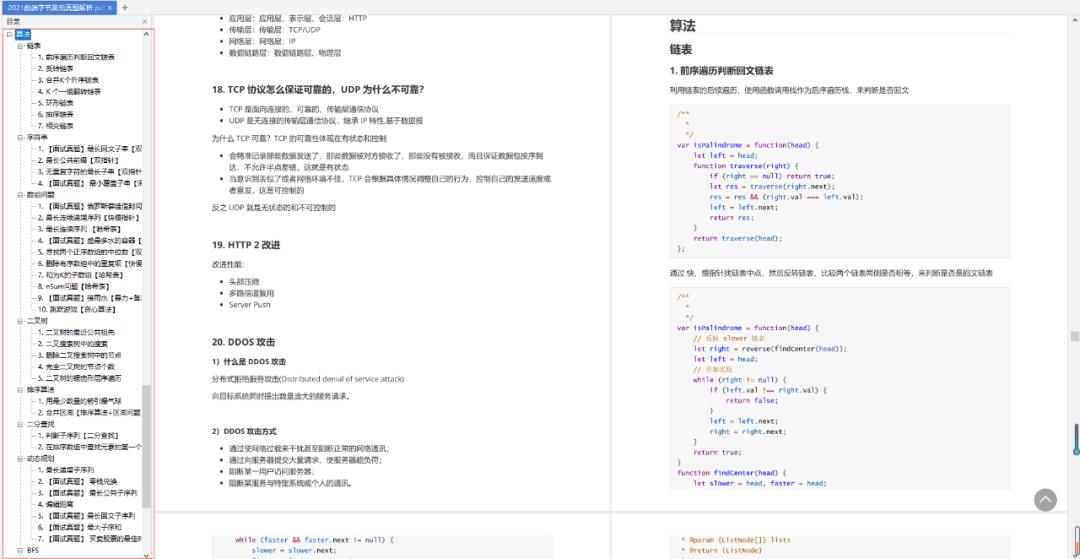
TCP 协议怎么保证可靠的,UDP 为什么不可靠?
HTTP 2 改进
DDOS 攻击

算法
链表
前序遍历判断回文链表
反转链表
合并K个升序链表
K 个一组翻转链表
环形链表
排序链表
相交链表
字符串
【面试真题】最长回文子串【双指针】
最长公共前缀【双指针】
无重复字符的最长子串【双指针】
【面试真题】最小覆盖子串【滑动窗口】
数组问题
【面试真题】俄罗斯套娃信封问题【排序+最长上升子序列】
最长连续递增序列【快慢指针】
最长连续序列 【哈希表】
【面试真题】盛最多水的容器【哈希表】
寻找两个正序数组的中位数【双指针】
删除有序数组中的重复项【快慢指针】
和为K的子数组【哈希表】
nSum问题【哈希表】
【面试真题】接雨水【暴力+备忘录优化】
跳跃游戏【贪心算法】
二叉树
二叉树的最近公共祖先
二叉搜索树中的搜索
删除二叉搜索树中的节点
完全二叉树的节点个数
二叉树的锯齿形层序遍历
排序算法
用最少数量的箭引爆气球
合并区间【排序算法+区间问题】
二分查找
判断子序列【二分查找】
在排序数组中查找元素的第一个和最后一个位置【二分搜索】
动态规划
最长递增子序列
【面试真题】 零钱兑换
【面试真题】 最长公共子序列
编辑距离
【面试真题】最长回文子序列
【面试真题】最大子序和
【面试真题】 买卖股票的最佳时机
BFS
打开转盘锁
二叉树的最小深度
栈
最小栈【栈】
下一个更大元素
【面试真题】有效的括号
简化路径
DFS
岛屿的最大面积
相同的树
回溯算法
N皇后
全排列
括号生成
复原 IP 地址
子集

篇幅有限,这里只列出了部分面试题,和部分截图,不过前端面试宝典都已经整理成PDF文档,如果你需要这份完整版的前端面试宝典,可以添加老师微信报名训练营领取!

Axios源码入门到入魔,缩短你离年薪50W差距
同时为了要大家更轻松无痛的上手学习前端Axios源码,缩短你离年薪50W差距,我特邀李白老师为大家带来《Axios源码入门到入魔》直播分享,两天时间秋名山车神带你深入拆解Axios框架、Axios拦截器手写实战!

李白老师
2010年中南大学研究生毕业!享学Web核心技术骨干, 携程Web技术生态领路人, 十余年Web行业经验。曾就职于携程、阿里等一线互联网公司。
专精领域:专注于Web前沿技术领域,曾主持多个千万级日流水前端项目设计开发经验,精通各种前端开源框架与底层源码实现,曾为多家互联网公司定制前端框架与设计标准。个人技术栈不仅限前端技术,对J2EE体系架构也有深入认识。
1
课程描述
通过本次课程的学习,各位亲们能轻松掌握Axios框架的开发实战和核心内部源码实现,由资深前阿里/携程大师-李白带领大家推导开源框架,基于Axios开源框架如何改造及二次封装,推导Axios相关开源框架精髓所在,图文并茂, 手把手逐行阅读Axios底层源码,深度学习Web框架核心思想,站在更高的角度完成阅读Axios源码。
2
适合人群
具备前端开发基础;
具备一定自学能力;
立志成为高级工程师、架构师的前端开发者;
3
课程大纲
6.02 Axios源码入门到入魔,100分钟深拆解Axios框架
axios介绍与源码结构解读
axios核心请求流程透析
面试题:axios为什么是对象又是函数?
全网最深axios底层源码解读
纯手工模拟axios请求实战
Web前端工程师职场分析
6.03 泛娱乐直播系统分析与推流实战
axios拦截大厂场景分析
axios拦截核心流程透析
axios依赖组件源码解读
axios请求拦截源码解读
手写axios拦截器实战
前端开发如何快速拿高薪?
5
课程亮点
全网首次完整揭秘Web架构技术范畴与逻辑思维
以Vue/React首推的Axios技术切入授课案例,全面剖析互联网高级Web架构师技术能力
代码+实战+深度源码讲解,彻底搞定千万级日流水前端项目设计本质,获取源码解读的方法论与阅读能力
从本质上脱离传统项目思维,以大厂真实高并发案例驱动,站在更高的角度俯视高并发技术生态圈
借鉴优秀源码底层设计思想与开源框架设计思路,切入一线高并发项目Web前端的方法论与实践分享
彻底揭秘千万级流水一线大厂Web前端架构在阿里、携程等线上并发场景的真实设计与实践
5
报名参加
本次课程里的所有预习资料与源码请咨询汤米老师微信
文中福利免费赠给参加训练营的学员

加玲玲子老师微信报名训练营
立即学习
如遇扫码频繁,请点击阅读原文获取!
以上是关于做了3年前端开发,靠着这份面试题和答案,我从12K涨到了30K!的主要内容,如果未能解决你的问题,请参考以下文章
做了5年Android,靠这份面试题和答案从12K涨到30K
做了3年Java,靠着这份面试题跟答案,我从15K变成了40K
做了3年Android开发,含泪吃透这份面试题后,我从12K变成了25K