通过path绘制点击区域
Posted YouXianMing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过path绘制点击区域相关的知识,希望对你有一定的参考价值。
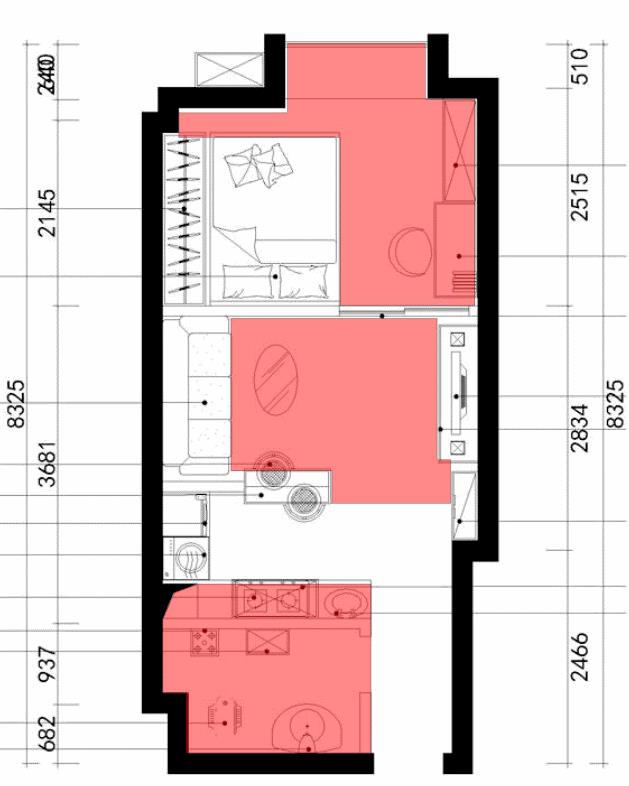
通过path绘制点击区域

效果

源码
https://github.com/YouXianMing/Animations
// // TapDrawImageView.h // TapDrawImageView // // Created by YouXianMing on 16/5/9. // Copyright © 2016年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> #import "TapDrawPathManager.h" @class TapDrawImageView; static NSString *tapDrawImageViewNormalState = @"normalState"; static NSString *tapDrawImageViewHighlightState = @"highlightState"; static NSString *tapDrawImageDisableState = @"disableState"; @protocol TapDrawImageViewDelegate <NSObject> - (void)tapDrawImageView:(TapDrawImageView *)tapImageView selectedPathManager:(TapDrawPathManager *)pathManager; @end @interface TapDrawImageView : UIView @property (nonatomic, weak) id <TapDrawImageViewDelegate> delegate; @property (nonatomic, strong) NSMutableArray <TapDrawPathManager *> *pathManagers; @end
// // TapDrawImageView.m // TapDrawImageView // // Created by YouXianMing on 16/5/9. // Copyright © 2016年 YouXianMing. All rights reserved. // #import "TapDrawImageView.h" @interface TapDrawImageView () @property (nonatomic, strong) TapDrawPathManager *currentSelectedManager; @property (nonatomic, strong) UIImageView *imageView; @end @implementation TapDrawImageView - (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) { self.pathManagers = [NSMutableArray array]; self.backgroundColor = [UIColor clearColor]; } return self; } - (void)drawRect:(CGRect)rect { CGContextRef context = UIGraphicsGetCurrentContext(); [self.pathManagers enumerateObjectsUsingBlock:^(TapDrawPathManager *pathManager, NSUInteger idx, BOOL *stop) { TapDrawObject *drawObject = [pathManager.colorsType objectForKey:pathManager.currentDrawType]; // Set Fill Color. { CGFloat red = 0; CGFloat green = 0; CGFloat blue = 0; CGFloat alpha = 0; [drawObject.fillColor getRed:&red green:&green blue:&blue alpha:&alpha]; CGContextSetRGBFillColor(context, red, green, blue, alpha); } // Set Stroke Color. { CGFloat red = 0; CGFloat green = 0; CGFloat blue = 0; CGFloat alpha = 0; [drawObject.strokeColor getRed:&red green:&green blue:&blue alpha:&alpha]; CGContextSetRGBStrokeColor(context, red, green, blue, alpha); } pathManager.path.lineWidth = drawObject.lineWidth; [pathManager.path fill]; [pathManager.path stroke]; }]; } - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { UITouch *touch = [touches anyObject]; CGPoint touchPoint = [touch locationInView:self]; [self.pathManagers enumerateObjectsUsingBlock:^(TapDrawPathManager *pathManager, NSUInteger idx, BOOL *stop) { if ([pathManager.path containsPoint:touchPoint]) { if (self.delegate && [self.delegate respondsToSelector:@selector(tapDrawImageView:selectedPathManager:)]) { [self.delegate tapDrawImageView:self selectedPathManager:pathManager]; } if ([pathManager.currentDrawType isEqualToString:tapDrawImageDisableState] == NO) { pathManager.currentDrawType = tapDrawImageViewHighlightState; _currentSelectedManager = pathManager; [self setNeedsDisplay]; } *stop = YES; } }]; } - (void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(nullable UIEvent *)event { if (_currentSelectedManager) { _currentSelectedManager.currentDrawType = tapDrawImageViewNormalState; [self setNeedsDisplay]; } _currentSelectedManager = nil; } - (void)touchesCancelled:(nullable NSSet<UITouch *> *)touches withEvent:(nullable UIEvent *)event { if (_currentSelectedManager) { _currentSelectedManager.currentDrawType = tapDrawImageViewNormalState; [self setNeedsDisplay]; } _currentSelectedManager = nil; } @end
以上是关于通过path绘制点击区域的主要内容,如果未能解决你的问题,请参考以下文章