自学two.js 完成简单太阳系运行
Posted hyh888
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自学two.js 完成简单太阳系运行相关的知识,希望对你有一定的参考价值。
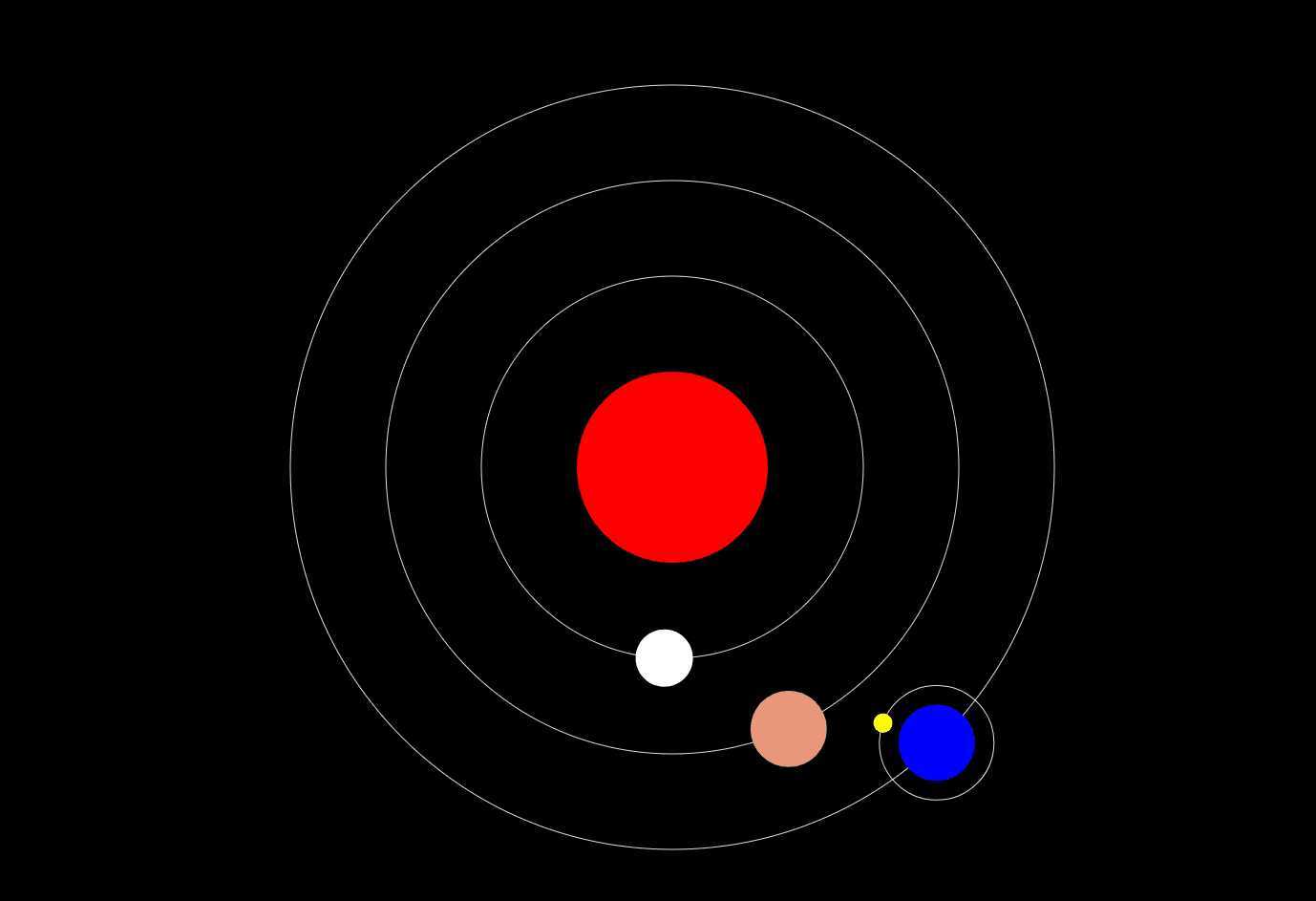
完成月亮绕着地球转,月亮和地球围着太阳转的太阳系

首先在head标签里面引入two.js官网的文件,
<script src="https://cdn.bootcss.com/two.js/0.7.0-beta.3/two.js"></script>

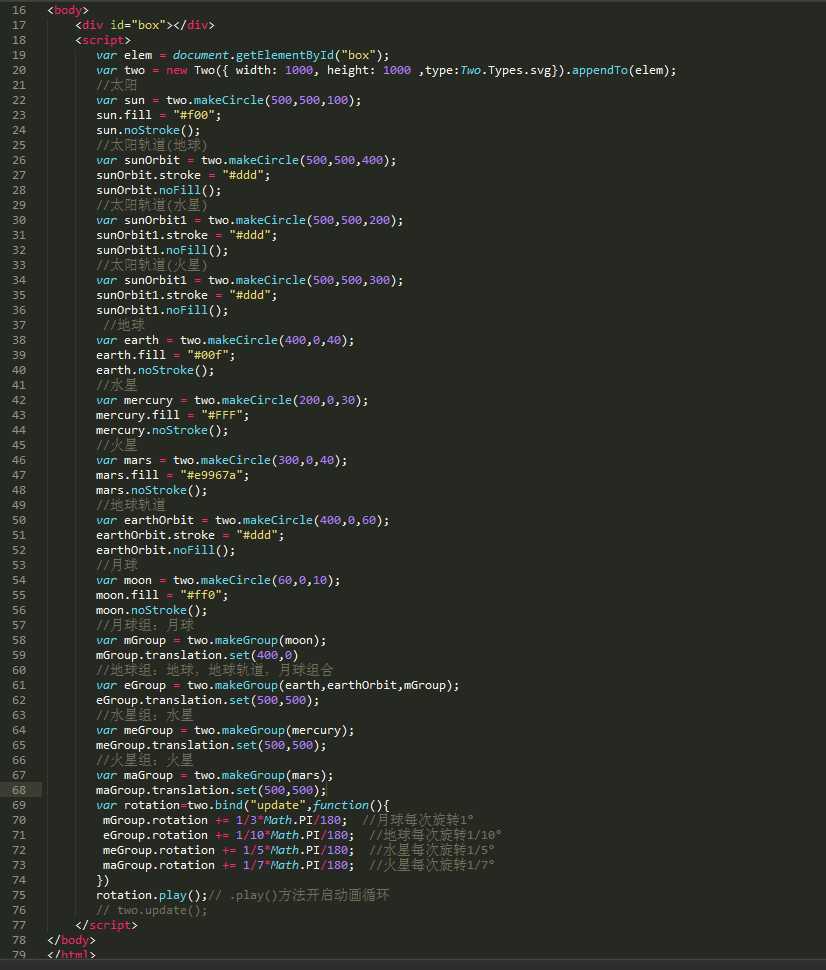
在body里面写一个div容器
js里面获取容器,用two.js里面的语法创建一个类似画布的东西,添加到div中

因为是围绕着太阳转的,所以先把太阳绘制出来,这里需要注意的是因为其他星球绕太阳旋转的轨道是不一样,需要把每个星球要运行的轨道绘制出来。
后面需要把每个要旋转的星球分成组合,再把这个组合的原点平移到绕太阳运行的轨道上,比如月亮绕地球旋转的话,把月球看成一个月球组,这个组合里面只有月球,地球组合里面就包括了地球和月球组合。
最后再给它们旋转度数就可以了,再调用开启动画循环。
以上是关于自学two.js 完成简单太阳系运行的主要内容,如果未能解决你的问题,请参考以下文章