Cesium 本地部署案例
Posted giserhome
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cesium 本地部署案例相关的知识,希望对你有一定的参考价值。
众所周知,cesium的服务器是搭建在国外的,所以我们国内的用户访问的时候贼慢。
有时想查个api或者看个案例半天都进不去,今天我来说一下傻瓜式搭建本地的cesium环境,用于大家没事查资料用!
步骤:
1、进入cesium官网找到需要的版本,进行下载;
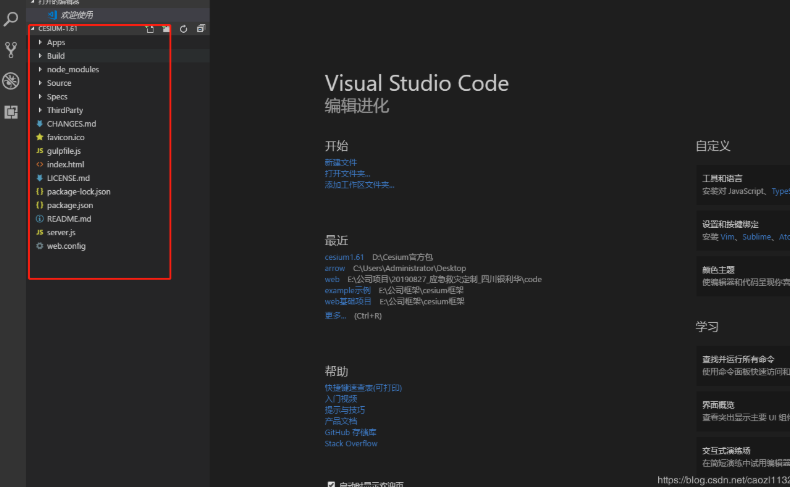
2、这个是下载之后的目录结构,我来大致说一下。
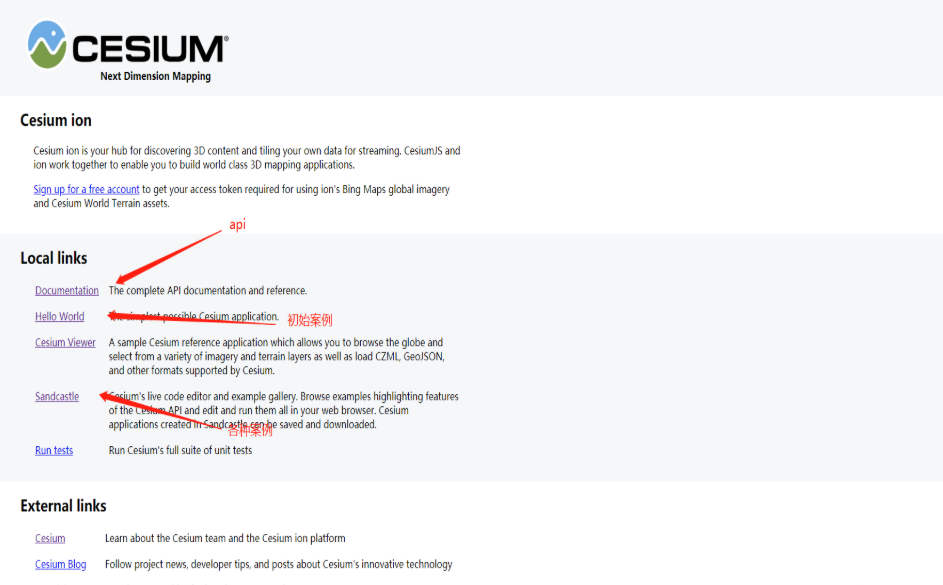
Cesium的api文档位于Build/Documentation目录中。
Cesium所有必要的依赖和cesium.js位于Build/Cesium,平时我们开发所需要的包就是从这个目录下将其copy出去,引入到你的项目里即可。
Cesium的沙盒案例在Apps/Sandcastle中,我们可以运行对应的html查看你所需要的案例。
3、添加依赖,启动。
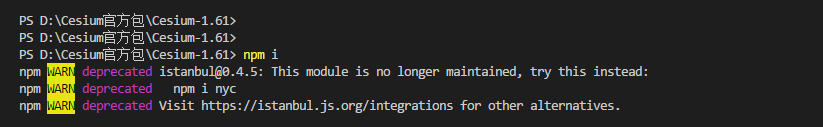
a、使用vscode打开包文件夹,然后在终端 npm i 安装全部依赖。
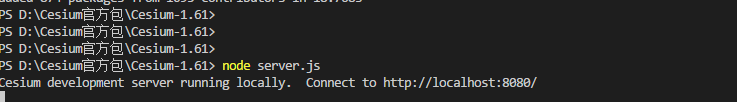
b、启动。在终端输入node server.js.
然后后面 Connect to http://localhost:8080/ 即为访问地址。点击之后,效果如下:
说明:此部署依赖于node.js,故请先安装node.js(安装参考:https://blog.csdn.net/qq_42543312/article/details/82191357);
以上说了使用vscode和node本地启动cesium的官方包,但是我们不可能每次都通过打开vscode,然后执行node sever.js来启动项目,所以现在简单说下本地发布一下此官方包,使用的是iis(tomcat均可);
步骤:
更多详情见下面链接文章:
对本专栏感兴趣的话,可以关注一波
以上是关于Cesium 本地部署案例的主要内容,如果未能解决你的问题,请参考以下文章