Cesium案例解析——HelloWorld
Posted charlee44
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cesium案例解析——HelloWorld相关的知识,希望对你有一定的参考价值。
1. 概述
感觉网上已经有不少关于cesium的教程了,但是学习一个框架最快的办法就是熟悉其自带的实例了。cesium网站上提供了一系列实例,就想通过这些实例总结下学习cesium的知识;当然,如果有别的实例,也会一起总结。
从cesium官方网站上下载的build包括了源代码,帮助资料,Sandcastle实例等内容,并且能够通过Node.JS建立关于该版本的cesium网站,能够从中查阅文档,实例学习等。
一般来说要使用cesium,需要建立一个服务器,让cesium在服务器的域内使用。但其实也不用那么复杂,如果只是学习,可以设置浏览器跨域,也能够让cesium运行,毕竟cesium是基于WebGL的前端框架,基本与后台无关。浏览器设置跨域的办法可以自行在网上搜索解决办法,各种浏览器的设置不同。
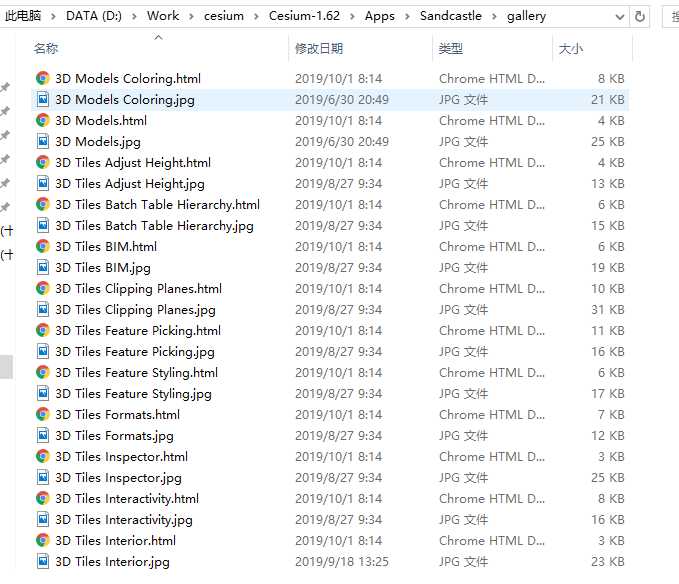
cesium自带的实例位置如下图所示:

可以将这些实例直接拖入到设置跨域的本地浏览器中运行,可以到达在服务器域内运行同等的效果。提醒一下设置跨域的本地浏览器应该只运行自己编写的实例或者确定安全的网页,否则存在安全风险。
2. 实例
按照惯例,任何语言或者框架的第一步都是HelloWorld,cesium也不例外。
2.1. HelloWorld.html
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Use correct character set. -->
<meta charset="utf-8">
<!-- Tell IE to use the latest, best version. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>Hello World!</title>
<script src="../Build/Cesium/Cesium.js"></script>
<style>
@import url(../Build/Cesium/Widgets/widgets.css);
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script src="HelloWorld.js"></script>
</body>
</html>这段HTML代码比较简单:首先是导入了组件cesium.js及其样式表widgets.css,两者都来自于cesium源代码;然后创建了一个名为cesiumContainer的div图层,并设定其样式;最后是导入了自己写的JS代码HelloWorld.js。
2.2. HelloWorld.js
"use strict"
//Add your ion access token from cesium.com/ion/
Cesium.Ion.defaultAccessToken = '----';
var viewer = new Cesium.Viewer('cesiumContainer');HelloWorld.js就更加简单了,仅仅通过一句代码就创建了包含多个组件的数字地球组件。注意默认创建的数字地球图层中包含的Bing地图是需要Token支持的,可以在cesium的官网上申请一个。否则有可能地球无法显示。
3. 结果
在浏览器中运行的结果如下:

以上是关于Cesium案例解析——HelloWorld的主要内容,如果未能解决你的问题,请参考以下文章
Cesium案例解析——3DTilesInspector监视器