详解浏览器跨域
Posted bsys
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了详解浏览器跨域相关的知识,希望对你有一定的参考价值。
一、什么是跨域?
javascript出于安全方面的考虑做的同源策略的限制,不允许跨域访问其他资源。通常跨域请求成功后,浏览器会拒绝响应服务器端返回的结果。
1.出于哪些方面的安全考虑?
同源政策的目的是为了防止恶意网站窃取用户数据信息冒充用户做一些操作。同源限制只是提高攻击成本。如果没有JavaScript同源限制:
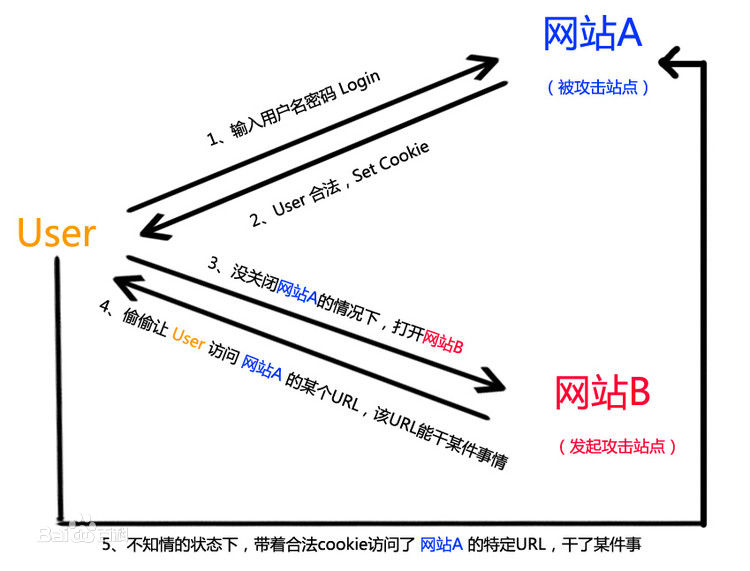
(1)CSRF攻击

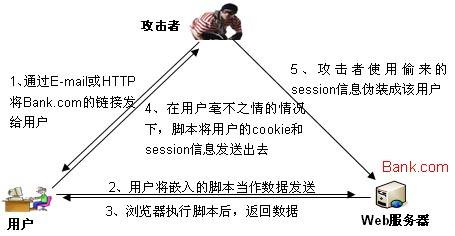
(2)XSS攻击

2.什么是同源?
域名、协议、端口均相同。举例来说,http://www.example.com/dir/page.html这个网址,协议是http://,域名是www.example.com,端口是80(默认端口可以省略)
3.做了哪些限制?
(1)Window对象之间的跨源通信:无法读取Cookie(cookie是只会区分域名,不会区分端口的,所以在处理cookie 的时候必须首先你自己为cookie加上端口的标示以便区分。这里要感谢评论区指正的道友)、LocalStorage 、IndexDB 和获取DOM,但通过以下标签可以跨域访问资源:
<img src="URL"> <link href="URL"> <script src="URL"> <iframe src="URL"> <form action="URL" method="get/post"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname"><br> <input type="submit" value="提交"> </form>
另外,如果是非同源的网页,目前允许通过 JavaScript 脚本可以拿到其他窗口/网页的window对象的九个属性和四个方法。
- window.closed
- window.frames
- window.length
- window.location
- window.opener
- window.parent
- window.self
- window.top
- window.window
- window.blur()
- window.close()
- window.focus()
- window.postMessage()
其中,只有window.location是可读写(非同源的情况下,也只允许调用location.replace方法和写入location.href属性)的,其他八个全部都是只读。
(3)客户端服务器间:浏览器拒绝接受AJAX 请求的响应。
4.怎么样算是跨域?
如下相对http://store.company.com/dir/page.html同源检测的示例:
| URL | 结果 | 原因 |
|---|---|---|
http://store.company.com/dir2/other.html |
成功 | 只有路径不同 |
http://store.company.com/dir/inner/another.html |
成功 | 只有路径不同 |
https://store.company.com/secure.html |
失败 | 不同协议 ( https和http ) |
http://store.company.com:81/dir/etc.html |
失败 | 不同端口 ( http:// 80是默认的) |
http://news.company.com/dir/other.html |
失败 | 不同域名 ( news和store ) |
注意:域名与其对应的ip也不能成功访问
二、如何解决跨域限制?
1.Window对象之间的跨源通信
(1)如果两个网页只是二级域名不同,一级域名相同
① 浏览器允许通过设置document.domain共享 Cookie,拿到 DOM。
② 另外,服务器也可以在设置Cookie的时候,指定Cookie的所属域名为一级域名,二/三级域名不用做任何设置,就可以读取这个Cookie
缺点:这种方法只适用于共享 Cookie 和 iframe 窗口,LocalStorage 和 IndexDB 无法通过这种方法跨域共享
(2)对于完全不同源的网站,可以通过以下三种解决跨域窗口的通信问题:
①片段识别符(URL的#号后面的部分)
只是改变url的片段标识符,页面不会重新刷新,父窗口可以把信息,写入子窗口的片段标识符。
②window.name
浏览器窗口的window.name属性,只要在同一个窗口里无论是否同源,前一个网页设置了这个属性,后一个网页可以读取它,且容量很大,可以放置非常长的字符串。
缺点:必须监听子窗口window.name属性的变化,影响网页性能。
③window.postMessage
HTML5为了解决Window对象之间的跨源通信问题(例如:在页面和它的弹出窗口之间,或嵌入其中的iframe之间,具体参见:https://www.w3cschool.cn/fetch_api/fetch_api-lx142x8t.html),引入了——跨文档通信 API。这个API为window对象新增了一个window.postMessage方法,允许跨窗口通信,不论这两个窗口是否同源。
安全问题
①如果您不希望从其他网站接收message,请不要为message事件添加任何事件侦听器,这是一个完全万无一失的方式来避免安全问题
②如果您确实希望从其他网站接收message,请始终使用origin和source属性验证发件人的身份,以免收到恶意网站发送的恶意信息。
③当您使用postMessage将数据发送到其他窗口时,始终指定精确的目标origin,而不是*,以免被恶意网站中间拦截postMessage发送的信息。
详情查看:https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage
2.AJAX
同源政策规定,AJAX请求只能发给同源的网址,否则就报错。三种解决方案:
(1)架设服务器代理
浏览器请求同源服务器,再由后者请求外部服务
(2)JSONP
JSONP是服务器与客户端跨源通信的常用方法,简单适用,兼容性好。
基本原理:
①网页添加一个<script>元素,向服务器请求一个脚本,直接作为代码运行,这不受同源政策限制,可以跨域请求。
②服务器收到请求后,拼接一个字符串,将 JSON 数据放在函数名里面,作为字符串返回(bar(...))
③客户端会将服务器返回的字符串,作为代码解析,因为浏览器认为,这是<script>标签请求的脚本内容。这时,客户端只要定义了bar()函数,就能在该函数体内,拿到服务器返回的 JSON 数据。
//请求的脚本网址有一个callback参数(?callback=bar),用来告诉服务器,客户端的回调函数名称(bar)
<script src="http://api.foo.com?callback=bar"></script>
//定义bar()函数,在该函数体内,拿到服务器返回的 JSON 数据
function foo(data)
console.log(‘服务器返回:‘ + data.id);
;
//服务器收到这个请求以后,会将数据放在回调函数的参数位置返回。
foo(
‘ip‘: ‘8.8.8.8‘
);缺点:只能get请求
(3)WebSocket
WebSocket协议是一种基于TCP的网络协议,取代用HTTP作为传输层的双向通讯技术——允许服务器主动发送信息给客户端。使用ws://(非加密)和wss://(加密)作为协议前缀。
①服务器根据WebSocket请求头的Origin字段(表示:请求源自哪个域名),判断是否许可本次通信
②如果该域名在白名单内,服务器就会做出回应,所以没有同源限制
(4)CORS
CORS是跨源资源分享(Cross-Origin Resource Sharing)的缩写,是W3C标准,是跨源AJAX请求的根本解决方法。
- 相比JSONP只能发
GET请求,CORS允许任何类型的请求。 - CORS 需要浏览器和服务器同时支持,实现 CORS 通信的关键是服务器。只要服务器实现了 CORS 接口,就可以跨域通信。
- CORS 请求分成两类,划分的原因是,表单在历史上一直可以跨域发出请求。简单请求就是表单请求,浏览器沿袭了传统的处理方式,不把行为复杂化,否则开发者可能转而使用表单,规避 CORS 的限制。对于非简单请求,浏览器会采用新的处理方式:
①简单请求:简单的 HTTP 方法(head,get,post)与简单的 HTTP 头信息(Accept,Accept-Language,Content-Language,Last-Event-ID,Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain)的结合。
- 对于简单请求,浏览器发现这次跨域 AJAX 请求是简单请求,直接发出 CORS 请求,自动在头信息之中,添加一个
Origin字段。 - 如果Origin指定的源,不在许可范围内,服务器会返回一个正常的 HTTP 回应,头信息没有包含Access-Control-Allow-Origin字段。浏览器收到后从而抛出一个错误,被XMLHttpRequest的onerror回调函数捕获。注意,这种错误无法通过状态码识别,因为 HTTP 回应的状态码有可能是200。
- 如果Origin指定的域名在许可范围内,服务端响应头之中Access-Control-Allow-Origin字段包含请求头中
Origin字段的值。
②非简单请求:非简单请求是那种对服务器提出特殊要求的请求,比如:请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json。
- 非简单请求的 CORS 请求,会在正式通信之前,增加一次 HTTP 查询请求,称为“预检”请求(preflight)。
- 服务器收到“预检”请求以后,检查了
Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段以后,确认允许跨源请求,就可以做出回应。 - 如果服务器否定了“预检”请求,会返回一个正常的 HTTP 回应,但是没有任何 CORS 相关的头信息字段,或者明确表示请求不符合条件。
- 一旦服务器通过了“预检”请求,以后每次浏览器正常的 CORS 请求,就都跟简单请求一样,会有一个
Origin头信息字段。服务器的回应,也都会有一个Access-Control-Allow-Origin头信息字段。
缺点:兼容性不好(>ie10)
以上是关于详解浏览器跨域的主要内容,如果未能解决你的问题,请参考以下文章