跨域详解之jsonp,底层的实现原理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跨域详解之jsonp,底层的实现原理相关的知识,希望对你有一定的参考价值。
分享一下跨域,不仅是因为现在的工作中遇到的越来越多,而且在面试中也经常被问到。
那么什么是跨域呢,我们来看官方给出的解释:浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的(所谓同源是指,域名,协议,端口均相同,只要有一个不相同即为跨域),是浏览器对javascript施加的安全限制。这里不做重点介绍,网上有很多这方面的介绍,本篇主要详解jsonp的底层实现原理。
虽然,浏览器在这方面做了限制,但是我们可以通过script标签,巧妙的避开同源策略,“偷梁换柱”,我们来看一段代码
<script>
function fn(data){
console.log(data);
}
</script>
<script>
fn("我是后端的数据");
</script>
纳尼???这不就是一个普通的不能再普通的函数调用吗?很多小伙伴一定以为我把代码贴错了吧,开什么玩笑,这不就是一个普通的不能在普通的函数调用吗?这和你说的jsonp有半毛钱关系吗?我想说不仅有关系,而且非常有关系,甚至可以说这就是jsonp的底层实现原理。疯了吧!!!别急。。。咱们接着往下看
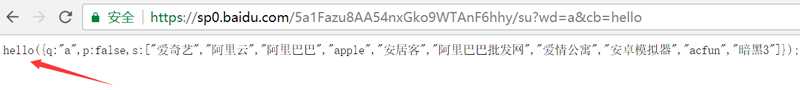
咱来看一下百度提示中使用的的跨域,他就是用的是jsonp的形式,https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=a&cb=hello,(接口后面的参数我会在下面讲解)这个就是百度提示的一个接口,我们放到浏览器的地址栏打开

以上是关于跨域详解之jsonp,底层的实现原理的主要内容,如果未能解决你的问题,请参考以下文章