vue-项目打包部署生产环境前需要注意的问题!
Posted luxiaoxing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-项目打包部署生产环境前需要注意的问题!相关的知识,希望对你有一定的参考价值。
我们在本地写好代码,然后打包上线前需要修改相关的配置文件,否则项目无法正常运行,主要是路径不对,找不到相关文件。
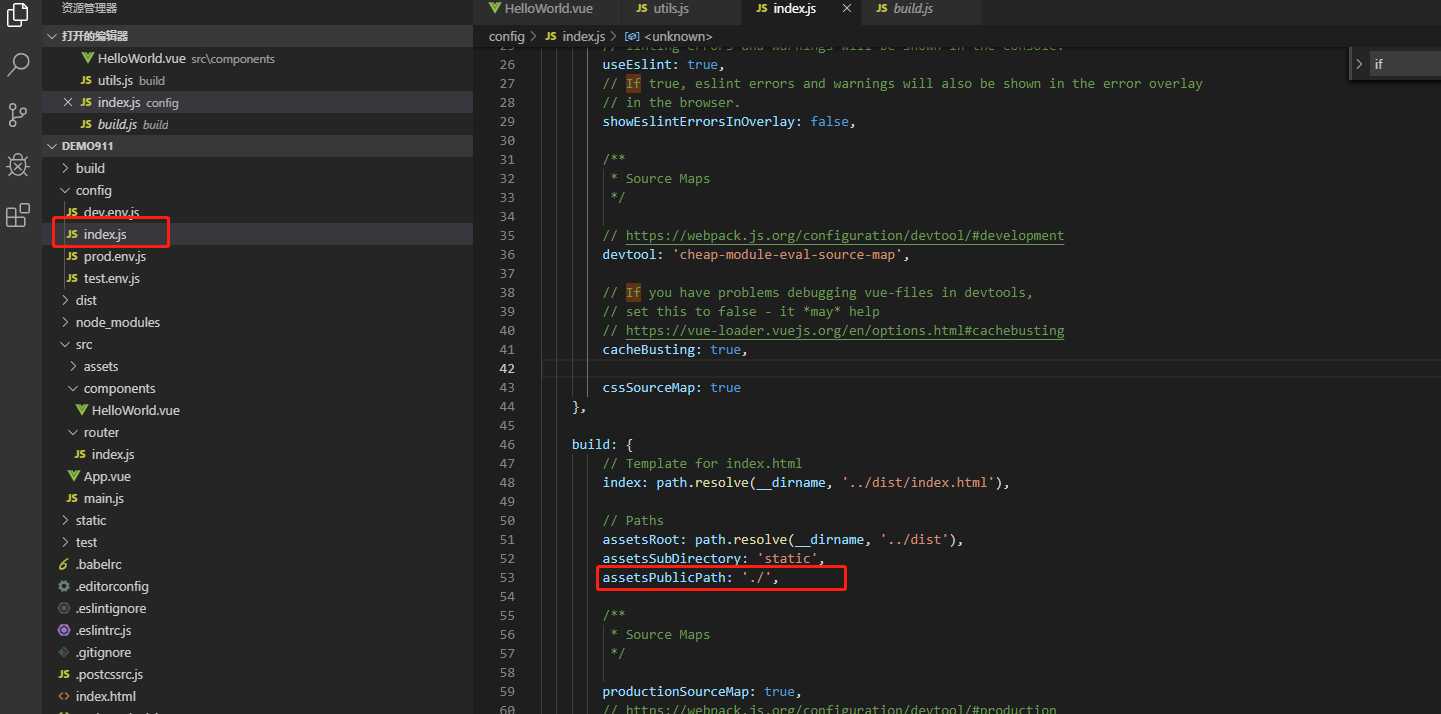
1.修改config > index.js(如下图)

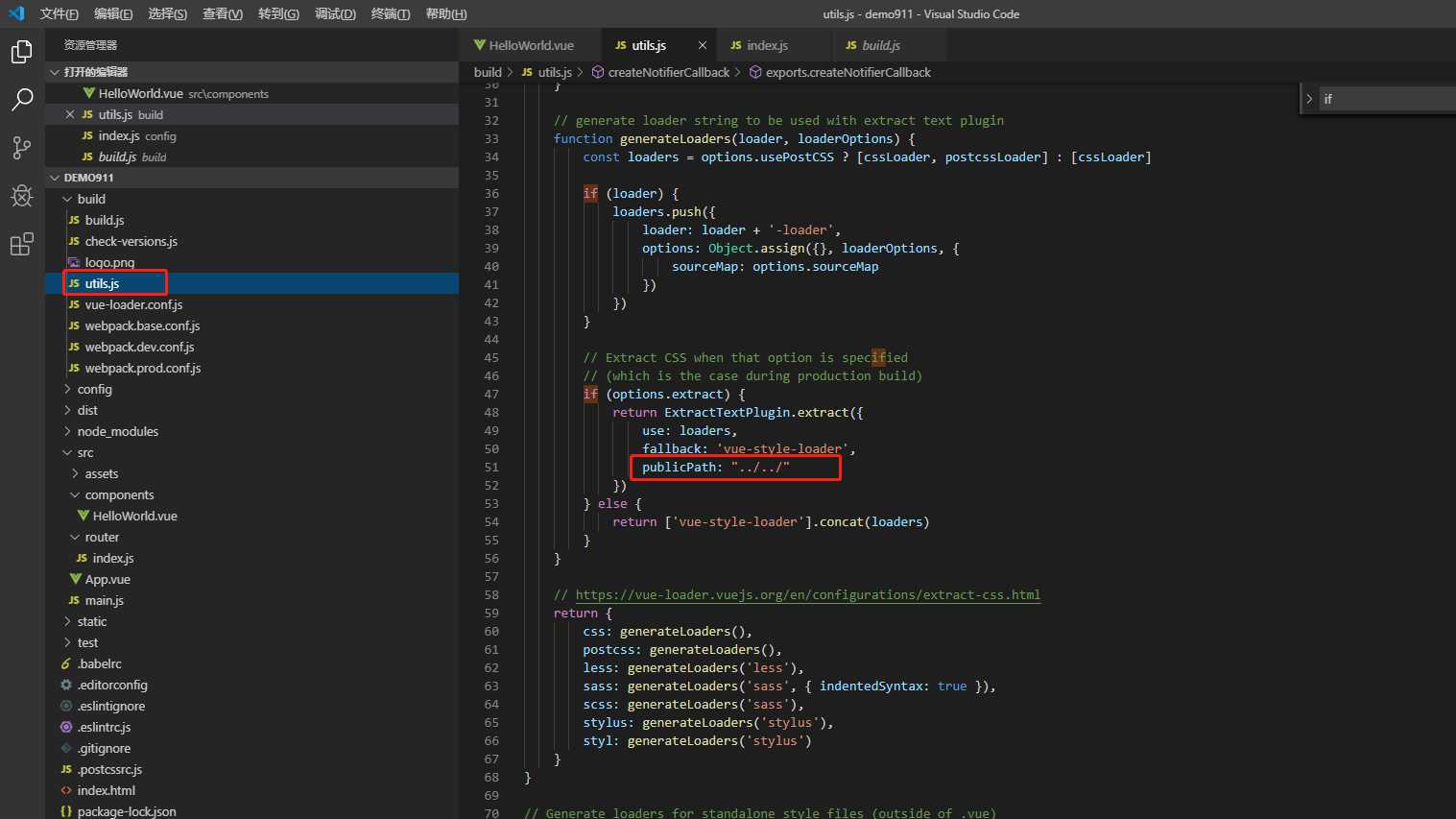
2.在build > utils.js里如下图的地方添加publicPath: "../../"即可。

修改好以上两点,就可以运行部署你打包好的项目了。
以上是关于vue-项目打包部署生产环境前需要注意的问题!的主要内容,如果未能解决你的问题,请参考以下文章