青瓷引擎使用心得——修改引擎的loading界面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了青瓷引擎使用心得——修改引擎的loading界面相关的知识,希望对你有一定的参考价值。
一. 修改引擎的Loading界面之使用进度条显示
1. 双击打开引擎包中的lib/qc-loading-debug.js,如下图所示:

2. 只需要修改qici.init函数即可改变loading界面。
2.1 修改qici.init函数中的loadScript函数,该函数主要完成脚本加载功能,修改后的代码如下:

1 // 加载脚本文件,其中qici.scripts.length为总的脚本长度 2 function loadScript() { 3 4 var totalCount = qici.scripts.length + qici.loadingAssetCount || 0; 5 6 //所有的脚本已加载 7 if (qici.loadIndex === qici.scripts.length ) { 8 9 qici.loadGame(); 10 11 return; 12 } 13 14 //加载资源 15 else if (qici.loadIndex > qici.scripts.length && qici.loadIndex < totalCount) 16 17 return; 18 else if (qici.loadIndex >= totalCount) 19 { 20 21 qici.allAssetLoaded = true; 22 return; 23 } 24 25 var src = qici.scripts[qici.loadIndex]; 26 27 //创建script标签 28 var js = document.createElement(‘script‘); 29 30 31 js.onerror = function() { 32 console.log(‘Failed to load:‘, src); 33 qici.loadIndex++; 34 updateStep(); 35 loadScript(); 36 }; 37 38 //脚本成功加载后的回调 39 js.onload = function () { 40 qici.loadIndex++; 41 updateStep(); 42 loadScript(); 43 }; 44 45 //设置属性并添加 46 js.setAttribute(‘type‘, ‘text/javascript‘); 47 if (typeof src === ‘string‘) { 48 js.setAttribute(‘src‘, src); 49 } 50 else { 51 js.setAttribute(‘src‘, src[0]); 52 js.setAttribute(‘plugin_id‘, src[1]); 53 } 54 document.getElementsByTagName(‘head‘)[0].appendChild(js); 55 }
2.2 修改qici.init函数中的updateStep函数,该函数的功能是当脚本成功加载后将更新进度条的百分比,修改后的代码如下:

1 //脚本成功加载后调用函数 2 function updateStep(){ 3 4 var totalCount = qici.scripts.length + qici.loadingAssetCount || 0; 5 var percent = Math.floor(qici.loadIndex / totalCount * 100); 6 7 if(percent >= 100){ 8 9 //加载成功后调用的函数 10 fading(); 11 } 12 13 //进度条的宽度百分比 14 demo.style.width = percent + ‘%‘; 15 16 //用于显示进度条宽度的百分比 17 demo.innerhtml = percent + ‘%‘; 18 19 }
2.3 修改qici.init函数中的fading函数,该函数的功能是成功加载完成后,将loading界面的进度条移除,此时显示game界面,修改后的代码如下:

1 function fading() { 2 3 var game = window[qici.config.gameInstance]; 4 loadState = ‘done‘; 5 6 //移除loading界面的进度条 7 demo.parentNode.removeChild(demo); 8 9 //显示game界面 10 document.getElementById(‘gameDiv‘).style.display = ‘block‘; 11 delete game.state.loadingAnimation; 12 if (game.state.delayCreateCallback) { 13 game.state.delayCreateCallback(); 14 } 15 if (!game.phaser.world) 16 return; 17 18 if (game.adjustGameSize) { 19 game.adjustGameSize(true); 20 } 21 else { 22 game.updateScale(true); 23 } 24 }
2.4 修改qici.init函数中的tick函数,tick函数中的requestAnimationFrame函数功能请百度,修改后的代码如下:

1 function tick() { 2 3 //成功加载完成后就不执行requestAnimationFrame函数 4 if (loadState === ‘done‘) { 5 return; 6 } 7 requestAnimationFrame(tick); 8 if (qici.hasAssetLoaded) 9 { 10 qici.hasAssetLoaded = false; 11 loadScript(); 12 updateStep(); 13 } 14 }
2.5 添加自己所喜欢的loading界面,本范例使用进度条显示loading界面,代码如下:

1 document.write(‘<div style="height=20px;width:80%;position:absolute;top:50%;left:10%;z-index:10000;background:#cccccc;">2 <div id="demo"style="opacity:0;width:0px;height:18px;background:red;color:black;">0%</div></div>‘);
3. 以下是qici.init完整函数,如下所示:

1 //进入loading界面 2 qici.init = function() { 3 4 var loadState = null; 5 6 //通过id获取元素用于显示loading界面 7 var demo = document.getElementById("demo"); 8 9 // 此时将游戏界面不显示 10 document.getElementById(‘gameDiv‘).style.display = ‘none‘; 11 12 // 加载脚本文件,其中qici.scripts.length为总的脚本长度 13 function loadScript() { 14 15 var totalCount = qici.scripts.length + qici.loadingAssetCount || 0; 16 if (qici.loadIndex === qici.scripts.length ) { 17 18 qici.loadGame(); 19 20 return; 21 } 22 else if (qici.loadIndex > qici.scripts.length && qici.loadIndex < totalCount) 23 24 return; 25 else if (qici.loadIndex >= totalCount) 26 { 27 28 qici.allAssetLoaded = true; 29 return; 30 } 31 32 var src = qici.scripts[qici.loadIndex]; 33 var js = document.createElement(‘script‘); 34 35 36 js.onerror = function() { 37 console.log(‘Failed to load:‘, src); 38 qici.loadIndex++; 39 updateStep(); 40 loadScript(); 41 }; 42 43 //脚本成功加载后的回调 44 js.onload = function () { 45 qici.loadIndex++; 46 updateStep(); 47 loadScript(); 48 }; 49 js.setAttribute(‘type‘, ‘text/javascript‘); 50 if (typeof src === ‘string‘) { 51 js.setAttribute(‘src‘, src); 52 } 53 else { 54 js.setAttribute(‘src‘, src[0]); 55 js.setAttribute(‘plugin_id‘, src[1]); 56 } 57 document.getElementsByTagName(‘head‘)[0].appendChild(js); 58 } 59 60 //脚本成功加载后调用函数 61 function updateStep(){ 62 63 var totalCount = qici.scripts.length + qici.loadingAssetCount || 0; 64 var percent = Math.floor(qici.loadIndex / totalCount * 100); 65 if(percent >= 100){ 66 67 //加载成功后调用的函数 68 fading(); 69 } 70 71 //进度条的宽度百分比 72 demo.style.width = percent + ‘%‘; 73 74 //用于显示进度条宽度的百分比 75 demo.innerHTML = percent + ‘%‘; 76 77 } 78 function fading() { 79 80 var game = window[qici.config.gameInstance]; 81 loadState = ‘done‘; 82 83 //移除Loading界面的进度条 84 demo.parentNode.removeChild(demo); 85 86 // 显示game界面 87 document.getElementById(‘gameDiv‘).style.display = ‘block‘; 88 delete game.state.loadingAnimation; 89 if (game.state.delayCreateCallback) { 90 game.state.delayCreateCallback(); 91 } 92 if (!game.phaser.world) 93 return; 94 95 if (game.adjustGameSize) { 96 game.adjustGameSize(true); 97 } 98 else { 99 game.updateScale(true); 100 } 101 } 102 103 function tick() { 104 105 //成功加载完成后就不执行requestAnimationFrame函数 106 if (loadState === ‘done‘) { 107 return; 108 } 109 requestAnimationFrame(tick); 110 if (qici.hasAssetLoaded) 111 { 112 qici.hasAssetLoaded = false; 113 loadScript(); 114 updateStep(); 115 } 116 } 117 118 demo.style.opacity = ‘1‘; 119 tick(); 120 loadScript(); 121 updateStep(); 122 };
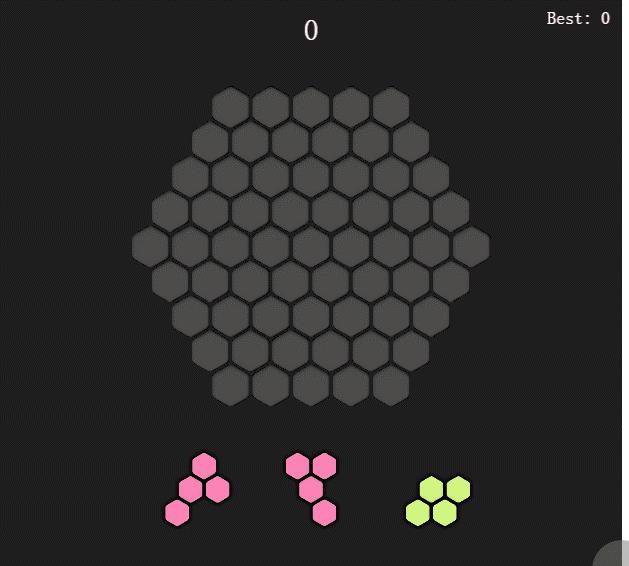
4. 运行时,效果图如下:

二、修改引擎Loading界面之使用gif动画
方法与前面所述的基本类似,需要说明的是部分代码需要作修改,需要修改的代码如下所示:

1 //update width 2 function updateStep(){ 3 var totalCount = qici.scripts.length + qici.loadingAssetCount || 0; 4 var percent = qici.loadIndex / totalCount * 100; 5 if(percent >= 100){ 6 fading(); 7 } 8 }
loading界面显示代码如下:

1 document.write(‘2 <div style="height=200px;width:200px;position:absolute;top:20%;left:20%;z-index:10000;background:#cccccc;">3 <img id="demo" src="http://cdn.uehtml.com/201402/1 ... gt%3B4 </div>‘);
运行时,效果图如下:

相关阅读
开源免费的HTML5游戏引擎——青瓷引擎(QICI Engine) 1.0正式版发布了!
