如何在Webstorm中添加js库 (青瓷H5游戏引擎)
Posted 极玩小屋的小哥哥 - JackChen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在Webstorm中添加js库 (青瓷H5游戏引擎)相关的知识,希望对你有一定的参考价值。
js等动态语言编码最大的缺点就是没有智能补全代码,webstorm做到了。
qici_engine作为开发使用的库,如果能智能解析成提示再好不过了,经测试80%左右都有提示,已经很好了。
其他js库同样可以。
我使用的是 webstorm10
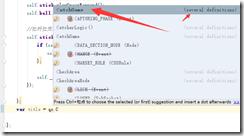
效果如下
serveral definitions 是指项目中智能搜索出来的提示。
如何配置
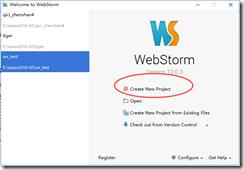
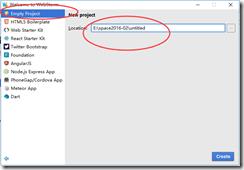
创建一个新的空项目
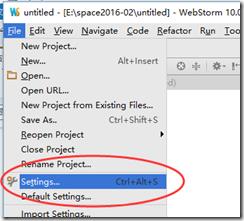
文件(File)》设置(Settings)
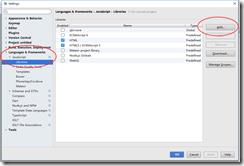
语言和框架(Languages & Frameworks) 》 javascript 》库(Liabrarise)
然后在最右边 添加(Add)
填写自己定义的名称 Name
选择保存的位置 推荐Global,因为除了这里还有很多项目要引用
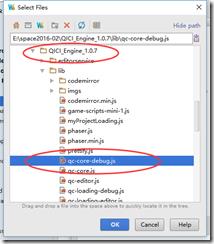
选择文件 Attach Files。。
选择在你保存库文件目录下的qc-core-debug.js文件
记得勾选上Debug选项
最后确认所有操作,ok开发吧
以上是关于如何在Webstorm中添加js库 (青瓷H5游戏引擎)的主要内容,如果未能解决你的问题,请参考以下文章