chrome调试技巧
Posted jsplyy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome调试技巧相关的知识,希望对你有一定的参考价值。
1、开始调试:右键审查元素
2、按钮功能:
-
 调出控制台;
调出控制台; 切换开发环境全屏还是嵌入;
切换开发环境全屏还是嵌入; 清空当前显示;
清空当前显示; 将压缩 js 文件格式化缩进规整的文件;
将压缩 js 文件格式化缩进规整的文件;
3、常用页面功能:
-
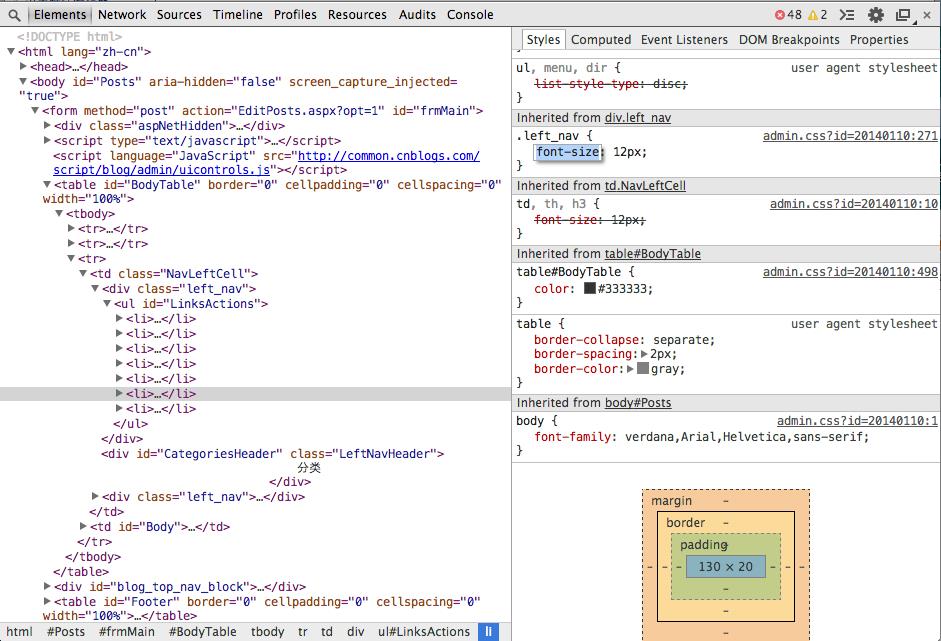
- 查看、编辑(双击)html;
- 查看选中代码的代码嵌套路径;
- 查看、编辑当前选中代码所用的CSS代码;
- 查看选中元素的盒模型;
- 监听事件;
- 查看属性,比手册还方便;

-
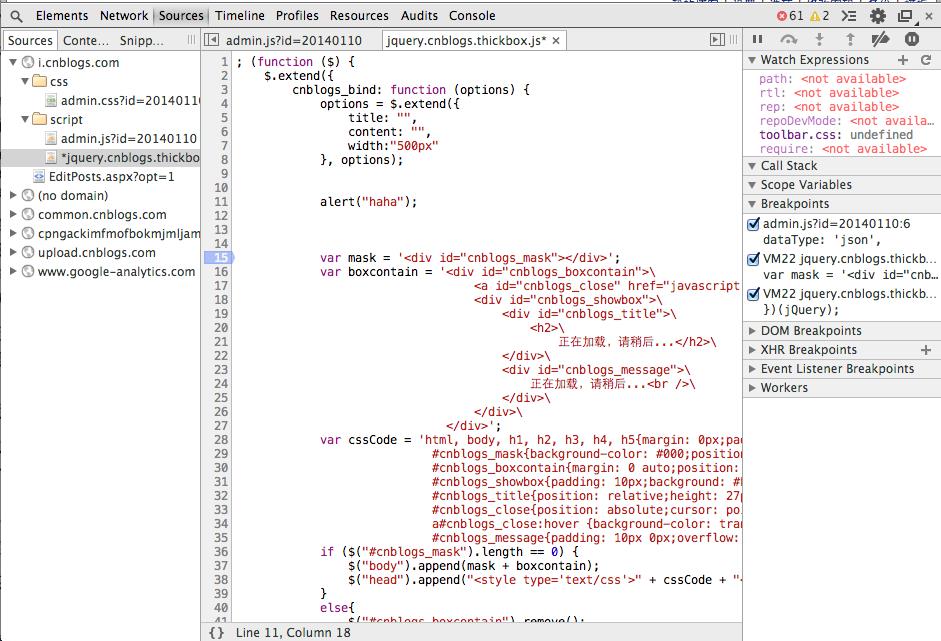
- 查看、编辑当前站点的CSS、JS源文件;
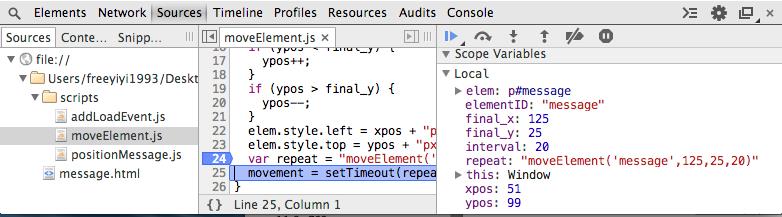
- 加断点调试js代码:单步、跳出跳入循环、查看变量的值;


-
- 控制台输出打印案例:

-
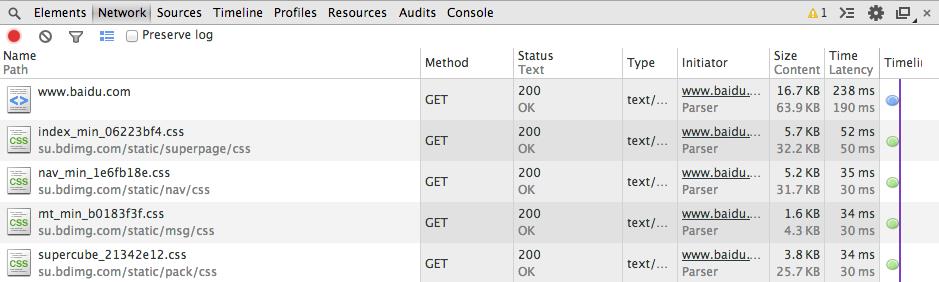
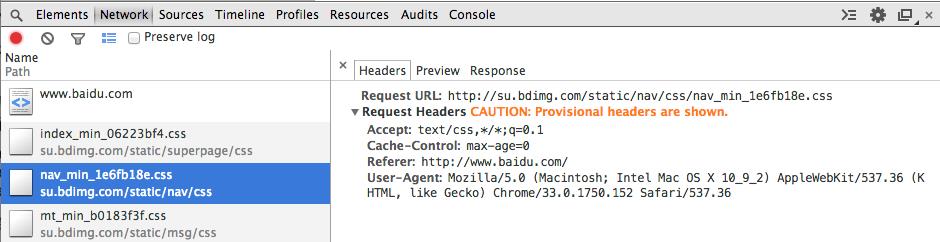
- 查看站点在作出一个动作时都加在了哪些文件;
- 查看文件有木有正确加载、加载方式、状态、类型、大小、所用时间;
- 点击查看该文件的具体情况;


以上是关于chrome调试技巧的主要内容,如果未能解决你的问题,请参考以下文章