你可能不知道的5个Chrome调试技巧
Posted at0x7c00
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你可能不知道的5个Chrome调试技巧相关的知识,希望对你有一定的参考价值。
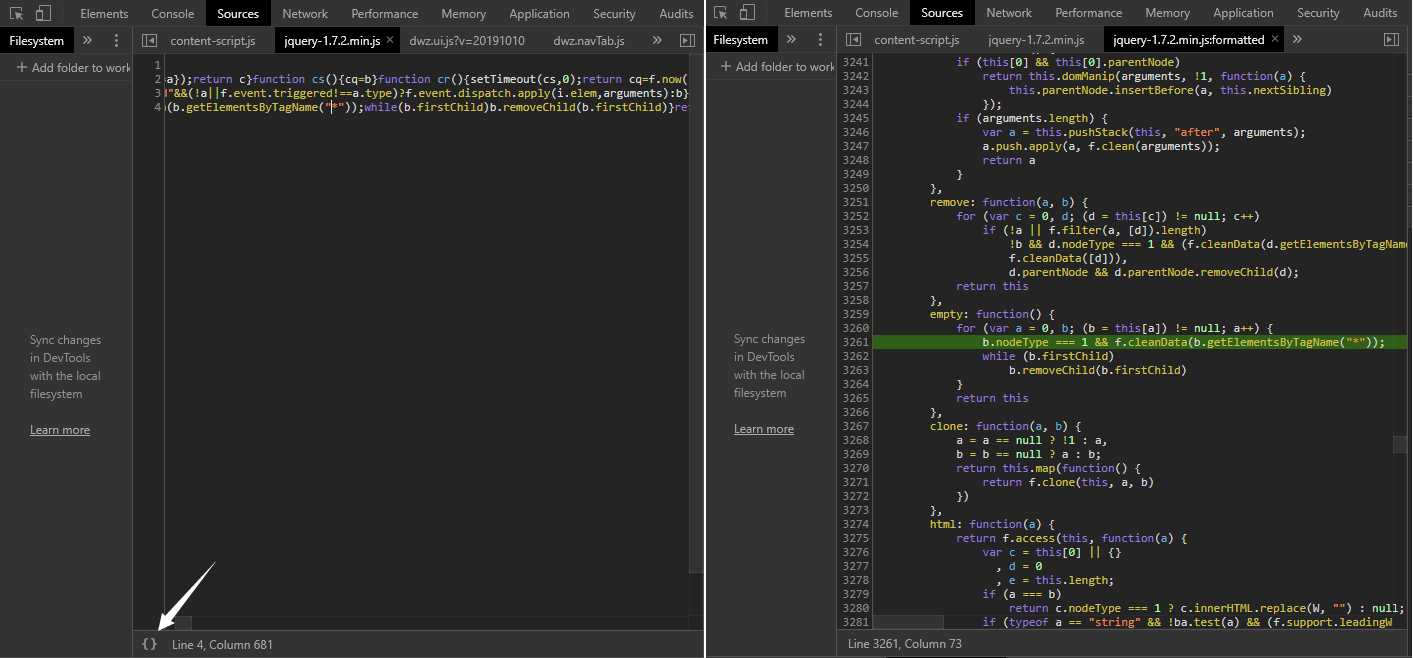
1.格式化压缩过的javascript
压缩过后的JavaScript看起来就几行,每一行都很长,如果不进行格式化,根本没办法进行调试。Chrome的{}按钮(Pretty-print)可以使JavaScript以格式化的方式打开。
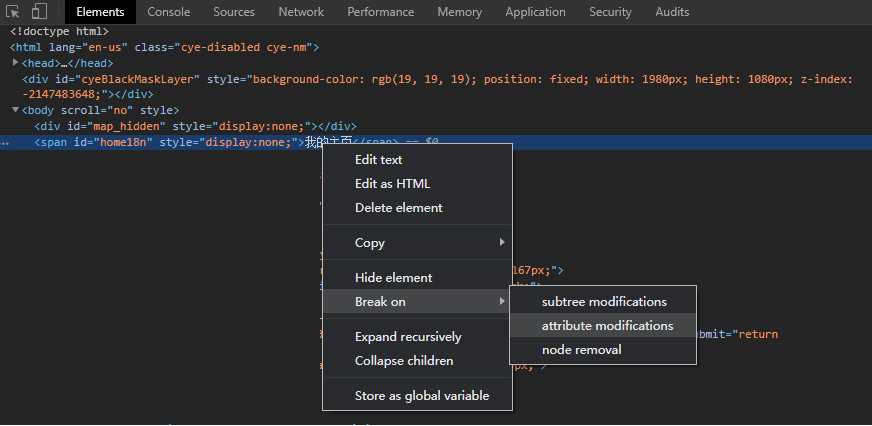
2.断点修改DOM元素的JavaScript
想要知道哪个代码修改了当前元素属性、修改了当前元素的子元素、删除了当前元素?Break on可以断点到对应的JavaScript上:
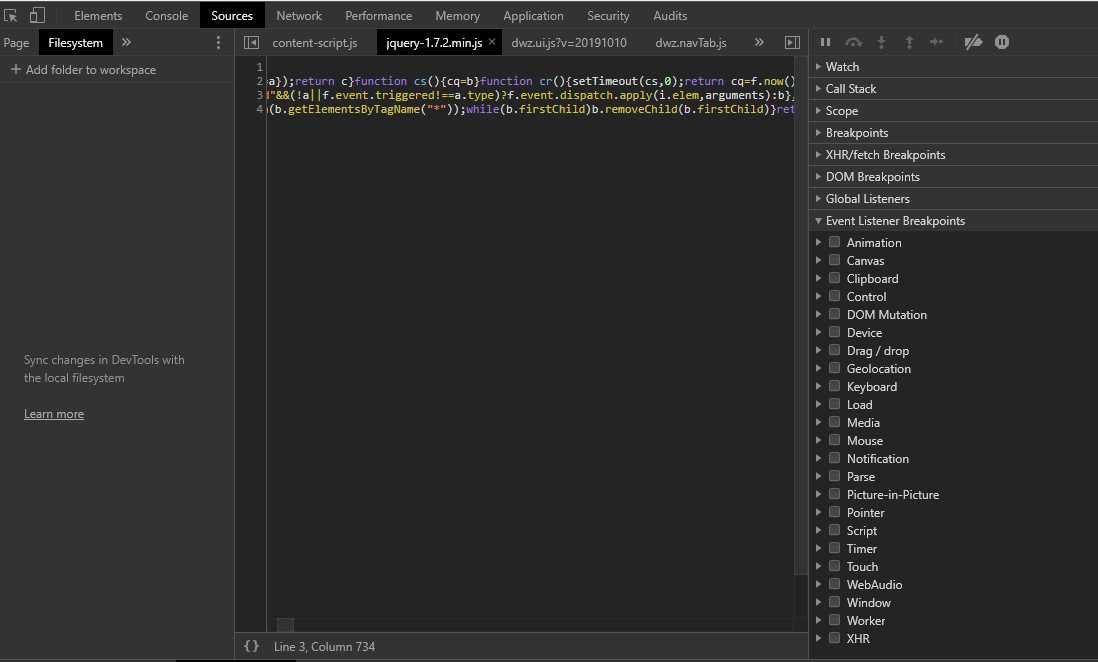
3.事件监听器断点(Event Listener Breakpoints)
可以直接对全局事件进行断点,当选择的事件发生时,该事件的所有监听器都会被断点

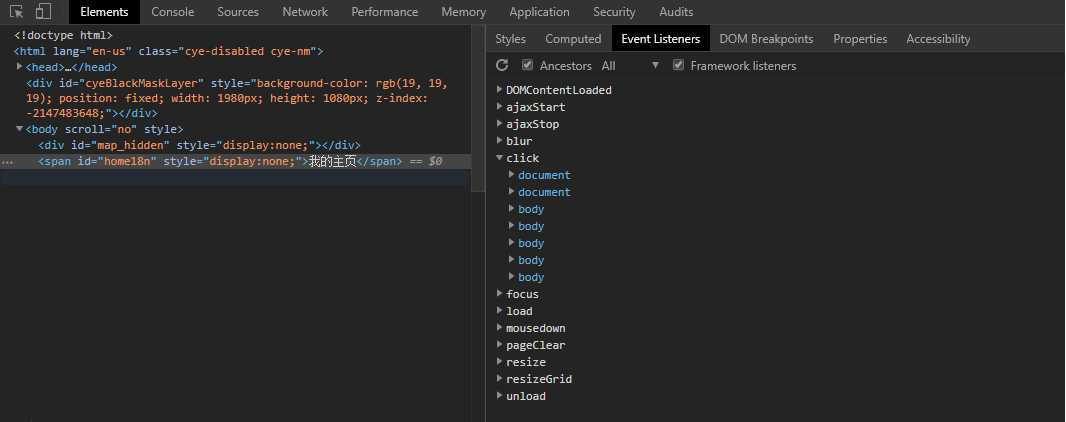
4.查看元素上绑定了哪些事件
可以通过下面的方式查看元素身上绑定了哪些事件,是从哪儿邦的。并且还能进行解绑操作:

5.监听DOM元素身上发生了哪些事件

参考:
1.https://elijahmanor.com/7-chrome-tips-developers-designers-may-not-know/
以上是关于你可能不知道的5个Chrome调试技巧的主要内容,如果未能解决你的问题,请参考以下文章