字体图标--iconfont
Posted qdkfyym
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了字体图标--iconfont相关的知识,希望对你有一定的参考价值。
在写页面的时候,不可避免需要用到好多小图标,可以让UI切图,但是这些切好的小图片在小屏手机上显示比较清晰,可能放到大屏上会有清晰度稍微下降的问题,这个问题可以用阿里巴巴矢量图标--iconfont
来完美解决(https://www.iconfont.cn/),因为iconfont的图标是矢量的,不会出现变形和清晰度下降问题,而且后期操作性灵活,可以改图标的大小,颜色就像操作字体的属性一样方便,下面就开始介绍
iconfont如何使用
一、根据上面的网址进入阿里巴巴矢量图标库。注册一个账号,登录
二、如图所示【图标管理】--【我的项目】 ,点击右侧的加号创建项目
,点击右侧的加号创建项目 ,填入项目名称和项目描述,最后点击【新建】,
,填入项目名称和项目描述,最后点击【新建】,
例如我要在我的shop项目中使用这些图标,我的项目名称就是shop,项目描述就是shop项目的iconfont
三、前两步是iconfont的就绪工作,第三步开始正式的使用,例如我们选择一个home图标、一个返回箭头的icon为例,在右上角搜索框搜索“home”,下面会展示各种各样home的icon,选择我们中意的一款
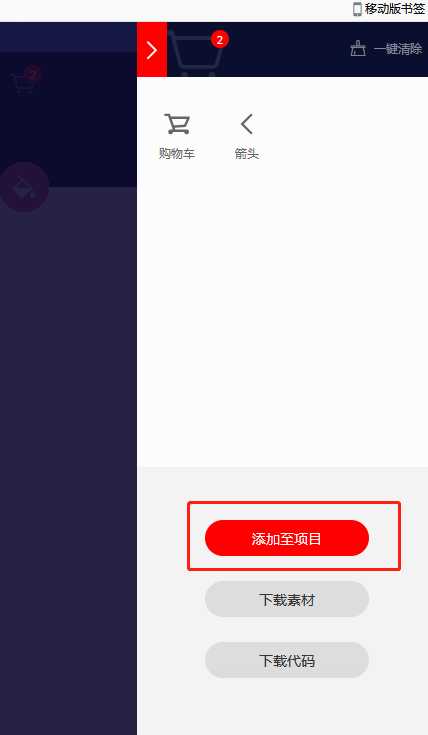
鼠标放上去会有一个浮层,点击加入购物车,同理在搜索箭头放入购物车,在点击购物车图标--【添加至项目】

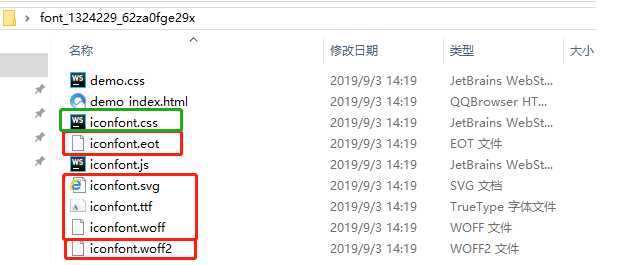
在我的项目界面,选择【下载至本地】会得到一个如图所示的文件夹,把红框里的五个文件放到项目存放css,js的文件夹下,重新新建一个iconfont文件夹,然后把这五个文件放入iconfont文件夹下
,把绿色框圈住的iconfont.css文件放和项目存放css文件的地方

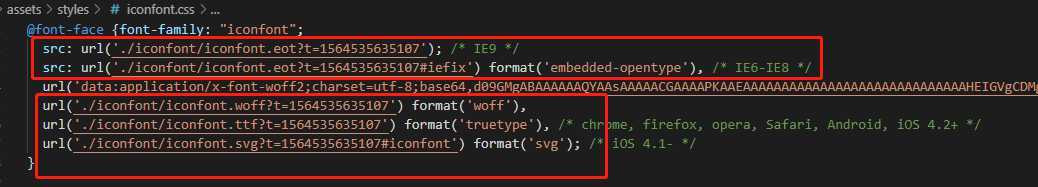
四、修改iconfont.css文件url的路径,修改成自己本地存放的路径,对照这几个url地址是不是正确引用了自己本地的项目文件,我截的图是本地已经修改后的正确路径

五、项目使用
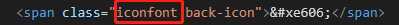
这个iconfont类是使用iconfont.css里的类名,这个是固定必须的, 。是复制阿里巴巴矢量库里自己刚刚加入购物车的箭头函数的代码
。是复制阿里巴巴矢量库里自己刚刚加入购物车的箭头函数的代码

至此,iconfont的使用已经完成了
以上是关于字体图标--iconfont的主要内容,如果未能解决你的问题,请参考以下文章
React+Webpack项目中使用Iconfont字体图标