token登录验证机制
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了token登录验证机制相关的知识,希望对你有一定的参考价值。
最近在vue-cli项目实现登录的过程中用到了token验证,在此总结如下
1. 登录时,客户端通过用户名与密码请求登录
2. 服务端收到请求去验证用户名与密码
3. 验证通过,服务端会签发一个Token,再把这个Token以响应发给客户端.
4. 客户端收到Token,存储到本地,如Cookie,SessionStorage,LocalStorage.我们是存在cookie
5. 客户端每次像服务器请求API接口时候,都要带上Token.
6. 客户端每次跳转路由的时候也要验证Token登录态
7. 服务端收到请求,验证Token,如果通过就返回数据,否则提示报错信息.
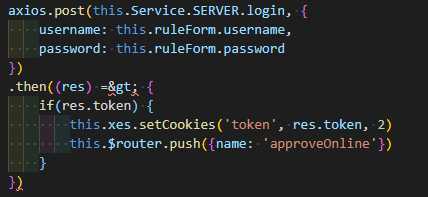
第一步:通过用户名+密码获取token,存cookie

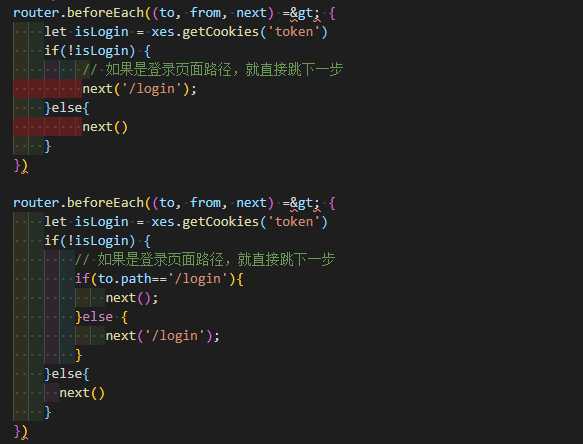
第二步:路由跳转进行登录态校验
首先先比较一下下面两段代码

结果:第一段代码在页面进行路由跳转的时候会陷入死循环
原因:next后面带路径跳转时会重新调用router.beforeEach,next后不加参数跳转时不会执行beforeEach
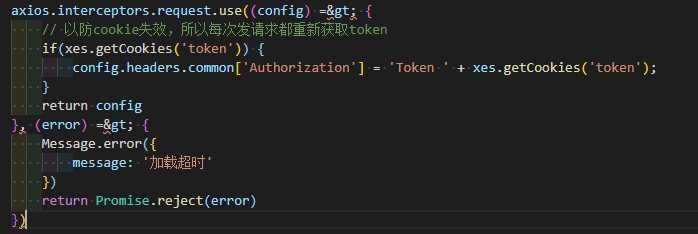
第三步:axios请求拦截器配置token,校验请求时的登录态
此处遇到的坑:
axios请求头部token的设置——因为axios.defaults.headers设置只在页面初始化的时候获取一次,会导致在页面发起请求的时候不会重新去获取登陆态,这样就出现个问题,不论是否处于登陆态,已登陆的状态会一直存在,为了避免这个问题,就需要在请求内部去设置获取token,于是把携带token的头部设置放在axios的请求拦截器里,每次请求都重新获取以便拿到最新的登陆态,这里有个坑就是在请求拦截器里设置头部要用自定义设置,而不能用axios.defaults.headers默认设置,因为默认设置是优先于请求拦截器执行的,假如用了默认设置,其实设置的是下一次请求的请求头而非本次请求(token是在axios.defaults.headers中携带的)
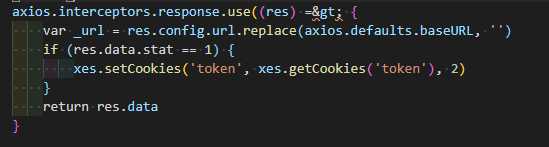
第四步:axios响应拦截器更新cookie

这样做是考虑到用户体验,防止用户在使用系统过程中由于cookie到期而中断退出系统
总结
因为本次开发后端只是根据前端调接口时是否传token来判断是否登录,并未进行登录校验,所以考虑的点比较多。考虑不周请指正