display 与 visibility
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了display 与 visibility相关的知识,希望对你有一定的参考价值。
项目开发中经常会遇到需要显示和隐藏DOM元素。常用的两个是display,visibility属性,高级点的会用到angularJS的ng-show,ng-if指令。
W3标准对这个两个属性的解释如下:
1. display 设置元素如何显示。
2. visibility 设置元素是否可见。
```
dispaly: none|inline|block
- none: 此元素不会被显示。
- inline: 默认。此元素会被显示为内联元素,元素前后没有换行符。
- block: 此元素将显示为块级元素,此元素前后会带有换行符。
visibility: visible|hidden|collapse
- visibile: 默认。元素框是可见的。
- hidden: 元素框不可见,但仍然影响布局。
- collapse: 当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。
被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,
会呈现为 "hidden"。
```
两个属性都能控制元素显示和隐藏,他们之间的区别在于:
设置display : none 后,元素不再占据DOM文档流位置;
设置visibility : hidden 后,元素依旧占据DOM文档流。
我们写代码测试下:
```
<div style="display:none"><p>use css dispaly</p> <input type="text"></div>
<div style="visibility:hidden"><p>use css visibility</p> <input type="text"></div>
```

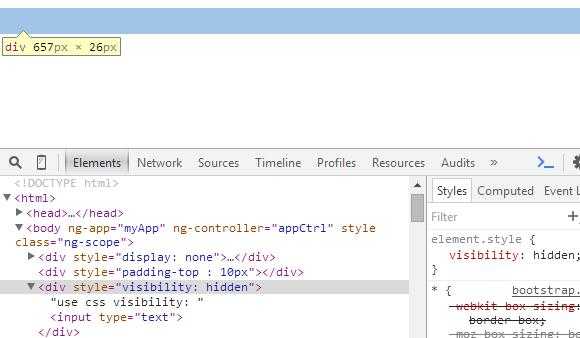
F12 打开控制台查看元素,很明显使用了visibility:hidden的元素还是占据了DOM位置,而display:none的元素则不占据文档位置。
再测试下ng-show, ng-if
```
<div ng-show="isShow">use ng-show directive...<div>
<div ng-if="isShow">use ng-if directive...<div>
```
结果如下:
1. ng-show : 实际是使用了display:none;
2. ng-if : 实际是remove相应的 DOM 节点
扩展下,在元素不可见的情况下,能不能触发标准的事件呢?比如,在页面加载完成后,触发focus事件。
```
$(":input").parent().css({"visibility" : "visible"});//11
$(":input").focus();//12
```
这段代码功能是在页面加载后,设置鼠标焦点到input框里面;实际测试这种场景可以正常使用。
但是 11,12行调换位置后,设置鼠标焦点事件就不会生效了。
以上是关于display 与 visibility的主要内容,如果未能解决你的问题,请参考以下文章