测开之路一百一十七:常用组件之导航栏
Posted zhongyehai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了测开之路一百一十七:常用组件之导航栏相关的知识,希望对你有一定的参考价值。
导航栏

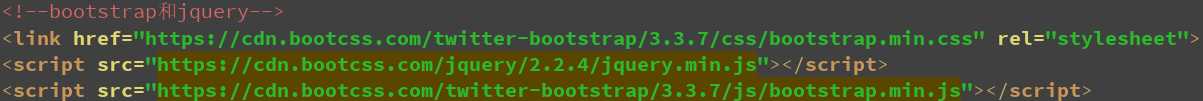
引入标签

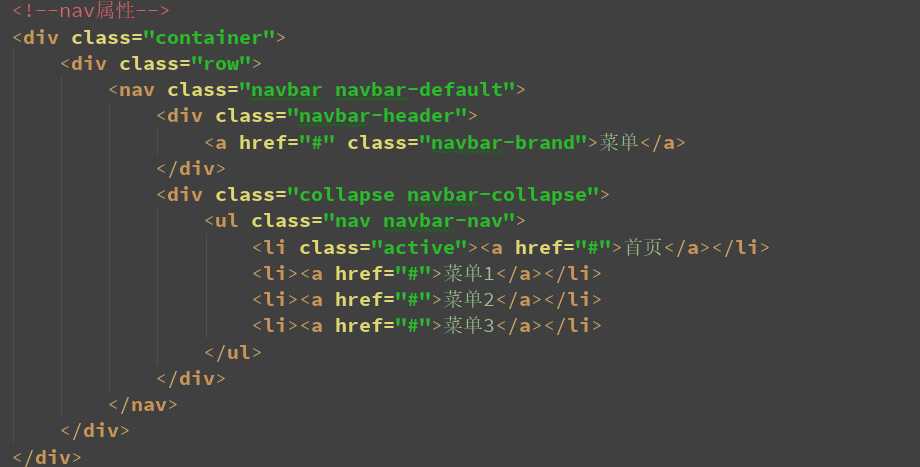
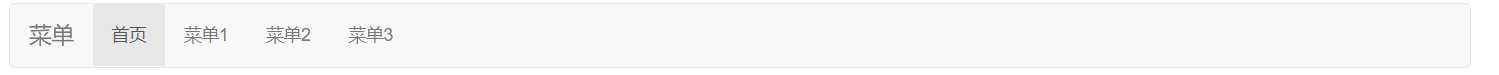
导航栏:nav属性


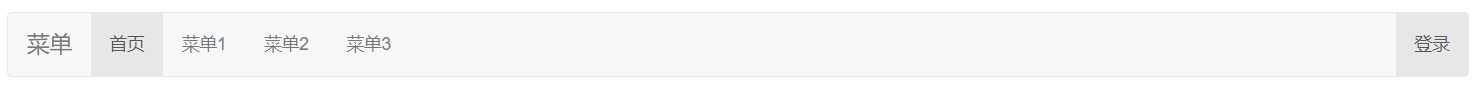
右侧按钮,如登录


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap布局</title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入font-awesome-->
<link href="https://cdn.bootcss.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet">
<!--bootstrap和jquery-->
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h1>菜单栏</h1>
<p></p>
<!--nav属性-->
<div class="container">
<div class="row">
<nav class="navbar navbar-default">
<div class="navbar-header">
<a href="#" class="navbar-brand">菜单</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单2</a></li>
<li><a href="#">菜单3</a></li>
</ul>
</div>
</nav>
</div>
</div>
<p></p>
<!--右侧按钮-->
<div class="container">
<div class="row">
<nav class="navbar navbar-default">
<div class="navbar-header">
<a href="#" class="navbar-brand">菜单</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单2</a></li>
<li><a href="#">菜单3</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="#">登录</a></li>
</ul>
</div>
</nav>
</div>
</div>
</body>
</html>
以上是关于测开之路一百一十七:常用组件之导航栏的主要内容,如果未能解决你的问题,请参考以下文章