测开之路一百一十九:常用组件之标签和徽章
Posted zhongyehai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了测开之路一百一十九:常用组件之标签和徽章相关的知识,希望对你有一定的参考价值。
引入标签



表格里面呈现标签


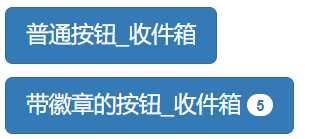
徽章:badge


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap布局</title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入font-awesome-->
<link href="https://cdn.bootcss.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet">
<!--bootstrap和jquery-->
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h1>标签和徽章</h1>
<p></p>
<!--标签label-->
<div class="container">
<div class="row">
<h4>消息内容</h4>
<h4>消息内容<span class="label label-default">最新</span></h4>
<h4>消息内容<span class="label label-danger">最新</span></h4>
</div>
</div>
<p></p>
<!--表格里面呈现标签-->
<div class="container">
<table class="table table-hover">
<tr>
<th>ID</th>
<th>Name</th>
<th>Job <span class="label label-warning">new</span></th>
<th>Action</th>
</tr>
<tr>
<td>1</td>
<td>Tom</td>
<td>Dev</td>
<td></td>
</tr>
</table>
</div>
<p></p>
<!--徽章 -->
<div class="container">
<div class="row"><!--普通按钮-->
<button class="btn btn-primary btn-lg">普通按钮_收件箱</button>
</div>
<p></p>
<div class="row">
<button class="btn btn-primary btn-lg">带徽章的按钮_收件箱 <span class="badge">5</span></button>
</div>
</div>
</body>
</html>
以上是关于测开之路一百一十九:常用组件之标签和徽章的主要内容,如果未能解决你的问题,请参考以下文章