iview 分割面板效果基本原理
Posted ordinary-yolanda
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iview 分割面板效果基本原理相关的知识,希望对你有一定的参考价值。
方法一:
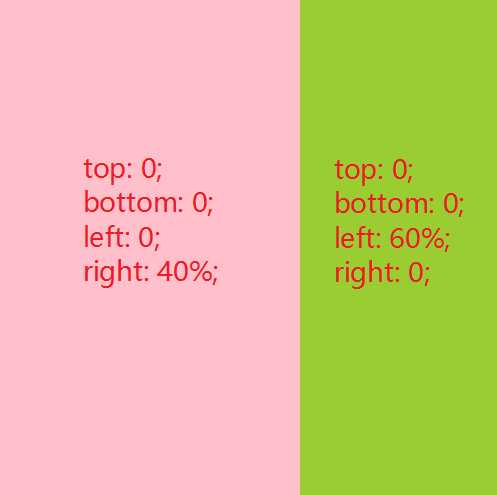
基本点就是:利用“子绝父相(子元素相对于父元素进行定位)”,
左侧的pane设置为left:0;right:a%,
则右侧的设置为right:0;left:(100-a)%。
如果左右之间有操作条什么的,要记得减出去哟;总之就是width要凑成100%。
1 <div class="wrapper"> 2 <div class="pane pane-left"></div> 3 <div class="pane pane-right"></div> 4 </div>
<style lang="less" scoped>
.wrapper
position: relative;
width: 500px;
height: 500px;
margin-left: 20px;
.pane
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
&-left
background: pink;
right: 40%;
&-right
background: yellowgreen;
left: 60%;
</style>

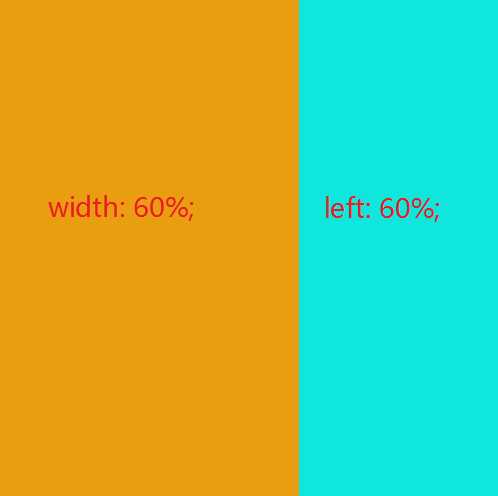
方法二:
与方法一大同小异。
左侧设置宽度 width:a%;
右侧设置的left等于左侧宽度,即a%;
<style lang="less" scoped> .wrapper position: relative; width: 500px; height: 500px; margin-left: 20px; .pane position: absolute; top: 0; bottom: 0; left: 0; right: 0; &-left background: rgb(233, 158, 18); // right: 40%; // 方法一 width: 60%; &-right background: rgb(13, 231, 220); // left: 60%; // 方法二 left: 60%; </style>

以上是关于iview 分割面板效果基本原理的主要内容,如果未能解决你的问题,请参考以下文章