React之 redux 的简单介绍及使用
Posted zjl-712
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React之 redux 的简单介绍及使用相关的知识,希望对你有一定的参考价值。
1、为什么使用redux?
在小型react项目的开发中 ,view(视图层)中的数据模型(即数据),可以存放在组件中的 state 对象,换句话说页面中的动态数据存放在 state 中。
但对于开发大型复杂的项目来说,单页面管理的状态(state)会有很多很多。管理不断变化的状态非常困难,状态的改变可能会引起页面的变化,
而页面的变化也会引起状态的变化,这种变化异常复杂,以至于我们很难捋清业务实现功能,为此我们用到了 redux,使用 redux 管理大量的状态(state)。
2、什么情况下不使用redux?
- UI层非常简单(页面动态数据少)
- 不需要与服务器大量交互,也没有使用WebSocket
- view(视图层)数据来源是单一的。
3、什么情况下要使用 redux?
- 某个组件的状态需要共享
- 某个状态需要在任何地方都可以拿到
- 一个组件需要改变全局状态
- 一个组件需要改变另一个组件的状态
4、redux 的实现原理是什么 ?
我们知道视图的数据来源于state,或者说是一一对应的。redux 只是把所有复杂的状态抽离出来保存在一个对象里面,
当视图层需要用到数据的时候,通过模块导入这个对象即可。
5、在使用 redux 之前我们需要了解 redux 模块中的几个基本概念。
①Store可以看作为 redux 的核心,因为它是存放数据的地方,只要视图层的数据改变了意味着这里的数据也发生了改变,
所有的数据操作都是围绕着 store 中的数据进行操作。生成一个 Store,通过 redux 提供的 createStore 函数生成
// index.js
// 仓库 store import createStore from ‘redux‘; import reducer from ‘./reducer‘; // 将reducer与store绑定 ,// 将生成的 Store 暴露出去 reducer 是一个函数(操作数据的函数) export default createStore(reducer);
②Stat 通过生成的 Store 对象的 getState()对象可以拿到此时的 数据,即保存在 Store 中的数据。
// 这是一个自定义的组件模块 ToDo.js,通过这个模块模拟获取 store 中的数据
import React, Component from ‘react‘ import Button,Input,List from ‘antd‘; // 引入 store import store from ‘../store/index‘; export default class ToDo extends Component constructor(props) super(props); this.state = store.getState();// 拿到 store 中的数据
③ActionState的变化,会导致view的变化,但是用户是接触不到state的,只能接触到view。所以state的变化必须是view导致的。
Action是一个对象,用户触发一个事件(比如点击事件)会携带这个对象给 reducer 后面会讲到
//一个简单的 action 对象 let action = type:‘TO_CNANGE_INPUT‘, // 代表Action的名称 是必须的 value:e.target.value
// 改变 state 的唯一方法 就是使用 Action
// 传给 reducer 之后 会根据 type 做相应的数据处理
④store.dispatch() 是view发出Action的唯一方法
inputChange = (e)=> let action = type:‘TO_CNANGE_INPUT‘, value:e.target.value // 分发action 给 store store.dispatch(action);
⑤Reducer Store接收到Action之后,将会返回一个新的 state。
reducer就是一个函数 它会处理传来的 Action 根据 Action 对象中的 type 处理相应的数据
// initState就是一个数据对象 保存在 store 中的数据
export default (state=initState,action)=> console.log(‘reducer‘); if(action.type===‘TO_CNANGE_INPUT‘) let obj = ...state, inputValue:action.value ; console.log(obj); return obj;
⑥store.subscribe()该方法用来监听Store 中的State是否发生变化
export default class ToDo extends Component constructor(props) super(props); this.state = store.getState();// 拿到 store 中的数据 store.subscribe(this.changeState);//订阅者做的事情,监听store中数据的变化,更新当前state中的数据
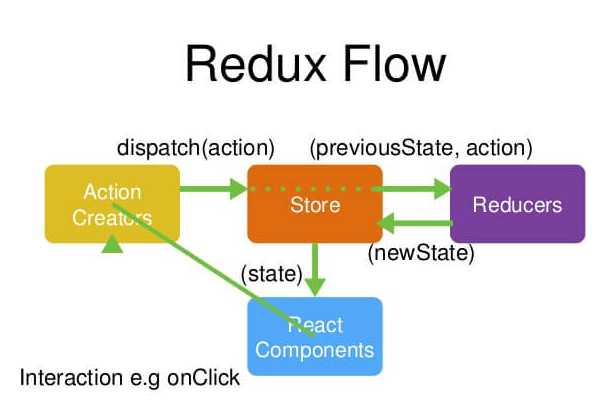
6.redux 的工作流程

react组件触发事件-----》再到Action Creators 发送 action 对象 给 Reducer 处理------》Reducer更新数据完成,返回新数据给 View 中的state ----》view 在通过更新过后的state 重新渲染页面。
7.例子:React 配合 Redux 做一个备忘录,已发布到我的 GitHub上,有兴趣的话可以自行下载运行。
GitHub地址:https://github.com/ZhuJingLe/reduxAnli
如果嫌麻烦可留言找我要源代码^_^
以上是关于React之 redux 的简单介绍及使用的主要内容,如果未能解决你的问题,请参考以下文章