P01:认识Redux
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了P01:认识Redux相关的知识,希望对你有一定的参考价值。
阐述
通过React基础的学习,我相信你一定对React有了很好的了解,也可以制作出一些简单的React项目(注意我这里说的是简单的项目)。
为什么你只能做出一些简单的项目那?
因为React就是一个简单的轻量级的视图层框架。
React当中的组件通信和状态管理是特别繁琐的,比如子组件和父组件通信改变值,要通过父组件的方法。
在开发中,公司最讲的就是效率,效率就需要把事情变简单,那只有React肯定不符合大型项目和快速开发。需要 视图层框架+数据层框架,两个相互结合,就可以实现大型的开发项目了。
Redux是目前React生态中,最好的数据层框架,所以单独拿出一个文章来系统的讲解Redux。博主才疏学浅,不保知识点无误,敬请指正,我也会小心求证,力保知识的正确。
其实能搜到这篇文章,证明对Redux也算有一个基本认识,这篇文章适合初级前端开发者阅读,会详细讲解Redux的基础知识,在了解基础知识后,会逐步增加Redux高级内容。
Redux 介绍
Redux是一个用来管理管理数据状态和UI状态的javascript应用工具。随着JavaScript单页应用(SPA)开发日趋复杂,JavaScript需要管理比任何时候都要多的 state(状态),Redux就是降低管理难度的。(Redux支持React,Angular、jQuery甚至纯JavaScript)
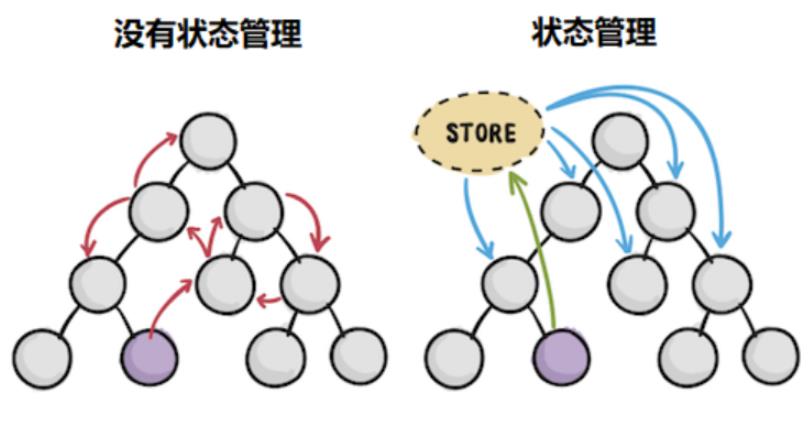
可以通过一张图,看出Redux如何简化状态管理的。

从图中可以看出,如果不用Redux,我们要传递 state 是非常麻烦的。Redux中,可以把数据先放在数据仓库(store-公用状态存储空间)中,这里可以统一管理状态,然后哪个组件用到了,就去stroe中查找状态。
如果途中的紫色组件想改变状态时,只需要改变store中的状态,然后其他组件就会跟着中的自动进行改变。
Flux 和 Redux 的关系
在我看来Redux就是Flux的升级版本,早期使用React都要配合Flux进行状态管理,但是在使用中,Flux显露了很多弊端,比如多状态管理的复杂和易错。所以Redux就诞生了,现在已经完全取代了Flux,过时的东西就不再讲解了。
如果你说公司还在用Flux,你可以试着学会Redux后,进行升级,抛弃Flux,其实前端的知识就是更新淘汰的这么迅速,要时刻保持学习的习惯。
以上是关于P01:认识Redux的主要内容,如果未能解决你的问题,请参考以下文章