JavaScript——驰骋网页的脚本执行者
Posted wodeqiyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript——驰骋网页的脚本执行者相关的知识,希望对你有一定的参考价值。
四、流程控制语句
1.分支
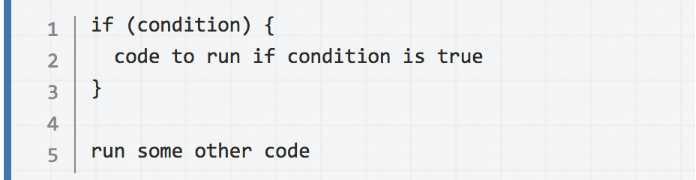
if语句
condition表示任意表达式,该表达式求值的结果不一定是布尔类型,如果不是布尔类型,ECMAScript会调用Boolean()转换函数将这个表达式结果转换为一个布尔类型,当该值为true时,执行if代码块中的内容。

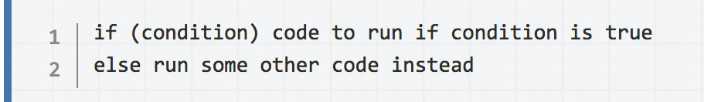
if-else语句
当condition为true时,执行if代码块中的内容,否则,执行else代码块中的内容,一般情况下,如果代码块中代码只有一行,可以省略大括号。

if-else if-else语句,如:
if(condition1)
statement1
else if(condition2)
statement2
else
statement3
多条件分支,当condition1为true时,执行statement1,否则当condition2为true时执行statement2,当condition1,condition2都为false的时候执行statement3。
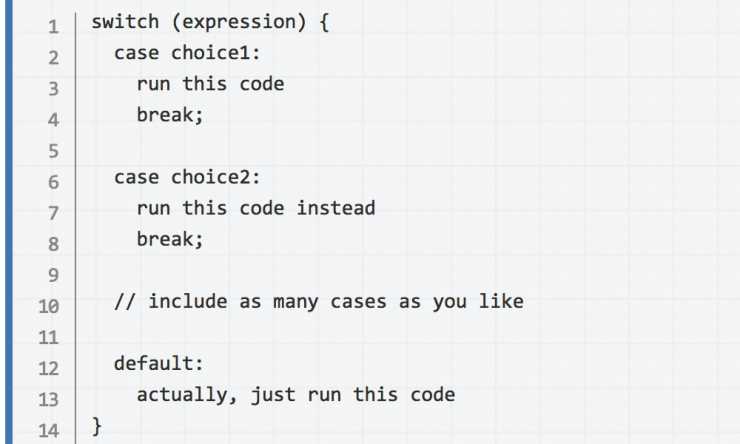
switch语句
expression可以是变量也可以是表达式,当expression===choice,执行当前case代码块的代码。每个case代码块都必须包含break,表示执行完当前代码块的内容跳出switch代码块。当所有case不满足情况下,执行default代码块的内容。default位置可以随意。

2.循环
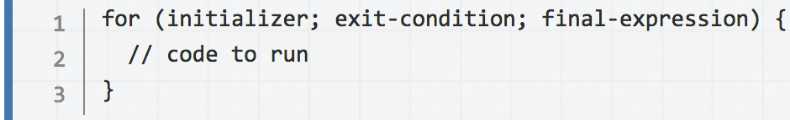
循环语句三要素:初始化条件,结束判定条件,迭代操作。
Initializer:初始化值,一般为数字,仅会执行一次。也可以写到循环体外
exit-condition:结束条件,通常使用逻辑运算符进行结束循环判断。每次执行循环体之前均会执行该代码
final-expression:每次执行完循环体代码后执行,通常用于迭代使其更加靠近结束条件
for循环

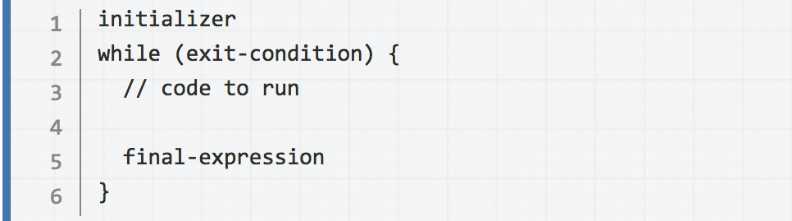
while循环

(循环体内的代码被执行之前,就会对出口条件求值。因此,循环体内的代码有可能永远不会被执行)
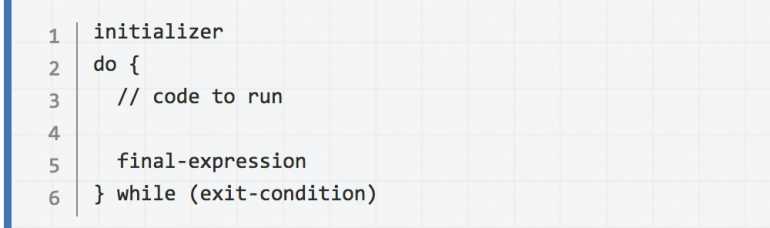
do-while 循环

(只有在循环体中的代码执行之后,才会测试出口条件。因此,循环体内的代码最少被执行一次)
3.结束当前循环关键字
break关键字
如果想在所有迭代前退出,即可使用break。当执行break后,会立即跳出循环体,执行下面的代码。
continue关键字
与break不同的是,continue不会跳出循环,而是结束当前循环,进入下一次循环。
(补充说明,ECMAScript不存在块级作用域,在循环内部定义的变量也可以在外部访问到)
4.分支、循环的经典应用
(1)分别使用while/do-while/for循环实现10的阶乘。
var mul = 1;
/*
var i = 2;
while(i <= 10)
mul *= i;
i++;
console.log("mul: ",mul);
*/
/*
var i = 2;
do
mul *= i;
i++;
while(i <= 10);
console.log("mul: ",mul);
*/
/*
for(var i=2; i<=10; i++)
mul *= i;
console.log("mul: ",mul);
*/
(2)打印九九乘法表。
for(var i=1; i<=9; i++)
for(var num=1; num<=i; num++)
console.log(num + "*" + i + "=" + num*i + (num*i<10?” ”:” ”));
console.log();
(3)有1、2、3、4个数字,能组成多少个互不相同且无重复数字的三位数?都是多少?
var i = 0;//保存到百位上的数字
var j = 0;//保存到十位上的数字
var k = 0;//保存到个位上的数字
var count = 0;//保存数字的个数
for(i = 1; i <= 4; i++)
for(j = 1; j <= 4; j++)
for(k = 1; k <= 4; k++)
if(i != j && j != k && i!= k)
count += 1;
console.log(i*100+j*10+k);
console.log("总共能够组成" + count + "个数字");
(4)判断101-200之间有多少个素数,并输出所有素数(只能被1和它本身整除的自然数为素数)。
var count = 0;
for(var i=101; i<= 200; i++)
for(var j=2; j<i; j++)
if(i % j == 0)
break; //只要除到一个数让 i 能被整除就跳出该循环
else
if(j == i-1)
console.log(i); //除完最后一个数后还不跳出循环,就可以判断该数为素数
count++;
console.log(“101-200之间总共有” + count + “个素数”);
(5)输出100-1000中所有的“水仙花数”。(所谓“水仙花数”是指一个三位数,其个位数字立方和等于该数本身。例如:153是一个“水仙花数”,因为153=1的三次方+5的三次方+3的三次方)。
for(var i=100; i<1000; i++)
var g = i%10;
var s = i/10%10;
var b = i/100;
var sum = g*g*g + s*s*s + b*b*b;
if(sum == i)
console.log(i + "是水仙花数");
(6)将一个正整数分解质因数。例如:输入90,打印出90=2*3*3*5。
var n = 90;
console.log("n=");
for(var i=2; i<n; i++)
while(n != i) //循环至i为最大质因数时结束
if(n%i == 0) //i是质因数
console.log(i,"*");
n = n/i; //除质因数后不断变小,直到等于最大质因数
else //i不是质因数
break;
console.log(n); //n值已变为最大质因数,作为最后一个乘数
(7)求任意两个正整数的最大公约数和最小公倍数,例如48和72。
var a = 48;
var b = 72;
var c = 0;
if(a < b) //始终让最大数为a,最小数为b
c = a;
a = b;
b = c;
//循环到a和b同除c首次余数都为0时结束
c = b; //c从两数之间最小数本身开始递减
while(!(a%c==0 && b%c==0))
c--;
console.log(“它们的最大公约数为:” + c);
console.log(“它们的最小公倍数为:” + (a*b/c));
(8)求1000以内的完全数(若一个自然数,恰好与除去它本身以外的一切因数的和相等,这种数叫做完全数)
var y; //y作为因数
var sum; //sum用来记录因数和
for(var i=1; i<=1000; i++)
sum = 1; //1为完全数,从1之后开始判断
//因数1已记录在sum中,故y从2循环到最大因数(i/2)
for(y = 2; y<=(i/2); y++)
if(i%y == 0) //y为i的因数时,累加因数和
sum += y;
if(sum == i) //因数和与i本身相等时为完全数
console.log(i);
console.log("以上为1000以内的完全数");
以上是关于JavaScript——驰骋网页的脚本执行者的主要内容,如果未能解决你的问题,请参考以下文章