SaaS营销网站的组织结构
Posted saaspad
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SaaS营销网站的组织结构相关的知识,希望对你有一定的参考价值。
人们常常将自己的所有精力放在为网站制定精美、反响力强的页面上——但是用户对单个页面的实际体验常常取决于网站的整体组织结构。如果你的网站组织欠妥,你在网站设计上投入的精力就会付诸东流。
组织架构可将营销网站的各部分有机结合起来。有些访客专门为了购买产品而访问网站,而有些人只是偶然进入。梳理网站组织策略,在你的营销网站上展示产品的优势和必买理由,让网站的每个部分都能够触动来自各个领域的潜在用户。
我们与UserTesting.com合作,分析了30家SaaS公司的网站结构。我们研究了各类公司的组织方法,既有提供多种产品和服务的行业巨头Salesforce和HubSpot,也有专注某一领域的佼佼者,如Buffer和Trello。
通过仔细观察测试体验中获得的1,800分钟用户交互视频,我们能够理解用户浏览各个网站的过程,从主页到产品页面,到定价页面,最后到进行注册。
SaaS营销网站组织剖析
SaaS营销网站使用了多种组织技巧。我们研究的网站使用了下列技巧:
●93%的网站在顶部设置了导航工具栏
●46%的网站使用折叠式导航工具栏展示更多信息
●平均每个导航工具栏包含5个项目。
●26%的网站提供了案例研究
●33%列出了客户/用户数量
●20%设置了演示CTA
虽然我们调查了来自各行各业的SaaS公司——包括客户关系管理(CRM)、社交媒体营销、分析、帮助桌面等——但是行业并不是影响组织的因素。
我们用两个指标测试营销网站的整体凝聚性:导航的简单性和网站信息的清晰性。前一个指标决定用户浏览网站的效果,后一个指标评估信息处理的情况。
导航
导航是营销网站最重要的部分之一。它决定了用户第一次与你的网站以及与你交流的方式。如果用户的网站浏览体验不顺畅,他们会对你的公司和产品失去信心。为你的用户打造直观、流畅的体验,他们不仅能够找到想要的信息,还会更愿意在网站上完成相关操作。
为了测试营销网站的整体导航情况,我们要求用户完成下面两个任务:
找到选择最适合自己的产品或服务所需要的信息
花3-5分钟,按照你喜欢的方式使用网站。
导航是营销网站将用户转化为付费客户中的最关键因素之一,网站的整体组织架构应该方便进行导航。第一个问题测试用户完成这个转变的难易程度,而第二个问题让我们能够追踪营销网站导航的整体难易程度。
找到选择最适合自己的产品或服务所需要的信息
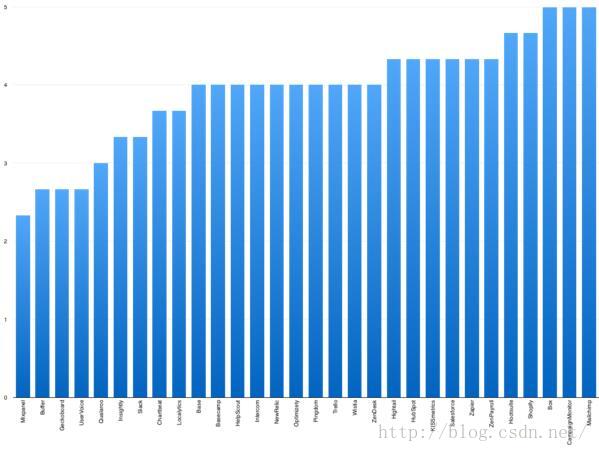
浏览主页2-4分钟后,要求用户在搜索最适合他们需求的产品、服务或方案时大声说出自己的想法,然后对这个任务的难易程度进行评分,评分范围1-5[1=非常困难,5=非常简单]。

找到匹配自己需求的产品的难易程度
高分示例:Mailchimp

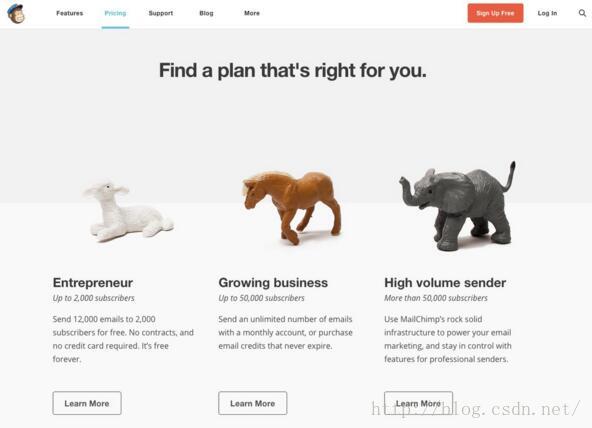
Mailchimp的主页
MailChimp的主页有序、直观,用户导航方便,容易找到所需信息。主页上的循环自动播放截屏视频介绍定制电子邮件活动,让用户快速了解MailChimp的产品。导航工具栏为用户提供顺畅的营销网站浏览体验。他们可以直接从主页导航至功能页面、定价页面。
页面的信息按逻辑顺序进行组织。比如说,功能页面上的功能是按复杂性进行组织。用户开始时先了解MailChimp的设计模板和功能,然后滚动页面了解开发者工具,如API文档。
MailChimp的定价页面位于导航栏的第二项,并没有隐藏在菜单内部或网站底部。要求用户找到适合自己需求的产品或方案时,用户能够顺畅地通过浏览功能找到最适合自己的方案。

MailChimp的定价页面
导航是用户了解产品UX的一种方式,用户将MailChimp网站布局与其想象的产品实际界面紧紧联系起来。在未实际体验产品的情况下,他们将MailChimp的产品描述为“简单”、“容易”和“有用”。
用户退出营销网站时已经深刻了解了使用MailChimp能够得到的各种好处,比如Google Analytics集成、自动化能力、定制电子邮件设计模板等。MailChimp营销网站的成功关键在于它提供了很多信息,但是使用了很简单的框架,让用户得到顺畅的浏览体验。
客户反馈
“网站使用简单、导航方便。如果你使用频繁,那需要一个容易使用的电子邮件营销或电子邮件活动平台,节约你寻找功能的时间。在MailChimp网站上寻找功能非常容易,不会让你盲目乱找。通常情况下有些平台非常混乱,导航极不方便。
“这个网站非常容易找到你想要的东西。你从一开始就能看到定价标签和最适合自己的类型。”
“我在找定价或其他方案时,这些内容没有隐藏在网站中,我喜欢这点。”
“用户界面非常容易理解,很简单。界面简单,适合各种知识水平的用户。”
低分示例:Buffer

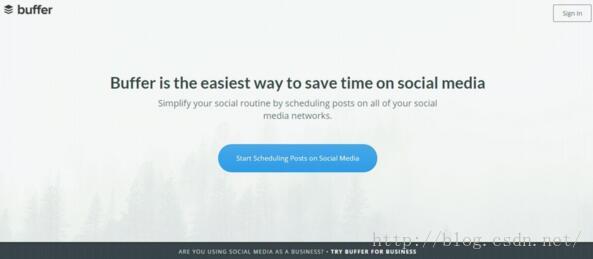
Buffer的主页
Buffer网站的用户导航存在一个有趣的问题,那就是它根本就没有导航工具栏。公司在主页上设置标题欢迎用户,然后就是一个蓝色的免费试用行为召唤按钮——也是唯一一个可以马上看到的导航选项。两位用户继续浏览并且注册进行免费试用,通过基本的入门指导、连接至社交媒体账户、发表公告等了解Buffer产品的详细信息。
但问题是如果用户想要了解更多产品信息,大多数用户不知道该怎么办,不能导航到Buffer登录应用以外的页面。营销网站上只能通过网站底部的小型浮动标语:“你是否在把社交媒体用作商务用途?试试商用Buffer。”引导用户,因此他们很难找到在哪里获得定价和方案信息。
当我们要求用户找到更多有关Buffer的产品或服务的信息时,两位用户完全忽略了这个标语,一直在寻找产品支付方式。一位用户进入了定价页面,Buffer的产品、功能和用户评语布局精致而且容易理解——但首先是你需要找到页面入口。

商用Buffer
这个问题与连续性相关。由于Buffer的营销网站没有使用导航栏,因此用户在主页、网络应用和定价页面之间切换时缺少通用的参考框架。即使用户喜欢Buffer的产品,由于网站导航选项的设置问题——或缺少导航,他们会感觉非常沮丧,会退出网站。一位用户甚至重复点击Buffer的商标,错把它当成菜单按钮。
Buffer的网站尝试引导用户活动成为线性流——尽快让他们深入产品,触发惊喜时刻。但是用户希望按自己的步骤浏览网站,发现自己的步骤被打乱时非常沮丧。由于不能了解更多Buffer相关的信息,因此用户觉得被强迫注册免费试用。
客户反馈
“好吧,我想看看除了这个按钮之外我还能在主页上找到什么别的新东西,但是看起来没有,除了注册之外好像没有别的选择了,我还没有账号呢。好吧,我点这个蓝色的按钮。”
“我觉得挺难的,因为很困惑,不知道它到底是如何运作的。”
“在页面上,我没有找到能让我了解信息的地方。”
“我觉得如果主页上有视频可能会更好地对服务进行解释,能让你在开始试用前看看产品的实际使用情况。”
●保持导航的使用简单性和简洁性。删除不必要项目。
●简单很好,但是不能以牺牲功能性为代价。即便只浏览了很短的时间,用户也希望获得更多信息。让用户能够通过营销网站了解你,不仅可以利用产品功能和方案细节,还可以考虑设置“关于我们”或“企业文化”页面。
●连续性是营销网站的核心支柱。保证用户不会失去指引。评估营销网站时,你需要时刻考虑用户体验,在主页、定价页面和免费试用页面使用统一标准。本质上把你的营销网站看作一个漏斗,认真规划用户体验历程。
●有些对你而言非常直观的信息在你的用户看来并不直观。设置滚动等操作方便用户进行网站导航,包括设置按钮或符号等。强调你的营销网站最重要的功能。
当用户觉得他们能够理解你的营销网站时,他们会说:

当用户浏览你的营销网站感到困惑时,他们会说:

营销网站上的信息
营销网站信息的清晰性对于组织有效性来说非常重要。用户会快速浏览你的网站,所以你需要认真组织你的信息,让用户在理解信息的同时顺利进入下一步骤。
信息层级是获得用户理解的关键。网站信息的展示方式与措词一样重要——没有结构,内容就没有意义。用户测试体验结束时,我们要求用户完成下列任务:
用一句话描述这个公司是干什么的。
你对你给出的公司描述的准确性有信心吗?
这些问题能够评估用户在花时间浏览营销网站后处理和保存信息的程度。如果用户对于他们给出的公司评价非常有信心,但是之前给出的一句话总结却完全不得要领,那么证明你网站的组织还有待提高。
但是,如果他们能够简洁地总结你的产品,则意味着你已经完成营销中最难的任务之一——抓住用户的注意力,渗透你的信息。
用一句话描述这个公司是干什么的。
浏览整个营销网站后,要求用户提供各个公司的一句话总结。然后对他们给出的概要进行评分,评分范围1-5[评定量表:没有信心到非常有信心]。

对公司目的描述的信心
高分示例:Shopify

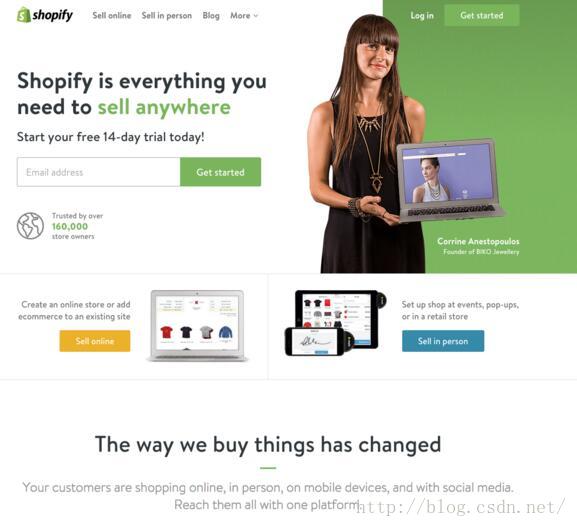
Shopify的主页
Shopify的网页用简单、简洁的方式传达信息。用户对他们对公司目的的理解非常有信心——即向小企业提供电子商务解决方案。虽然Shopify在营销网站上提供了多个产品,但用户在UserTesting.com体验过程中还是能明确地了解到公司是干什么的。
公司在营销网站上取得的成功取决于它的信息组织方式——也就是根据销售点进行组织:“在线销售”或“实体销售”。这种结构以用户而不是产品为中心。公司的各种功能围绕公司的主要价值主张“销售不分地点”进行组织,而不是向用户堆砌各种功能。
这种组织能够让用户更加深入的了解Shopify意向产品的各个方面,无论是成立线上店铺还是通过流动商店进行销售。一位用户甚至指出了Shopify的流动商店集成,以及根据购物举办活动的能力——从而详细理解Shopify提供的项目。

Shopify的产品营销
箭头工具可以切换Shopify平台的不同功能——同一产品页面上还有产品截屏帮助切换。当用户打开完整功能页面时,页面上列出的64项功能分为9大类;这时候用户已经获得了足够的背景知识,能够找到他们想要的功能。
虽然Shopify提供多种产品和服务,包括电子商务店铺到实体销售点,但是用户却可以根据网站最吸引人的方面获得对公司的具体了解。
客户反馈
“提供集成化的线上店铺资源或流动商店进行活动和零售。”
“这家公司为小企业提供网络平台,让他们能够在网络上与客户互动。”
“帮你组建你自己的网站。”
低分示例:Salesforce

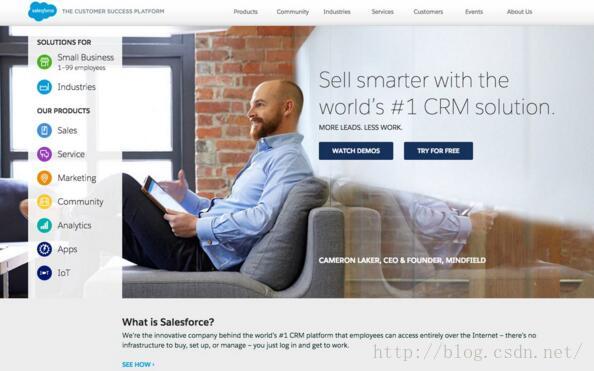
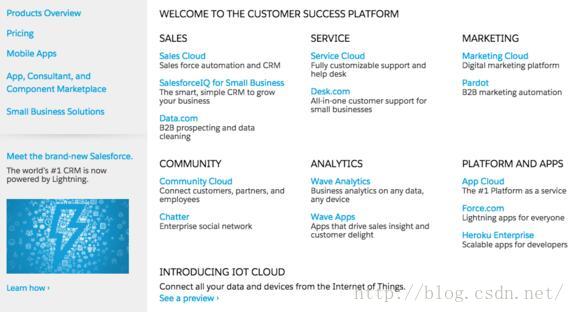
Salesforce的主页
如果公司的营销网站上提供多种服务,用户很难从整体上了解这个公司是干什么的,更难简洁地对这个公司进行总结。Salesforce就是一个典型示例。用户能够了解某些功能或产品,但不能从宏观上描述这个公司是干什么的。
一位用户在评价网站的可理解性时,给出了4分的高分,但是评价说“我觉得基本上这家公司是一家帮助你管理信息的分析公司。”另一位用户点击了产品标签,选择了“应用程序云”服务,退出营销网站时认为Salesforce是一家帮助创业公司开发应用程序的公司。

Salesforce产品营销
Salesforce营销网站上的海量服务产品让用户觉得非常庞大和困惑。Salesforce产品的复杂性导致营销网站不得不有较大规模,但用户觉得没有得到清晰的引导。用户对于网站提供的海量选项感到不知所措,所以有时候存在胡乱选择方案的情况。
有一部分是因为有些用户不熟悉“CRM”或“客户成功”等术语,因此不能通过公司的营销网站形成一个共同脉络。另一方面,基于功能的营销策划阻碍用户找到符合他们需求的产品或服务。
有趣的是,虽然有多个用户觉得Salesforce网站的信息量太过庞大,但他们在评价Salesforce的销售平台时认为网站非常全面——有些人认为如果给他们更多时间,他们能够更加了解公司。
客户反馈
“他们帮助企业分析和追踪数据和销售。”
“这家公司提供多种服务,帮助企业进行应用软件上线和社交推广。”
“提供一系列核心商务功能,另一方面,这可能会影响其他企业创建自己的商业环境。”
结构清晰网页的关键诀窍
●用户其实很容易觉得信息量过大或过少。营销网站成功的关键在于在这两点之间达到平衡。网站在实用、有价值的同时,应该减少营销与广告的份额。
●按照重要性顺序提供信息。用户喜欢没有太多导航的简单设计,但是必须保证已经提供了重要或特别有用的信息。
●重复信息能够吸引用户注意,鼓励互动。用户不会深入阅读你的营销网站——他们只是浏览。通过各种形式和视觉帮助,重复说明你想要通过营销网站向用户传递的核心信息。
●如果你的营销网站提供多个产品或服务,应当尽量减少选择。用户浏览网站时,网站应对其进行引导,这一点非常重要,尤其是对于提供多种服务的网站。突出使用产品后的好处,最大程度扩大影响。
当用户了解你的网站时,他们会说:

当用户不了解你的网站时,他们会说:

结论&主要诀窍
产品特性决定了SaaS营销网站的组织结构。所以组织类型并不是一成不变的,而是在一个范围内浮动——也不一定说某一个结构就一定比另一个好。你希望你的用户用哪种方法与你的网站互动,就选择相应的组织结构,随后进行精心调整让它适应产品和品牌的最佳展示方式。
从我们分析的SaaS营销网站中,我们根据网站引导用户交互的方式大致将组织结构划分为3大类。
➤线性组织

公司:Buffer、Trello、Slack
线性组织的网站按照预期轨道引导用户,一般路径为主页—>产品展示—>免费试用。线性组织网站的导航栏一般设在主页底部或完全隐藏。如果你的产品相对简单、直观,线性组织能够有效地带动用户参与性、推动用户行为。
这类网站通过限制向用户提供的导航选项,有效地引导用户了解某些特定信息、推动某些行为。这种结构的劣势在于用户不能按照自己的步骤浏览网站,也不一定一直按照网站预定的途径进行。用户常常对注册免费试用持谨慎态度,特别是需要提供电子邮件或连接社交账户的免费试用,而且在不能找到他们想了解的关键信息时,更不情愿进行免费试用。
建议
你认为直观的信息对于用户来说可能并不那么直观。使用按钮和符号引导用户体验,强调页面内导航选项——比如,设置向下滚动,获得更多信息。如果你的网站采用线性组织结构,那么所含的信息一般较少——网站的每个独立部分都显得尤为重要。
在线性组织下,尽快引导用户注册免费试用。因此需要设计免费试用的引导流替换营销网站中相对传统的元素,如产品展示,让用户不会有错过信息的感觉。
无论网站看起来多么容易和直观,用户与网站的互动过程仍然难以预测。请确保进行测试。如果想通过简化和线性达到某些效果,请检查最终获得的效果——如果发现过于简化,也不要畏惧增加更多信息。
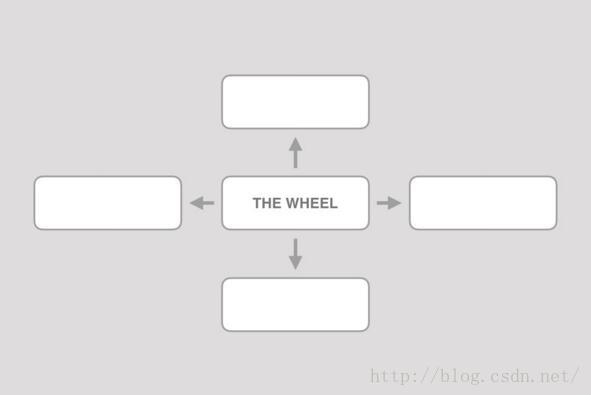
➤轮状组织

公司:Basecamp、Campaign Monitor、Shopify、Qualaroo、Zapier、Hightail、Insightly、Localytics、MailChimp、Mixpanel、Pingdom、ZenPayroll、Qualaroo、Hootsuite、HelpScout、Geckoboard、Chartbeat
轮状组织以网站主页为中心。这类网站采用统一的导航栏将网站联系在一起,一般设有4-6个主要导航选项,如产品、定价、资源和博客。这些网站能够在多线性流下很好地引导用户,无论是寻找产品功能或用户评价。
这些指引重叠较少。只是在网页上简单的展示信息,并没有预留页面和选项扩展的空间——而是非常依赖主页进行联结。
建议
向用户提供过多选项可能会降低轮状组织的效率。保持导航栏的整洁性,尝试使用滑动和扩展“了解更多”CTA代替新页面链接。
主页是将整个轮盘组合起来的基础。清楚地传达产品的价值主张,保持CTA的易执行性。
使用轮状组织时,需要关注最重要的信息,避免过度营销和过分吹嘘。!
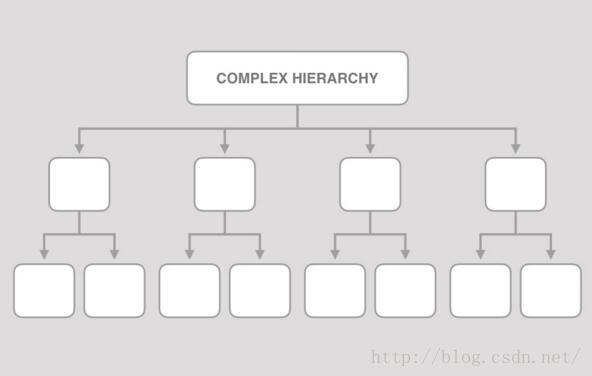
➤复杂层级组织

公司:Salesforce、HubSpot、Box、NewRelic、Optimizely、Uservoice、Intercom、Base、Wistia、Zendesk
复杂层级比其他组织形式更加深奥。这些网站设置折叠导航栏,为用户提供各种不同选项。这些网站的导航常常是非线性的,为用户提供多种选择,比如浏览某一产品的功能、联系销售代表、注册免费试用等。
公司需要传递大量信息而且希望用户浏览营销网站获得多种预期结果时,可以采用这种复杂层级组织。
建议
复杂层级可能让用户觉得很困惑。请保持网站的一致性,确保用户知道自己所处的位置。利用设计为用户提供网站的统一用户体验。
考虑到复杂层级已经向用户提供了很多选择,所以你应当尽量限制选择类型,删除多余部分。
只在你真正需要这种组织时选用这种组织——比如,你的SaaS网站包含多种服务和产品,而且需要这种复杂的组织进行全面展示。不要因为想让网站看起来专业而使用很多页面和选项堆砌你的网站。
欢迎关注寄云科技订阅号(neuclouddy),这里有最新云服务行业资讯,更有与PaaS、运维相关的技术干货!欢迎加入PaaS知识交流QQ群(421312857),关于PaaS的一切,您在这里可以与其他小伙伴尽情探讨!
以上是关于SaaS营销网站的组织结构的主要内容,如果未能解决你的问题,请参考以下文章