vue入门:用户管理demo
Posted itmacy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue入门:用户管理demo相关的知识,希望对你有一定的参考价值。
该demo纯前端实现
使用到vue技术点:
1.在该demo中使用到的vue指令:
、v-if、v-model、@click v-for2.在该demo中使用到的事件修饰符:
.prevent(阻止事件默认行为)- 3.在该demo中使用到的api:
arr.push(item,...):向数组末尾添加一个或多个元素arr.splice(index,num):删除并插入,删除指定索引和数量的元素,并添加新元素,参数1必须,参数2不给则清空数组,参数3不给则不添加新元素arr.findIndex((item,index) => ):查询符合条件的元素索引,符合条件时返回索引值,不满足条件时返回 -1arr.filter((item,index) => ):查询符合条件的元素数组,符合条件时返回元素数组,不满足条件时返回空数组arr.forEach((item,index) => ):遍历数组str.includes(s):字符串中是否包含子字符串str.indexOf(s):子字符串在字符串中首次出现的位置,区分大小写,不匹配时返回-1str.padStart(length,value):头部补全,参数1:补全后生效的长度,参数2:用来补全的字符串- 4.在该demo中定义了全局过滤器:
Vue.filter(过滤器名称,function()); 5.在该demo中使用了键盘修饰符:
@keyup.enter
- 实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户管理demo</title>
<script src="./js/vue-2.4.0.js"></script>
<link rel="stylesheet" href="./css/bootstrap-4.3.1.css">
<style>
body
font-size: 14px;
</style>
</head>
<body>
<div id = "app">
<!-- 提示信息 -->
<!-- 当提示信息不为空且昵称为空时,则显示 -->
<div class="alert alert-danger mt-2" v-if = "errMsg != '' && nickname === ''">
<span> errMsg </span>
<!-- 把提示信息置为空,则不显示 -->
<button type="button" class="close" @click = "errMsg = ''">
<span aria-hidden="true">×</span>
</button>
</div>
<!-- 添加用户 -->
<form class="form-inline mb-2 mt-2">
<div class="form-group ml-2">
<label>昵称:</label>
<!-- 回车添加 -->
<input type="text" class="form-control" v-model = "nickname" @keyup.enter = "add">
</div>
<div class="form-group ml-2">
<input type="button" class="btn btn-primary btn-sm" value="添加" @click = "add">
</div>
<div class="form-group ml-2">
<!-- 键入搜索 -->
<input type="text" class="form-control" placeholder="search..." v-model = "keyword">
</div>
</form>
<!-- 显示用户列表 -->
<table class="table table-bordered" >
<thead>
<tr>
<th>编号</th>
<th>昵称</th>
<th>日期</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!-- 加入了搜索,这里不再是简单的 item in userInfos -->
<tr v-for = "item in search(keyword)" :key = "item.id">
<td> item.id </td>
<td> item.nickname </td>
<!-- 使用过滤器对日期进行格式化 -->
<td> item.date | dateFormat </td>
<td>
<!-- .prevent禁止默认行为,如果不加上,vue会报语法错误 -->
<a href="javascript:void()" class="btn btn-link btn-sm" @click.prevent = "del(item.id)">删除</a>
</td>
</tr>
</tbody>
</table>
</div>
<script>
// 定义日期处理的全局过滤器
Vue.filter('dateFormat',function(input)
//es6字符串补全方法
/*
str.padStart(length,value) 头部补全
str.padStart(length,value) 尾部补全
参数1:补全后生效的长度
参数2:用来补全的字符串
*/
var date = new Date(input);
// 年
var year = date.getFullYear();
//月 0-11
var month = (date.getMonth() + 1).toString().padStart(2,"0");
//日
var day = date.getDate().toString().padStart(2,"0");
//时
var hour = date.getHours().toString().padStart(2,"0");
//分
var minute = date.getMinutes().toString().padStart(2,"0");
//秒
var seconds = date.getSeconds().toString().padStart(2,"0");
// return '$year-$month-$day $hour:$minute:$seconds';
return year+"-"+month+"-"+day+" "+hour+":"+minute+":"+seconds;
);
var vue = new Vue(
el :'#app',
data :
nickname : '',
id : 2,//由于默认了一条用户数据,因此id从2开始
errMsg : '',//错误信息
keyword : '',//搜索的关键字
userInfos:[//用户信息数组
id : '1',
nickname : 'macy',
date : new Date()
]
,
methods:
add()
//判断用户输入
if (this.nickname === '')
this.errMsg = '昵称不为空!!!';
return;
/* 把新增的用户push到数组 */
//1.创建用户
var newUser =
id : this.id,
nickname : this.nickname,
date : new Date()
;
//2.添加到数组
this.userInfos.push(newUser);
//3.id加1
this.id ++ ;
//4.清空输入框和提示信息
this.errMsg = this.nickname = '';
,
del(id)
/* 把传进来的id与数组索引挂钩,从数组中剔除*/
//1.遍历数组,根据id获取对应的索引
/*
find() findIndex() filter() 接收3个参数,value(元素),index(索引),arr(被查找的数组)
find() 符合条件时返回满足条件的第一个元素,不满足条件时返回undefined
findIndex() 符合条件时返回索引值,不满足条件时返回 -1
filter() 符合条件时返回元素数组,不满足条件时返回空数组
*/
var i = this.userInfos.findIndex((item,index,arr) =>
return id === item.id;
);
//2.从数组中剔除元素
/*
splice(index,num) 参数1:删除的元素索引,参数2:删除的元素个数,如果没给定,则删除全部元素
*/
this.userInfos.splice(i,1);
,
search(keyword)
console.log(keyword);
//把关键字统一转小写
keyword = keyword.toLowerCase();
//判断关键字是否包含在数组的元素中
//方式1:forEach
/*
indexOf() 子字符串在字符串中首次出现的位置,区分大小写,不匹配时返回-1
*/
// var result = [];
// this.userInfos.forEach(item =>
// if(item.nickname.toLowerCase().indexOf(keyword) != -1)
// result.push(item);
//
// );
// return result;
//方式2:filter()
/*
字符串中是否包含子字符串:incluces()
*/
// //新建一个数组
// var result = [];
// result = this.userInfos.filter((item,index,arr) =>
// if(item.nickname.toLowerCase().includes(keyword))
// return item;
//
// );
// return result;
//简化
return this.userInfos.filter((item,index,arr) =>
if(item.nickname.toLowerCase().includes(keyword))
return item;
);
);
</script>
</body>
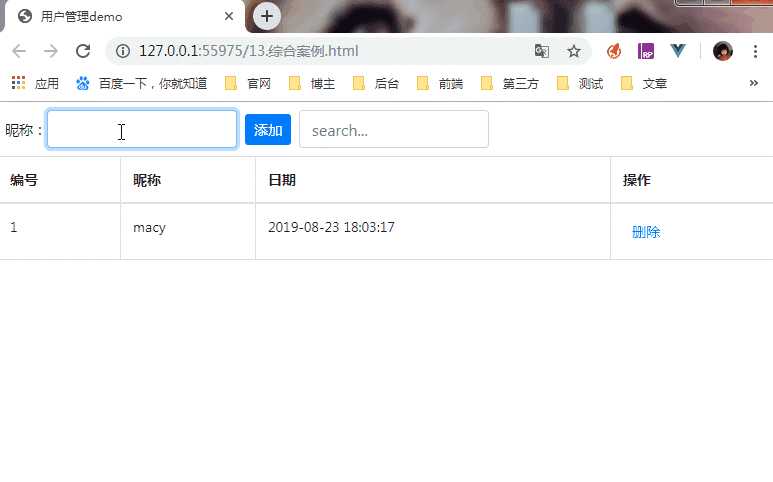
</html>- 效果

小结
在该demo中,充分体现了mvvm的思想,即数据与html结构分离,使用vue作为调度的中间件在这两者中进行数据的存储与渲染
使用vue的指令省去了dom节点的操作,由于数据的双向绑定(从m中改变到v,从v中改变到m),则直接从data中获取数据进行操作
以上是关于vue入门:用户管理demo的主要内容,如果未能解决你的问题,请参考以下文章
基于javaweb的web资源库项目——后台用户管理demo