基于javaweb的web资源库项目——后台用户管理demo
Posted stormzhuo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于javaweb的web资源库项目——后台用户管理demo相关的知识,希望对你有一定的参考价值。
基于javaweb的web资源库项目——后台用户管理实现
文章目录
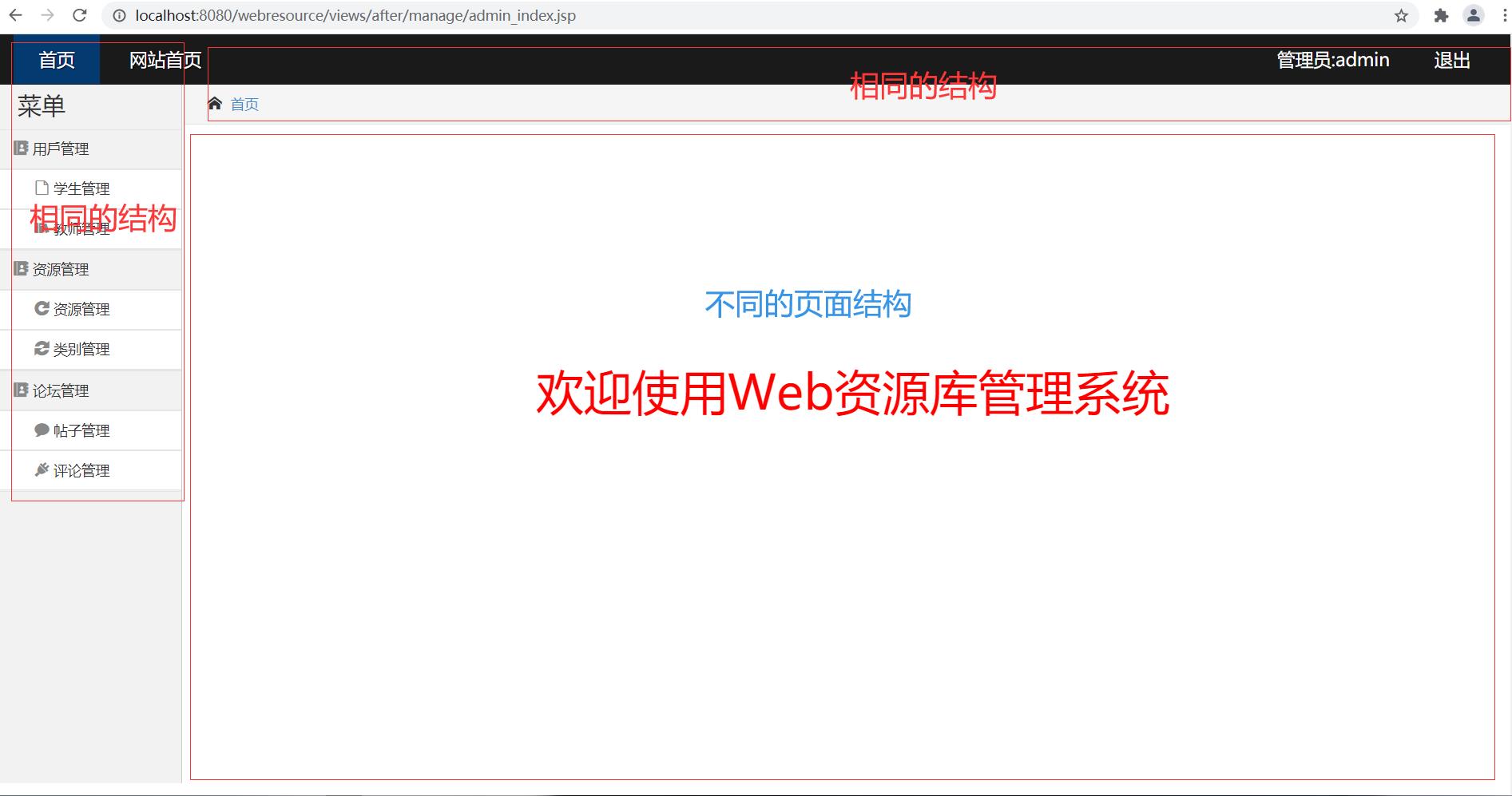
后台整体页面结构
用户分为学生,教师,管理员,而管理员登录时会跳转到后台的欢迎页面。
通过观察可以知道不管是欢迎页面,还是学生或教师以及后面的资源等的管理页面都有相同的页面结构,如下所示

那么这样就可以把相同的页面结构单独抽取成一个jsp,然后在不同的页面结构的jsp中通过include指令包含它。这样可以实现代码复用。
后台的所有页面以及处理后台的处于控制层的servlet都是要做权限控制,到后面会用过滤器实现,这里就先不讲
过滤器实现的原理就是过滤路径,所有需要有一个路径标识,在这里使用manage路径标识
在after文件夹中创建子文件夹manage,然后再manage中创建相同的页面结构admin_menu.jsp,代码如下
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>web资源库管理系统</title>
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath}/views/css/common.css" />
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath}/views/css/main.css" />
</head>
<body>
<div class="topbar-wrap white">
<div class="topbar-inner clearfix">
<div class="topbar-logo-wrap clearfix">
<ul class="navbar-list clearfix">
<li><a class="on"
href="${pageContext.request.contextPath}/views/after/manage/admin_index.jsp">首页</a></li>
<li><a
href="${pageContext.request.contextPath}/views/before/manage/index.jsp"
target="_blank">网站首页</a></li>
</ul>
</div>
<div class="top-info-wrap">
<ul class="top-info-list clearfix">
<li><a href="#">管理员:${name.userName}</a></li>
<li><a
href="${pageContext.request.contextPath}/manage/admin_logout">退出</a></li>
</ul>
</div>
</div>
</div>
<div class="container clearfix">
<div class="sidebar-wrap">
<div class="sidebar-title">
<h1>菜单</h1>
</div>
<div class="sidebar-content">
<ul class="sidebar-list">
<li><a href="#"><i class="icon-font"></i>用戶管理</a>
<ul class="sub-menu">
<li><a
href="${pageContext.request.contextPath}/manage/admin_do_student_select"><i
class="icon-font"></i>学生管理</a></li>
<li><a
href="${pageContext.request.contextPath}/manage/admin_do_teacher_select"><i
class="icon-font"></i>教师管理</a></li>
</ul></li>
<li><a href="#"><i class="icon-font"></i>资源管理</a>
<ul class="sub-menu">
<li><a
href="${pageContext.request.contextPath}/manage/admin_do_resource_select"><i
class="icon-font"></i>资源管理</a></li>
<li><a
href="${pageContext.request.contextPath}/manage/admin_do_category_select"><i
class="icon-font"></i>类别管理</a></li>
</ul></li>
<li><a href="#"><i class="icon-font"></i>论坛管理</a>
<ul class="sub-menu">
<li><a
href="${pageContext.request.contextPath}/manage/admin_do_post_select"><i
class="icon-font"></i>帖子管理</a></li>
<li><a
href="${pageContext.request.contextPath}/manage/admin_do_comment_select"><i
class="icon-font"></i>评论管理</a></li>
</ul></li>
</ul>
</div>
</div>
后台欢迎页面结构
前面给了后台都有的整体的页面结构,现在只需在欢迎页面中使用include指令包含即可
在manage文件夹中创建后台欢迎页面admin_index.jsp,代码如下
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="admin_menu.jsp"%>
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list">
<div class="crumb-list">
<i class="icon-font"></i> <a
href="${pageContext.request.contextPath}/views/after/manage/admin_index.jsp">首页
</a>
</div>
<div align="center" style="padding-top: 250px;">
<font color="red" size="10">欢迎使用Web资源库管理系统</font>
</div>
</div>
</div>
</div>
</body>
</html>
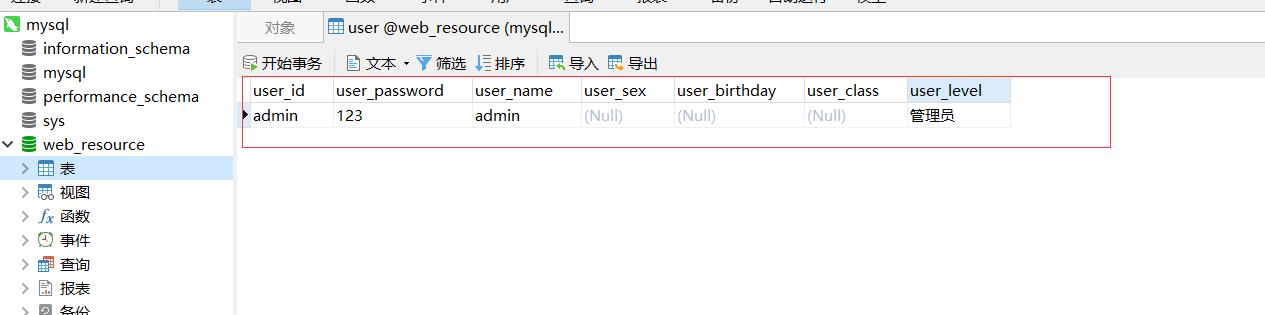
在数据库中添加一个管理员账号

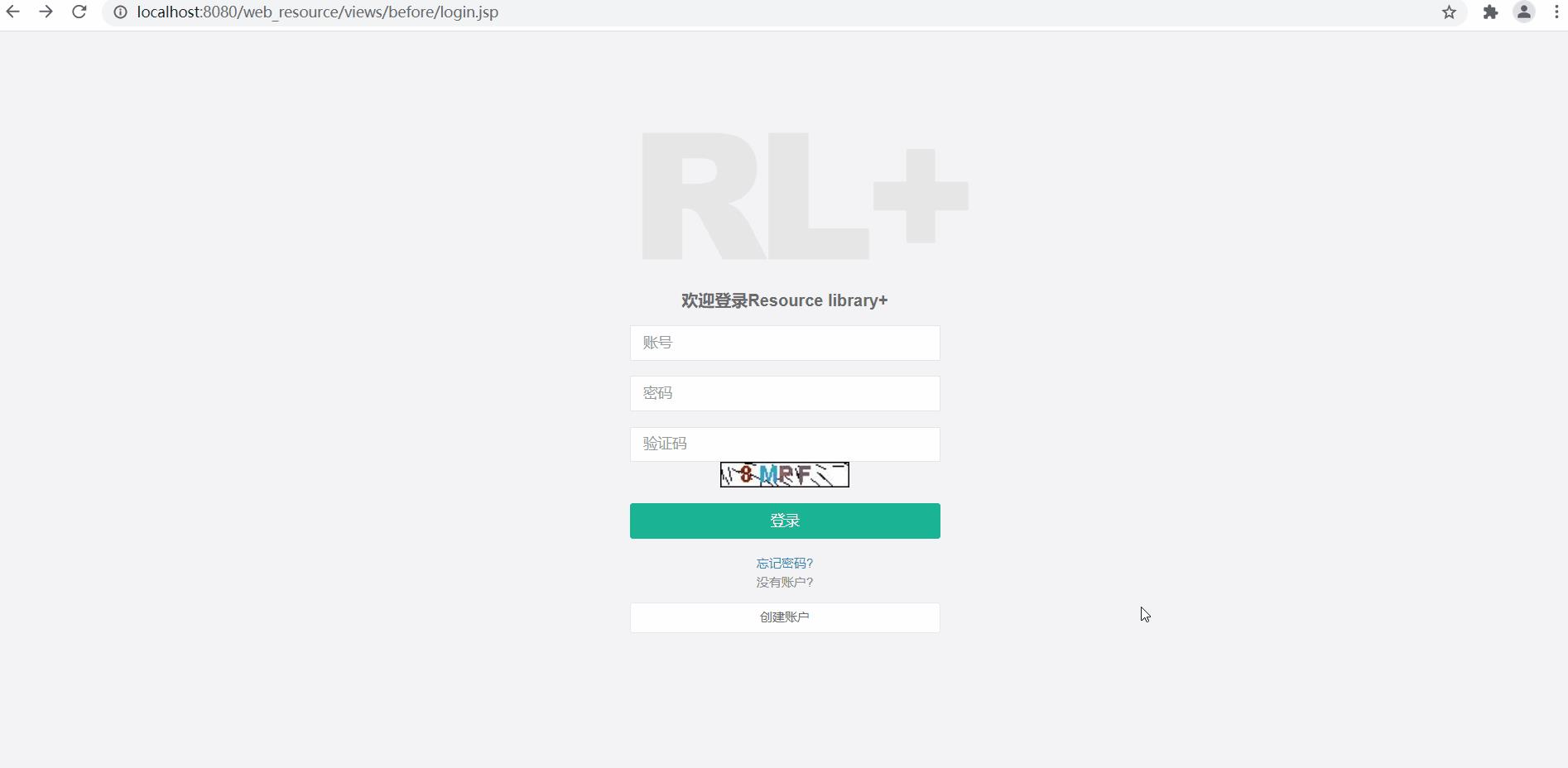
启动项目,在浏览器输入http://localhost:8080/web_resource/views/before/login.jsp登录账号,效果如下

用户管理实现
用户管理要实现功能如下
- 在页面上显示所有用户信息并且要实现分页
- 可以对用户进行增删改查,批量删除,学生还可以批量添加学生
在页面上显示所有学生信息并分页
后台学生管理页面
同样的,学生管理页面也是使用include指令包含整体的页面结构
后台学生管理页面使用了JSTL核心标签库,我们只需要导入该Jar包后,在页面中使用taglib指令将其导入即可使用
在manage文件夹下创建admin_student.jsp,代码如下
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ include file="admin_menu.jsp"%>
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list">
<i class="icon-font"></i><a
href="${pageContext.request.contextPath}/views/after/manage/admin_index.jsp">首页</a><span
class="crumb-step">></span><span class="crumb-name">学生管理</span>
</div>
</div>
<div class="search-wrap">
<div class="search-content">
<form action="admin_do_student_select" method="get">
<table class="search-tab">
<tr>
<th width="70">关键字:</th>
<td><input class="common-text" placeholder="关键字"
name="keywords" id="" type="text"></td>
<td><input class="btn btn-primary btn2" name="sub" value="查询"
type="submit"></td>
</tr>
</table>
</form>
</div>
</div>
<div id="register" class="result-wrap">
<form action="admin_do_student_delete" id="delectForm" method="post">
<div class="result-title">
<div class="result-list">
<a
href="${pageContext.request.contextPath}/views/after/manage/admin_student_add.jsp">
<i class="icon-font"></i>添加学生
</a> <a href="javascript:openAddRegisterDialog()"> <i
class="icon-font"></i>批量添加学生
</a> <a id="batchDel"
href="javascript:deleteMore('你确定删除这些用户吗?', 'delectForm')"> <i
class="icon-font"></i>批量删除
</a>
</div>
</div>
<div class="result-content">
<table class="result-tab" width="100%">
<tr>
<th class="tc" width="5%"><input class="allChoose" name=""
onclick="selAll(this)" type="checkbox"></th>
<th>账号</th>
<th>姓名</th>
<th>性别</th>
<th>生日</th>
<th>班级</th>
<th>操作</th>
</tr>
<c:forEach var="u" items="${userlist}">
<tr>
<td class="tc"><input name="id[]" value="${u.userId}"
type="checkbox"></td>
<td>${u.userId }</td>
<td>${u.userName }</td>
<td>${u.userSex }</td>
<td>${u.userBirthday }</td>
<td>${u.userClass }</td>
<td><a class="link-update"
href=以上是关于基于javaweb的web资源库项目——后台用户管理demo的主要内容,如果未能解决你的问题,请参考以下文章