css3 弹性盒子
Posted jeff-zhu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3 弹性盒子相关的知识,希望对你有一定的参考价值。
弹性盒子
父元素
display:flex; 设置元素为弹性盒子
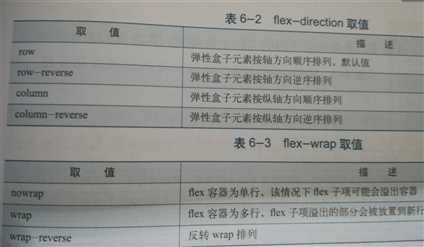
flex-flow flex-direction 设置弹性盒子轴(x,y,轴)与排列 flex-wrap 设置容器为单行或多行
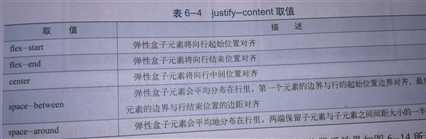
justify-content 设置子元素如何在当前轴方向的排列
align-items 设置子元素在垂直于轴方向上的排列
子元素
order 设置子元素出现顺序
flex 简写 flex-grow(grow) 扩展比例 flex-shrink(收缩比例) flex-basis(宽度,像素值) 缩写
align-self 设置单独子元素如何沿着纵轴排列,能够覆盖容器中的 align-items属性



以上是关于css3 弹性盒子的主要内容,如果未能解决你的问题,请参考以下文章
CSS3--Flex弹性盒子布局: 声明弹性盒子 & 容器的属性