使用bootstrapvalidator的remote验证经验
Posted Franson
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用bootstrapvalidator的remote验证经验相关的知识,希望对你有一定的参考价值。
这里需要说一下,bootstrapvalidator的帮助文档写的比较简单,对于remote验证器的说明更是如此,在经历多方测试之后才明白如何使用这个验证器。
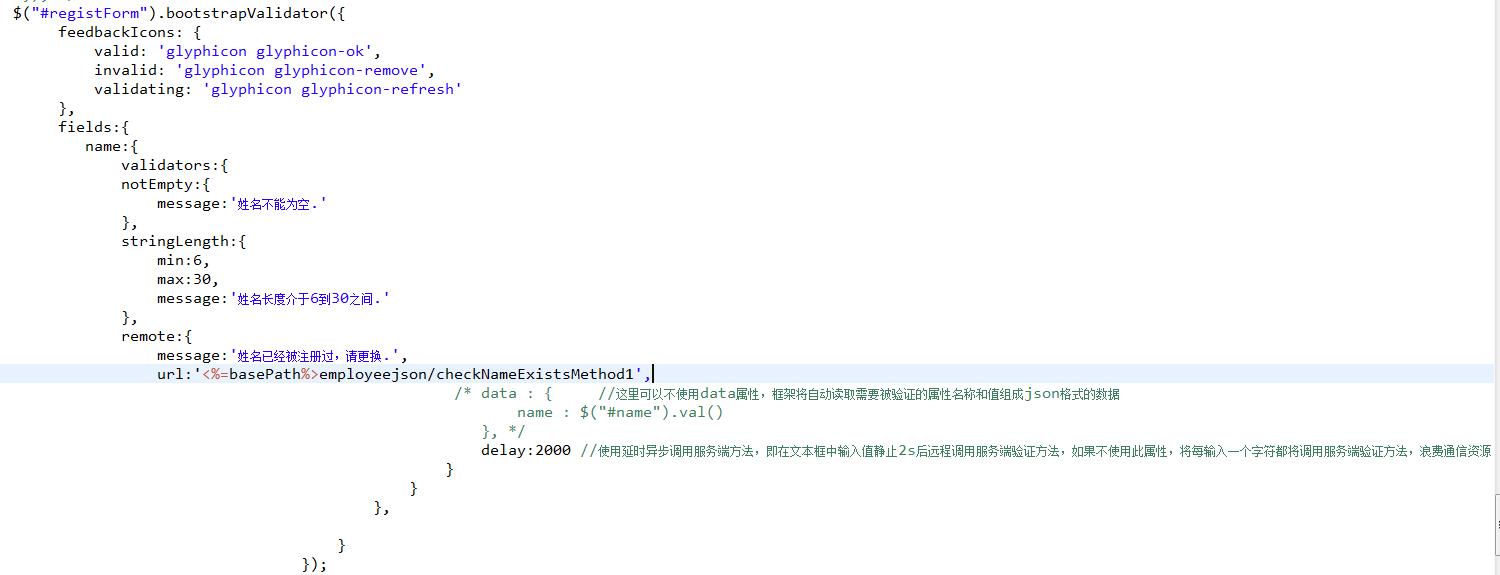
一个典型的ajax验证代码如下:

服务端验证代码(使用spring mvc)如下:
/* * 返回String类型的结果 * 检查用户名的合法性,如果用户已经存在,返回false,否则返回true(返回json数据,格式为{"valid",true}) */ @RequestMapping(value = "/checkNameExistsMethod1", produces = "application/json;charset=UTF-8") public @ResponseBody String checkNameValidMethod1(@RequestParam String name) { boolean result = true; List<Employee> lstEmployees = employeeService.getAllEmployees(); for (Employee employee : lstEmployees) { if (employee.getName().equals(name)) { result = false; break; } } Map<String, Boolean> map = new HashMap<>(); map.put("valid", result); ObjectMapper mapper = new ObjectMapper(); String resultString = ""; try { resultString = mapper.writeValueAsString(map); } catch (JsonProcessingException e) { e.printStackTrace(); } return resultString; }
这里需要说明的是bootstrap的remote验证器需要的返回结果一定是json格式的数据 :
{"valid":false} //表示不合法,验证不通过
{"valid":true} //表示合法,验证通过
如果返回任何其他的值,页面验证将获取不到验证结果导致无法验证。
附一段完整的远程remote验证的代码加说明:
$(function(){/* 文档加载,执行一个函数*/ $(\'#defaultForm\').bootstrapValidator({ message: \'This value is not valid\', feedbackIcons: {/*input状态样式图片*/ valid: \'glyphicon glyphicon-ok\', invalid: \'glyphicon glyphicon-remove\', validating: \'glyphicon glyphicon-refresh\' }, fields: {/*验证:规则*/ username: {//验证input项:验证规则 message: \'The username is not valid\', validators: { notEmpty: {//非空验证:提示消息 message: \'用户名不能为空\' }, stringLength: { min: 6, max: 30, message: \'用户名长度必须在6到30之间\' }, threshold : 6 , //有6字符以上才发送ajax请求,(input中输入一个字符,插件会向服务器发送一次,设置限制,6字符以上才开始) remote: {//ajax验证。server result:{"valid",true or false} 向服务发送当前input name值,获得一个json数据。例表示正确:{"valid",true} url: \'exist2.do\',//验证地址 message: \'用户已存在\',//提示消息 delay : 2000,//每输入一个字符,就发ajax请求,服务器压力还是太大,设置2秒发送一次ajax(默认输入一个字符,提交一次,服务器压力太大) type: \'POST\'//请求方式 /**自定义提交数据,默认值提交当前input value * data: function(validator) { return { password: $(\'[name="passwordNameAttributeInYourForm"]\').val(), whatever: $(\'[name="whateverNameAttributeInYourForm"]\').val() }; } */ }, regexp: { regexp: /^[a-zA-Z0-9_\\.]+$/, message: \'用户名由数字字母下划线和.组成\' } } }, password: { message:\'密码无效\', validators: { notEmpty: { message: \'密码不能为空\' }, stringLength: { min: 6, max: 30, message: \'用户名长度必须在6到30之间\' }, identical: {//相同 field: \'password\', //需要进行比较的input name值 message: \'两次密码不一致\' }, different: {//不能和用户名相同 field: \'username\',//需要进行比较的input name值 message: \'不能和用户名相同\' }, regexp: { regexp: /^[a-zA-Z0-9_\\.]+$/, message: \'The username can only consist of alphabetical, number, dot and underscore\' } } }, repassword: { message: \'密码无效\', validators: { notEmpty: { message: \'用户名不能为空\' }, stringLength: { min: 6, max: 30, message: \'用户名长度必须在6到30之间\' }, identical: {//相同 field: \'password\', message: \'两次密码不一致\' }, different: {//不能和用户名相同 field: \'username\', message: \'不能和用户名相同\' }, regexp: {//匹配规则 regexp: /^[a-zA-Z0-9_\\.]+$/, message: \'The username can only consist of alphabetical, number, dot and underscore\' } } }, email: { validators: { notEmpty: { message: \'邮件不能为空\' }, emailAddress: { message: \'请输入正确的邮件地址如:123@qq.com\' } } }, phone: { message: \'The phone is not valid\', validators: { notEmpty: { message: \'手机号码不能为空\' }, stringLength: { min: 11, max: 11, message: \'请输入11位手机号码\' }, regexp: { regexp: /^1[3|5|8]{1}[0-9]{9}$/, message: \'请输入正确的手机号码\' } } }, invite: { message: \'邀请码\', validators: { notEmpty: { message: \'邀请码不能为空\' }, stringLength: { min: 8, max: 8, message: \'请输入正确长度的邀请码\' }, regexp: { regexp: /^[\\w]{8}$/, message: \'请输入正确的邀请码(包含数字字母)\' } } }, } }) .on(\'success.form.bv\', function(e) {//点击提交之后 // Prevent form submission e.preventDefault(); // Get the form instance var $form = $(e.target); // Get the BootstrapValidator instance var bv = $form.data(\'bootstrapValidator\'); // Use Ajax to submit form data 提交至form标签中的action,result自定义 $.post($form.attr(\'action\'), $form.serialize(), function(result) { //do something... }); }); });
以上是关于使用bootstrapvalidator的remote验证经验的主要内容,如果未能解决你的问题,请参考以下文章
在本地使用 bootstrapValidator 发送静态数据
输入类型文件无法使用 bootstrapvalidator 进行验证