中的图片可以放大吗?反正我的是可以放大了!
Posted huangxy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了中的图片可以放大吗?反正我的是可以放大了!相关的知识,希望对你有一定的参考价值。
序








看看项目经理是如何实现的?
插件选择
试了几个插件,感觉还是 lightbox 插件好用,链接:https://github.com/lokesh/lightbox2,该插件具备如下几个特点:
- 点击图片后根据图片实际尺寸自动显示
- 图片有加载动画特效,有前、后、关闭按钮
想看详细介绍,可以查看:https://www.lokeshdhakar.com/projects/lightbox2/
具体实现
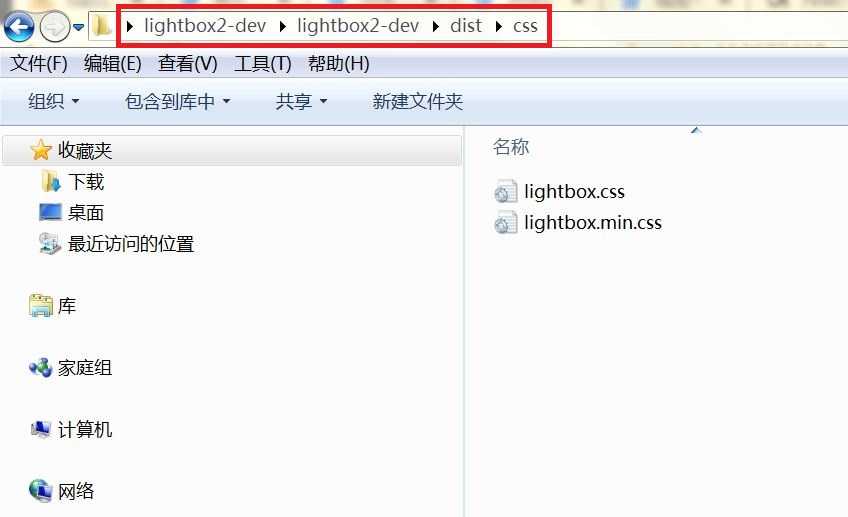
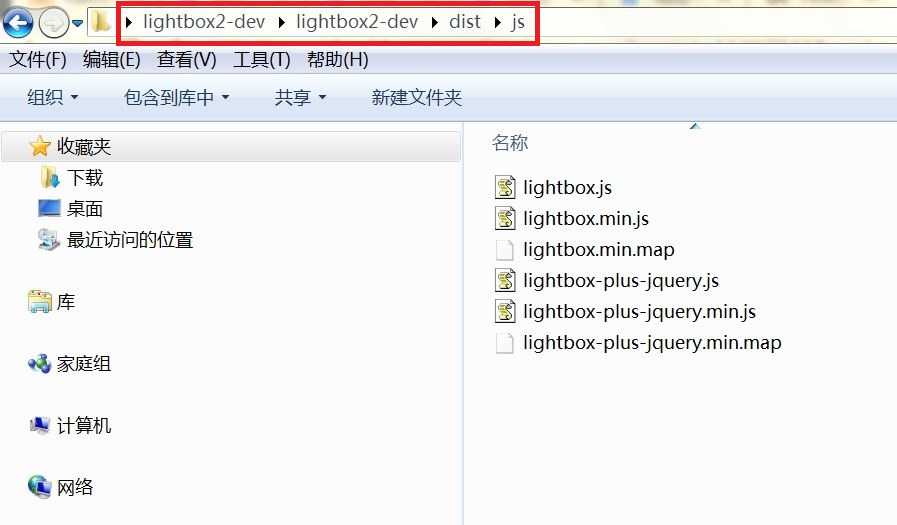
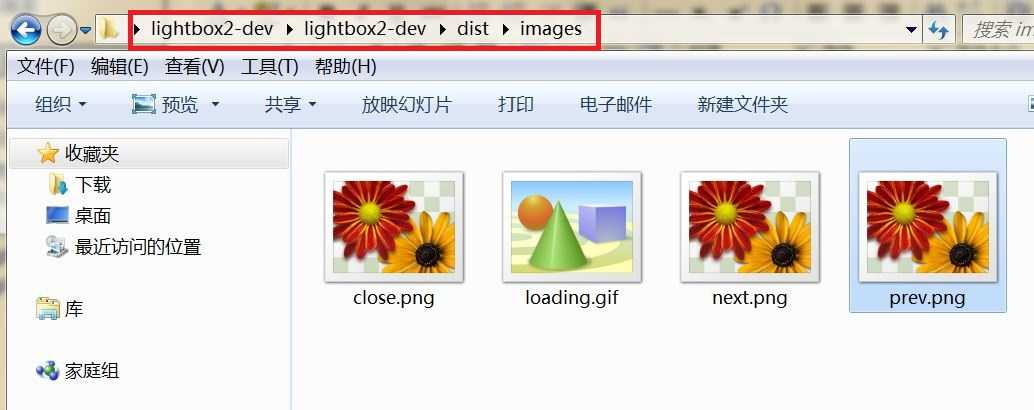
通过上面的链接下载好后需要如下几个文件:lightbox.css、lightbox-plus-jquery.js、close.png、loading.gif、next.png、prev.png,文件路径如下:



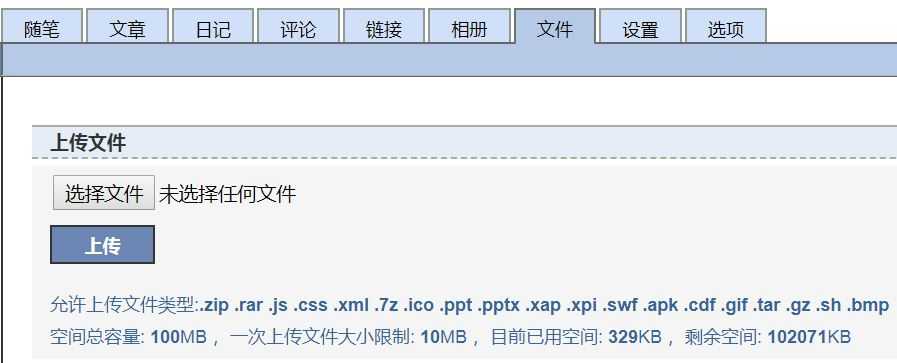
首先,我们需要把这些文件先上传到博客园,如图:

等等,好像发现了一个问题,博客园并不支持 png 格式的图片,那怎么办呢?可以找一个网站把 png 格式转成其他格式,比如转成 ico 格式,转换网站有很多,比如:https://www.easyicon.net/covert/ 。
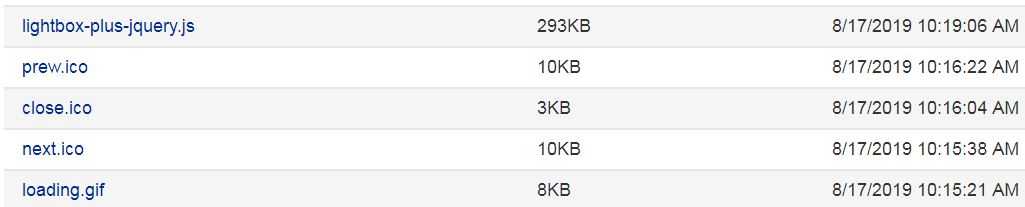
图片格式转好了后,我们先把 close.ico、loading.gif、next.ico、prev.ico、lightbox-plus-jquery.js 文件上传到博客园,如图:

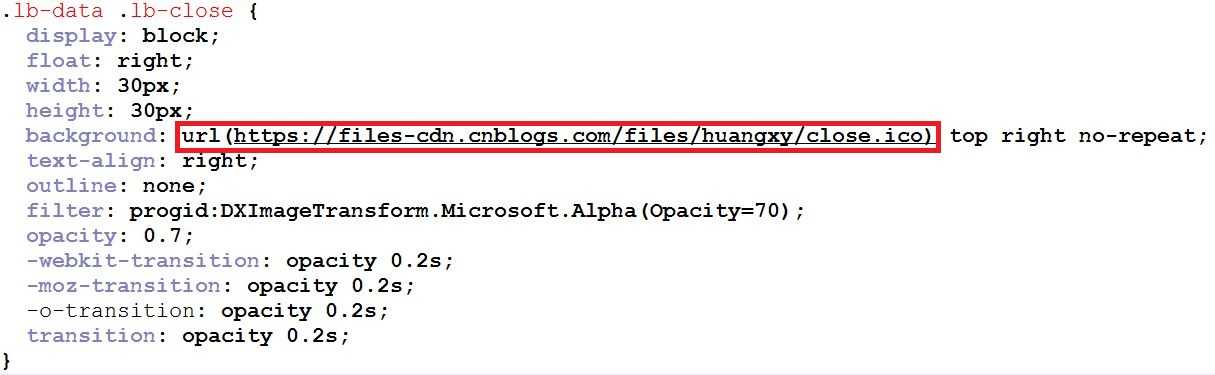
然后再修改 lightbox.css 中 close.ico、loading.gif、next.ico、prev.ico 的链接地址,链接地址我们可以通过点击上传后的具体文件查看,比如:修改 close.ico 文件链接地址如图所示:

链接地址都修改完了后,我们再把修改后的 lightbox.css 上传到博客园,就完成了所需文件的上传。
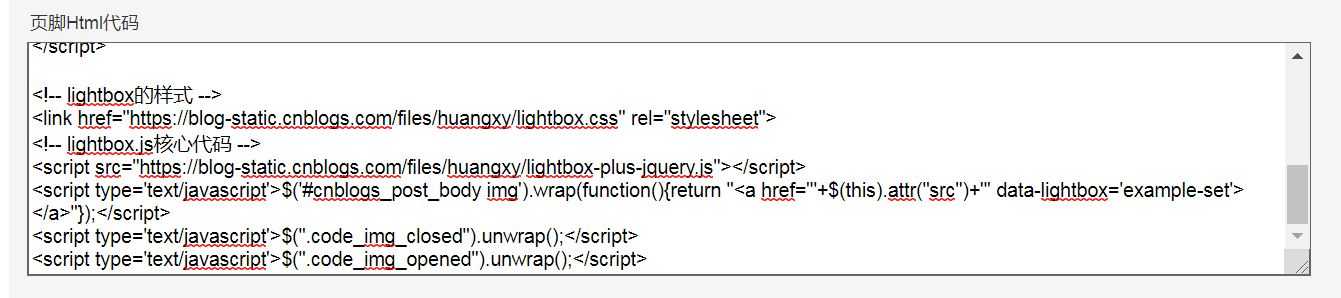
接下来我们在 “页脚html代码” 这个位置添加如下代码,就完成了修改,记得把文件地址替换成自己的。

<!-- lightbox的样式 --> <link href="https://blog-static.cnblogs.com/files/huangxy/lightbox.css" rel="stylesheet"> <!-- lightbox.js核心代码 --> <script src="https://blog-static.cnblogs.com/files/huangxy/lightbox-plus-jquery.js"></script> <script type=‘text/javascript‘>$(‘#cnblogs_post_body img‘).wrap(function()return "<a href=‘"+$(this).attr("src")+"‘ data-lightbox=‘example-set‘></a>");</script> <script type=‘text/javascript‘>$(".code_img_closed").unwrap();</script> <script type=‘text/javascript‘>$(".code_img_opened").unwrap();</script>
还没实现的,赶快来试一下吧!
以上是关于中的图片可以放大吗?反正我的是可以放大了!的主要内容,如果未能解决你的问题,请参考以下文章