layui弹出层
Posted zhangcheng001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui弹出层相关的知识,希望对你有一定的参考价值。
利用layui框架layer部分执行的弹出层,这样比起普通alert的弹出层更美观
首先,写一个按钮
<button class=‘btn‘>点击试试</button>
js部分
$(document).ready(function () $(‘.btn‘).on(‘click‘, function () layer.confirm(‘你好吗?‘, btn: [‘好‘, ‘不好‘] , function () layer.msg(‘hao‘, icon: 1 ) , function () layer.msg(‘buhao‘, icon: 1 ) ); ) )
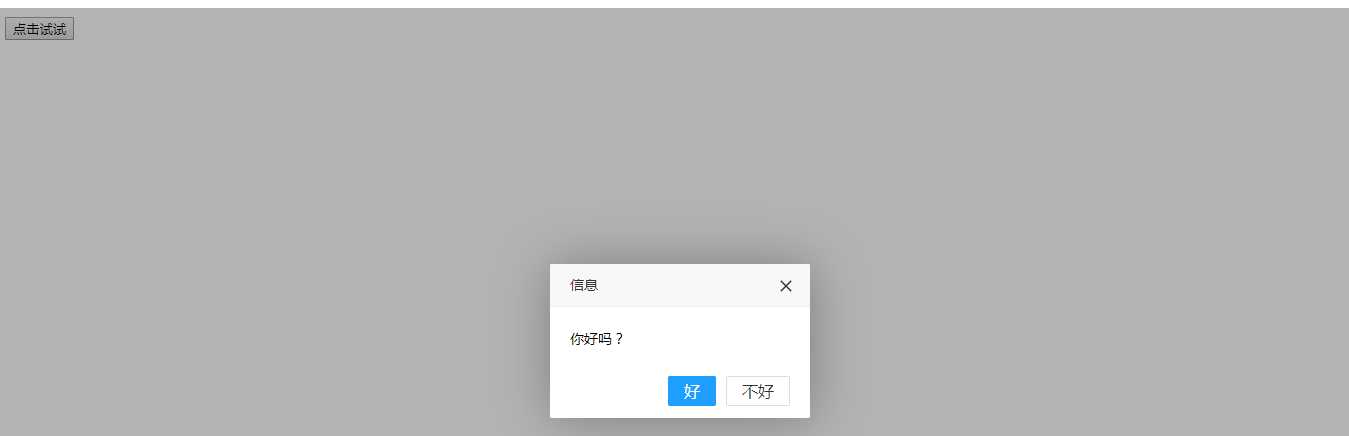
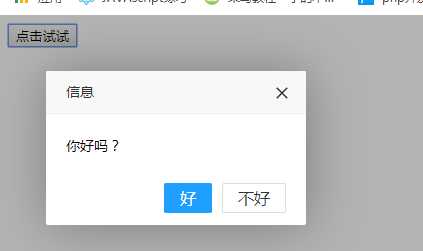
点击页面中的按钮 显示当前界面

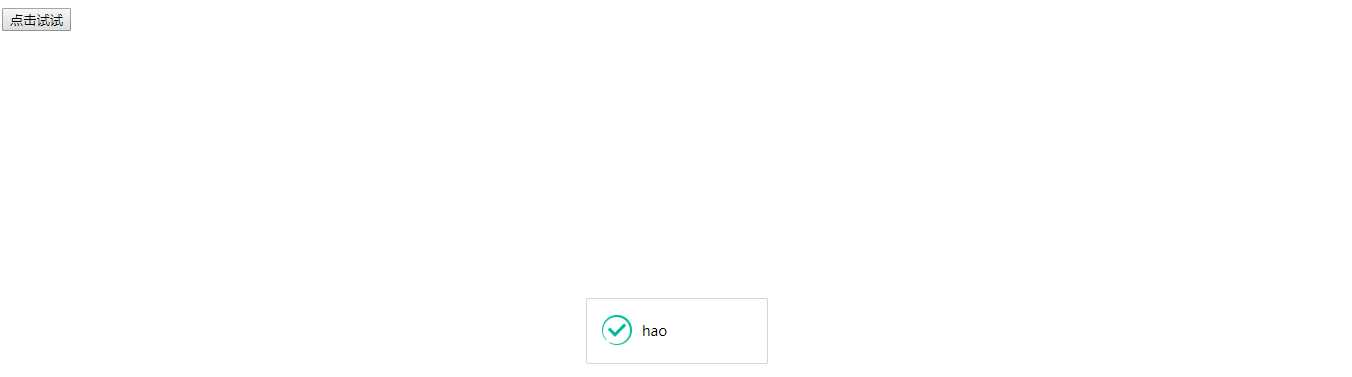
点击好,会显示设置好的信息

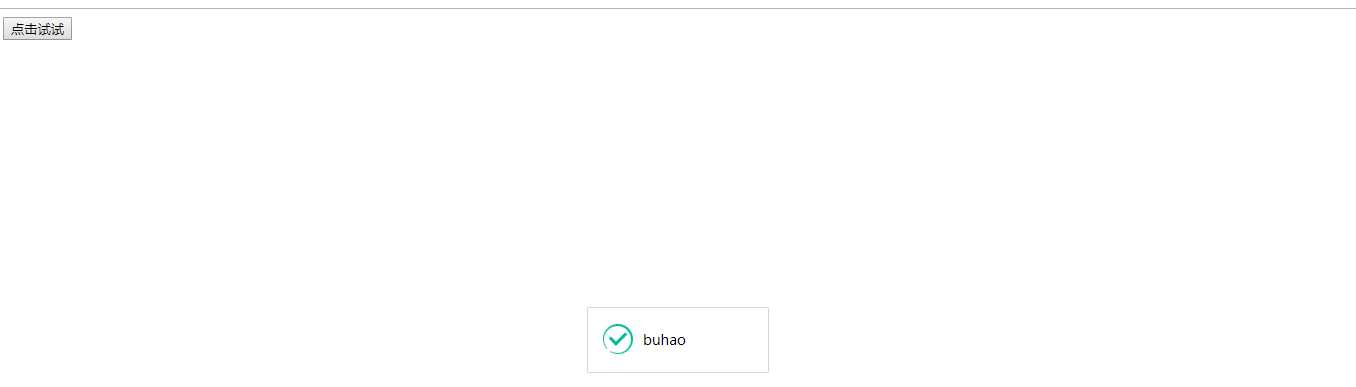
同样,点击不好,也会显示对应的信息

在弹出的时候还会有遮罩层,而且可以随意移动

以上是关于layui弹出层的主要内容,如果未能解决你的问题,请参考以下文章