jquery layer怎么弹出指定的html内元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery layer怎么弹出指定的html内元素相关的知识,希望对你有一定的参考价值。
一个基本的弹出层应该满足以下需求:
1、点击按钮/链接触发弹出层,弹出层应该有半透明的遮罩层;
2、点击弹出层的关闭按钮、取消按钮或者遮罩层会关闭隐藏弹出层;
3、使用Esc键也可以关闭弹出层;
4、它是响应式的,并且兼容现代主流浏览器。
1、首先我们在页面放置一个用来触发弹出层的链接,也可以是个按钮button,注意的是我们给它设置一个data-show-layer属性,这个属性值对应的就是弹出层的id,也就是说通过data-show-layer来关联弹出层。

2、很显然,上面的链接关联的弹出层的id是hw-layer。那好,选择我们来准备弹出层hw-layer的html代码。

3、我们弹出层的最外层,也就是遮罩层.hw-overlay,我们会使用CSS控制它是一个半透明的层,用来隔开弹出层和页面主体内容。r然后在.hw-layer-wrap主体层内,我们可以设置弹出层的内容,当然内容由你来定,我们本文结合实例弹出层的内容是一个确认对话框,类似window的confirm()。内容使用了bootstrap的col-*栅格布局,还用了glyphicon字体图标。其实最关键的就是需要遮罩层和主体层,内容可以根据项目需求自定义,因为它可能是个表单、也可能是个纯文字说明的内容。
CSS
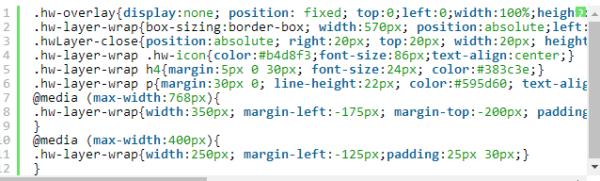
1、CSS也是关键的部分,我们先设置遮罩层,它默认情况下应该是不可见的,位置上fixed固定的,并且是覆盖整个页面的,它还是半透明的,我们这里设置了背景黑色、透明度0.3,如background-color: rgba(0,0,0,0.3)。然后主体层.hw-layer-wrap,我们设置它的宽度,计算它的位置。宽度我们可以预设一个值,高度由于内容多少不确定,这里我们不用设置一个具体的值,在后面的js部分会对高度处理,然后设置居中以及边框阴影等效果。有关水平和垂直居中的设置可以参阅Helloweba文章:如何让DIV水平和垂直居中。弹出层里面的内容样式可以自由设置,最后就是使用media query来设置小屏幕下的弹出层居中的问题。

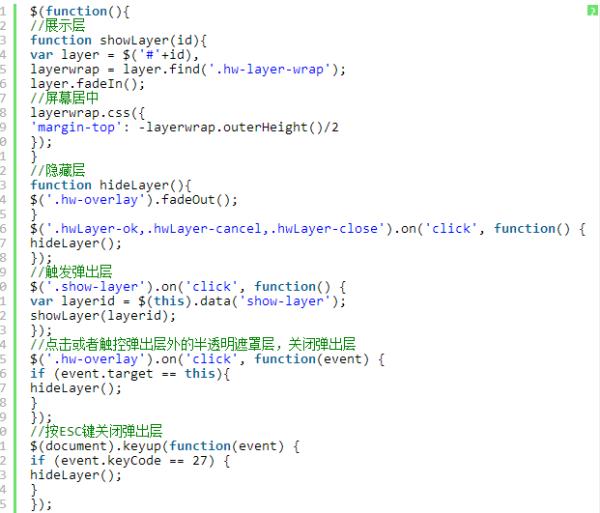
2、我们使用jQuery来处理触发弹出层和关闭弹出层效果,应此需要预先加载jQuery库。showLayer(id)是一个自定义的函数,用来展示弹出层。当点击按钮或链接调用这个showLayer(id)函数,它会渐现的效果展示,并且计算弹出层的高度位移距离,使得弹出主体层水平和垂直方向的居中。而函数hideLayer()就是隐藏弹出层,fadeOut()或者hide()就能实现。最后再加上触发遮罩层的时候关闭弹出层以及使用Esc按钮的时候关闭弹出层的代码。

3、其实到这里,一个基本的弹出层效果已经做好了。我们这里只是做一个基本的弹出层,你也可以进行继续扩展代码。我们看过很多弹出层插件,很多都是动态直接操作DOM的,也就是通过js代码先createElement,然后在将内容append到body里的,这种方式如果是频繁操作DOM的话会消耗一定的性能,所以从性能角度考虑的话,我推荐使用本文提供的弹出层方式。
参考技术A 关键语法如下:layer.open(
type: 1,
content: $('#id') //这里content是一个DOM,这个元素要放在body根节点下
);
实例:
<!DOCTYPE HTML><html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="jquery-1.9.1.min.js"></script>
<script src="layer/layer.js"></script>
<script>
$(function ()
$("a").click(function ()
layer.open(
type: 1,
closeBtn: false,
shift: 2,
shadeClose: true,
content: $("#box1")
);
)
)
</script>
<style>
*padding:0; margin: 0;
#box1width:555px; height:600px; background: #eee; display:none;
</style>
</head>
<body>
<a href="#">点击</a>
<div id="box1">
111
</div>
</body>
</html>本回答被提问者采纳
layer(jQuery弹出层插件)
弹窗alert:默认确定按钮+右上角关闭
top.layer.alert("请选择要删除的记录!",{shade: 0.3,offset:\'250px\'});

弹窗alert:默认确定按钮(closeBtn:false是让关闭失效隐藏)
top.layer.alert("请选择要删除的记录!",{closeBtn:false,shift:2});

弹窗confirm:两个重新命名按钮(closeBtn:false是让关闭失效隐藏)
弹窗msg:提示信息(1秒后消失并执行function(){})
top.layer.msg(
result.msg,
{time:1000},
function(){}
)
var layerc = top.layer.confirm(\'只能删除当前为否时间段,确定要删除吗?\',
{btn: [\'是\',\'否\'],closeBtn :false,shift: 2,}, //重新命名两个按钮
function(){
$.ajax({
url:"${ctp}/basic_project/vendor_reporttime/delReporttime.json",
type:"post",
dataType:"json",
data:{\'pkArr\':pkArr},
async:false,
traditional: true,
success:function(result){
if(result.success){
top.layer.msg(result.msg,{time:1000},function(){
location.href = "${ctp}/basic_project/vendor_reporttime/reporttime_list.html" ;
})
}else{
top.layer.alert(result.msg,{closeBtn :false,shift: 2});
}
}
})
},
function(){ //点击否按钮
layer.close(layerc); //关闭当前窗口
}
);
以上是关于jquery layer怎么弹出指定的html内元素的主要内容,如果未能解决你的问题,请参考以下文章