网站换肤方案汇总
Posted zixian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网站换肤方案汇总相关的知识,希望对你有一定的参考价值。
1、实现网站换肤功能,一般最先想到的是用全局class控制样式切换
缺点:全局控制CSS,在项目不大,换肤样式不多的情况下,还能勉强够用。但是换肤样式很多的话,
代码会非常臃肿,不利于维护。
2、切换引入CSS样式的href属性值,来达到切换样式的目的。
<link id="skin" rel="stylesheet" href="./skin/skin.css">
document.querySelector(‘#skin‘).href = ""
缺点:使用JS改变href属性会带来加载延迟,样式切换不流畅的弊端。
3、通过JS替换CSS文件中换肤样式的属性值来实现换肤。
样式多的话代码会臃肿,样式切换不流畅
缺点:IE兼容性差
4、在翻阅CSS MDN的时候,发现link标签的rel属性有一个alternate属性值可以实现控制CSS加载。

4.1、没有title属性,rel属性值仅仅是stylesheet的<link>会默认加载并渲染
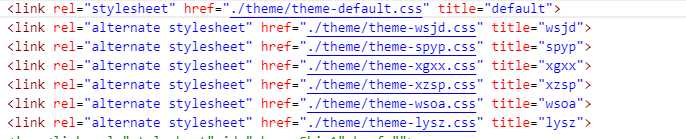
4.2、有title属性,rel属性值仅仅是stylesheet的<link>作为默认样式CSS文件加载并渲染,如:theme-default.css
4.3、有title属性,rel属性值同时包含alternate stylesheet的<link>作为备选样式,CSS文件会加载但默认不渲染。如:theme-wsjd.css
alternate是一个非常有意思的特性,我们可通过JS控制该CSS是否渲染,使用javascript修改<link>
元素DOM对象的disabled值为false,可以让默认不渲染的CSS开始渲染,设为true则不渲染。
以上是关于网站换肤方案汇总的主要内容,如果未能解决你的问题,请参考以下文章