网页换肤
Posted shidingzhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页换肤相关的知识,希望对你有一定的参考价值。
1、需求分析
为网站”换肤",为用户提供了多种选择,提高了用户的满意度,同时也能提高网站的知名度。
2、技术分析
基于html、CSS、javascript。
3、详细分析

点击第一栏颜色按钮,网页会转换成对应颜色页面。
3.1 HTML部分
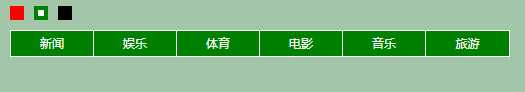
如图,页面内容由两部分构成,皮肤颜色按钮栏,和导航栏,也就是两个横向的无序列表。
<body>
<div id="outer">
<ul id="skin">
<li id="red" title="红色">红</li>
<li id="green" class="current" title="绿色">绿</li>
<li id="black" title="黑色">黑</li>
</ul>
<ul id="nav">
<li><a href="javascript:;">新闻</a></li>
<li><a href="javascript:;">娱乐</a></li>
<li><a href="javascript:;">体育</a></li>
<li><a href="javascript:;">电影</a></li>
<li><a href="javascript:;">音乐</a></li>
<li class="last"><a href="javascript:;">旅游</a></li>
</ul>
</div>
</body>
3.2 CSS部分
<style>
*{
margin:0;
padding:0;
}
body{
width:100%;
height:100%;
}
body{font:12px/1.5 Tahoma;}
/*所有表项去除标志*/
li{list-style-type:none;}
/*未访问的链接和已访问的链接去除下划线*/
a:link,a:visited{text-decoration:none;}
/*鼠标悬浮在链接上,显示下划线*/
a:hover{text-decoration:underline;}
/*设置整个元素宽度,居中,overflow:hidden作用:1、隐藏超出内容2、清除浮动
造成的影响,防止被其他元素侵犯,加上zoom:1考虑浏览器兼容。*/
#outer{
width:500px;
margin:0 auto;
overflow:hidden;
zoom:1;
}
#skin,#nav{overflow:hidden;zoom:1;}
#skin{margin:10px 0;}
#skin li{
float:left;
width:6px;
height:6px;
cursor:pointer;
overflow:hidden;
margin-right:10px;
/*text-indent是首行缩进,text-indent:-9999px:将文字甩到屏幕以外,即隐藏*/
text-indent:-9999px;
/*边框宽度,实心边框*/
border-width:4px;
border-style:solid;
}
/*!important具有应用优先权,优先使用该样式,即页面的默认皮肤*/
#skin li.current{background:#fff!important;}
#red{border-color:red;background:red;}
#green{border-color:green;background:green;}
#black{border-color:black;background:black;}
#nav{border:1px solid #fff;}
#nav li{
float:left;
width:82px;
line-height:25px;
text-align:center;
/*给li标签添加右边框,最后一个标签与元素的右边框重复,需要把最后一个标签的右边框去掉,即border-right-width:0
border-right:1px solid #fff;}
#nav li.last{width:83px;
border-right-width:0;}
#nav li a{color:#fff;}
</style>
3.3 JavaScript部分
<link href="green.css" rel="stylesheet" type="text/css" />//建立一个外部样式表链接
<script>
window.onload = function (){//页面加载完成时调用函数
var oLink = document.getElementsByTagName("link")[0];//获得页面的第一个链接,即href="green.css",当页面加载完成时便首先连接到该样式表。
var oSkin = document.getElementById("skin").getElementsByTagName("li");//获得皮肤栏里的li标签,组成数组,即红绿黑颜色组合。
for(var i = 0; i< oSkin.length; i++){
oSkin[i].onclick = function ()//给oSkin[i]数组里的每个元素绑定点击函数,点击红标签时变红,绿标签时变绿,黑标签时变成黑色。
{
for(var p in oSkin) oSkin[p].className = "";//声明一个变量p,p访问数组 oSkin[],那么 oSkin[p]即为数组里的每一个元素,即红绿蓝标签,添加一个空类名。
this.className = "current";//this.className为红绿蓝标签的随机标签类名=current=<li id="green" class="current">,此时点击皮肤烂任一标签,页面变成绿色。
oLink[‘href‘] = this.id + ".css";// oLink[‘href‘]链接变为标签的id的css样式,标签的id为red、green、black,转变为颜色样式,实现单击皮肤栏链接颜色样式,实现网页颜色改变。
}
}
};
</script>
green.css:
body{
background:#A3C5A8;
}
#nav{
background:green;
border-color:#fff;
}
#nav li{
border-color:#fff;
}
以上是关于网页换肤的主要内容,如果未能解决你的问题,请参考以下文章
网页换肤,模块换肤,jQuery的Cookie插件使用(转)