Node聊天程序实例05:index.html和style.css
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node聊天程序实例05:index.html和style.css相关的知识,希望对你有一定的参考价值。
作者:vousiu
出处:http://www.cnblogs.com/vousiu
本实例参考自Mike Cantelon等人的《Node.js in Action》一书。
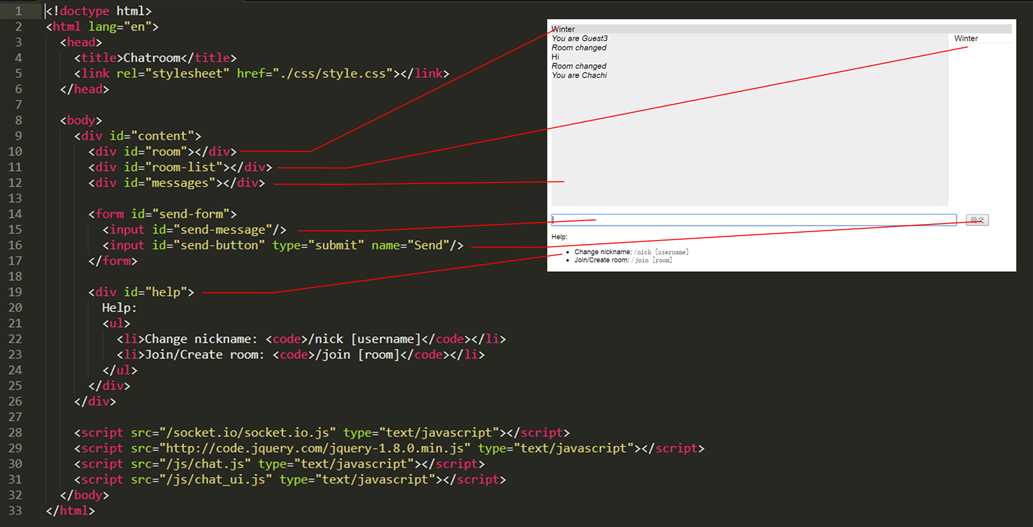
index.html

style.css
body { padding: 50px; font: 14px "Lucida Grande", Helvetica, Arial, sans-serif; } a { color: #00B7FF; } #content { width: 800px; margin-left: auto; margin-right: auto; } #room { background-color: #ddd; margin-bottom: lem; } #messages { width: 690px; height: 300px; overflow: auto; background-color: #eee; margin-bottom: 1em; margin-right: 10px; } #room-list { float: right; width: 100px; height: 300px; overflow: auto; } #room-list div { border-bottom: 1px solid #eee; } #room-list div:hover { background-color: #ddd; } #send-message { width: 700px; margin-bottom: 1em; margin-right: 1em; } #help { font: 10px "Lucida Grande", Helvetica, Arial, sans-serif; }
以上是关于Node聊天程序实例05:index.html和style.css的主要内容,如果未能解决你的问题,请参考以下文章
node.js + express + socket.io 无法将 javascript 文件加载到 index.html