利用docker中的nginx镜像部署angular项目
Posted myuniverse
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用docker中的nginx镜像部署angular项目相关的知识,希望对你有一定的参考价值。
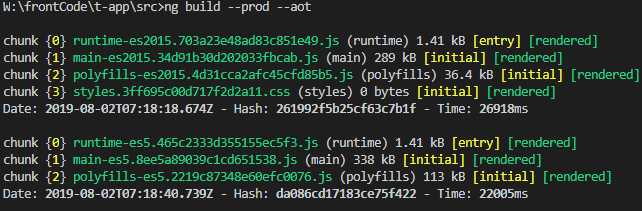
1、进入angular项目下的src文件加下:在命令行中执行:ng build --prod --aot

2、将生成的dist文件,通过Xftp传到服务器中
3、修改权限

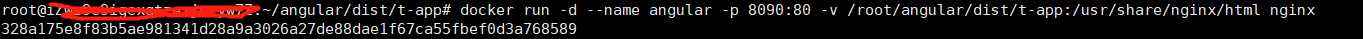
4、进入到dist文件夹下的t-app文件夹下,执行dockers run命令

以上是关于利用docker中的nginx镜像部署angular项目的主要内容,如果未能解决你的问题,请参考以下文章