vue-安装及新建一个项目
Posted liuqingxia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-安装及新建一个项目相关的知识,希望对你有一定的参考价值。
1.首先我们需要安装node.js,下载地址是:https://nodejs.org/en/

之后是node.js的正常安装步骤;
接着打开window+R输入cmd回车进入命令行模块
2.确认node.js是否安装,输入:node -v (若回车后有返回版本号,则说明已安装,若没有返回,表示需要你去安装node.js)
3.接着输入:npm -v
4.接着安装webpack,输入:npm install -g webpack
5.接着使用淘宝镜像输入:npm install -g cnpm --registry=https://registry.npm.taobao.org
6.接着安装vue的脚手架工具 ,输入:npm install -g vue-cli
7.安装完成后开始创建项目:创建项目myvue01
输入命令:vue init webpack myvue01
此时会不断要你输入些东西,注意到Eslint那个选项是选择N(Eslint是语法规则和代码风格的检查工具,会自动检测当前项目的代码是否符合预设的规则,如果你的代码写得不符合预设的规则会报错),然后一直回车。
8.创建好项目之后,进入到该项目,然后执行命令运行项目输入:npm run dev
二.举例:若是我在f盘创建了一个名叫my-vuedemo01的vue项目,我要怎么打开页面呢?以下流程是:
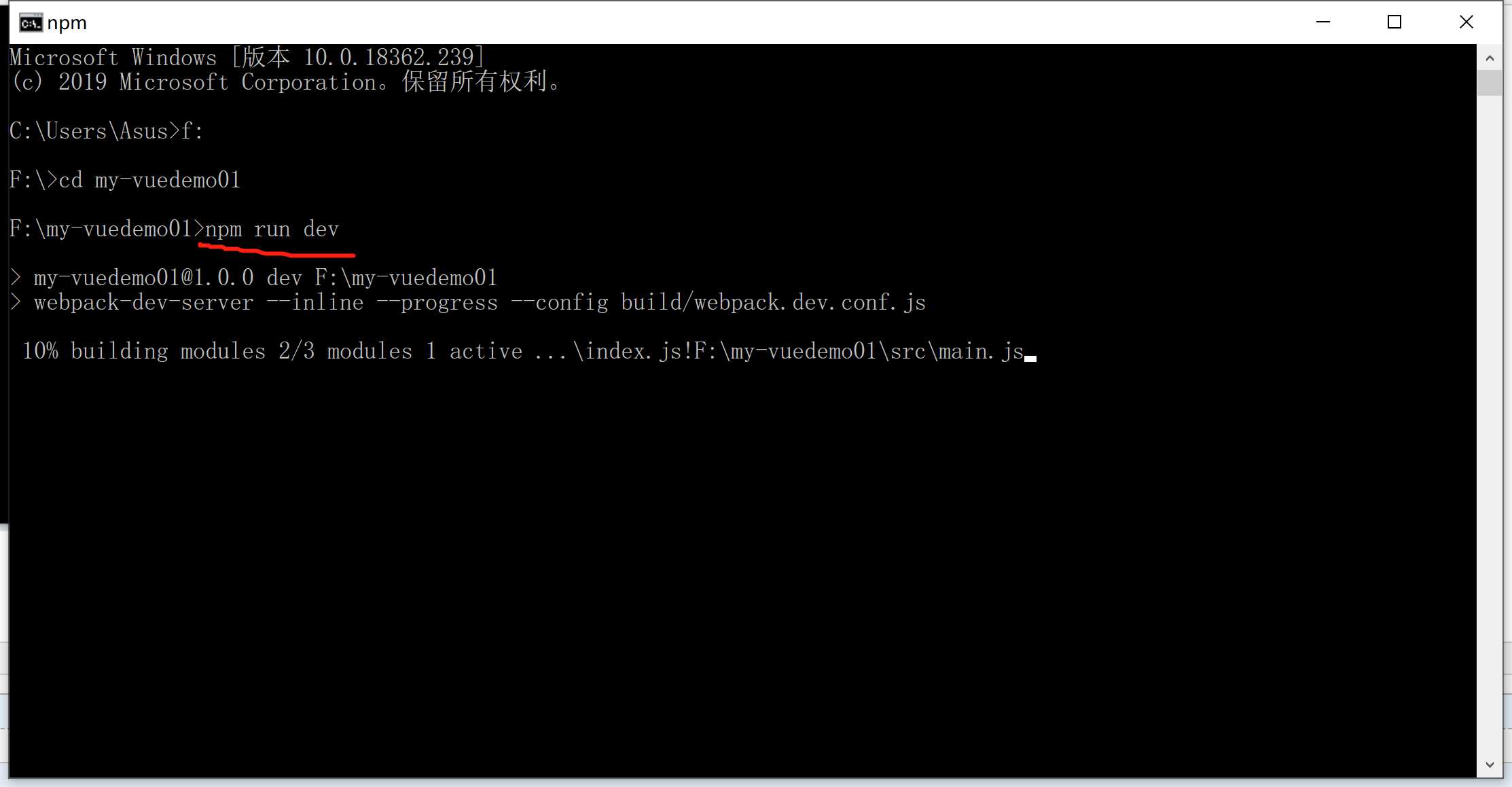
cmd 打开命令
显示:

接着进入f盘:

接着找到文件夹名称:

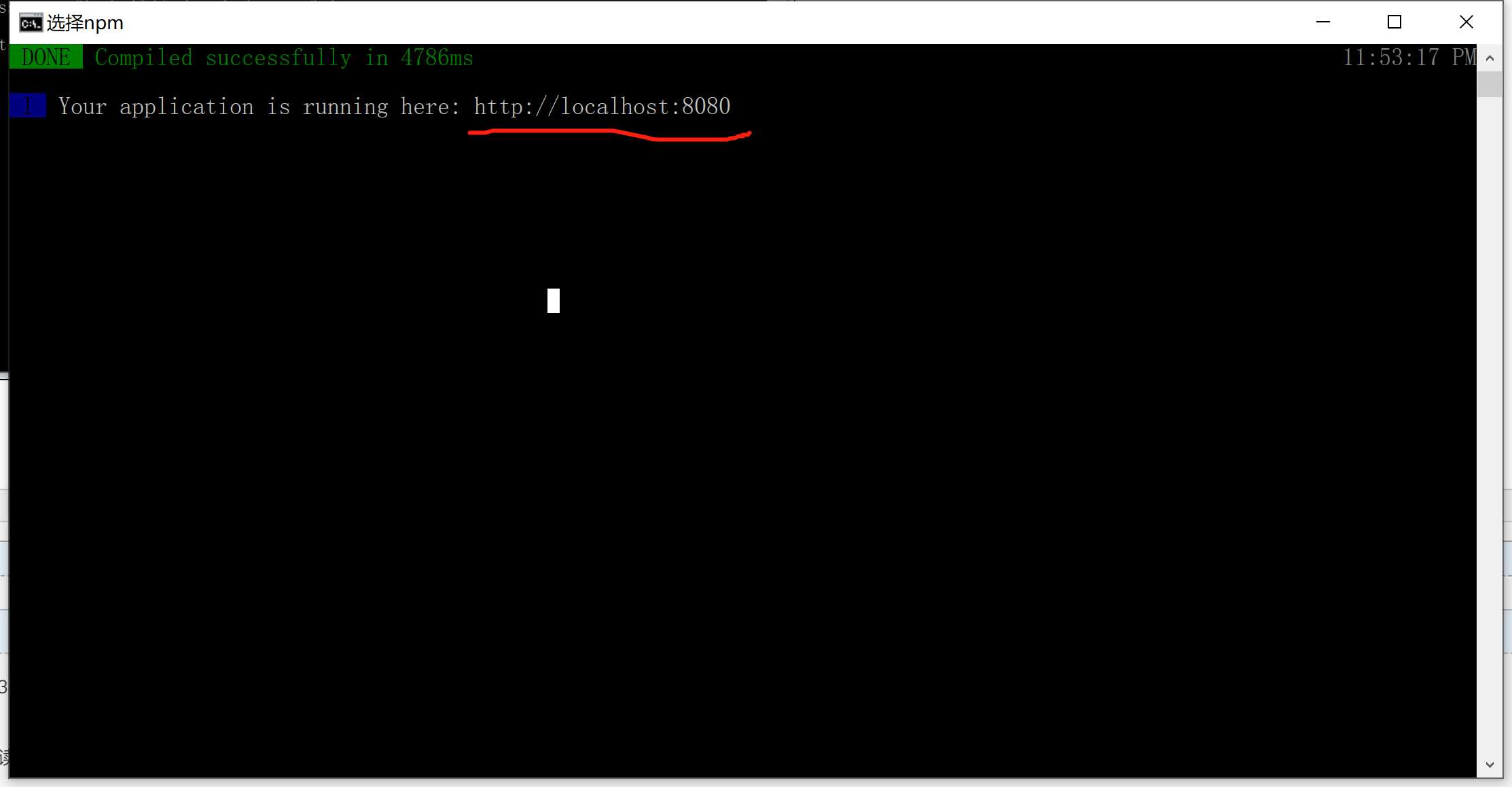
接着执行运行:

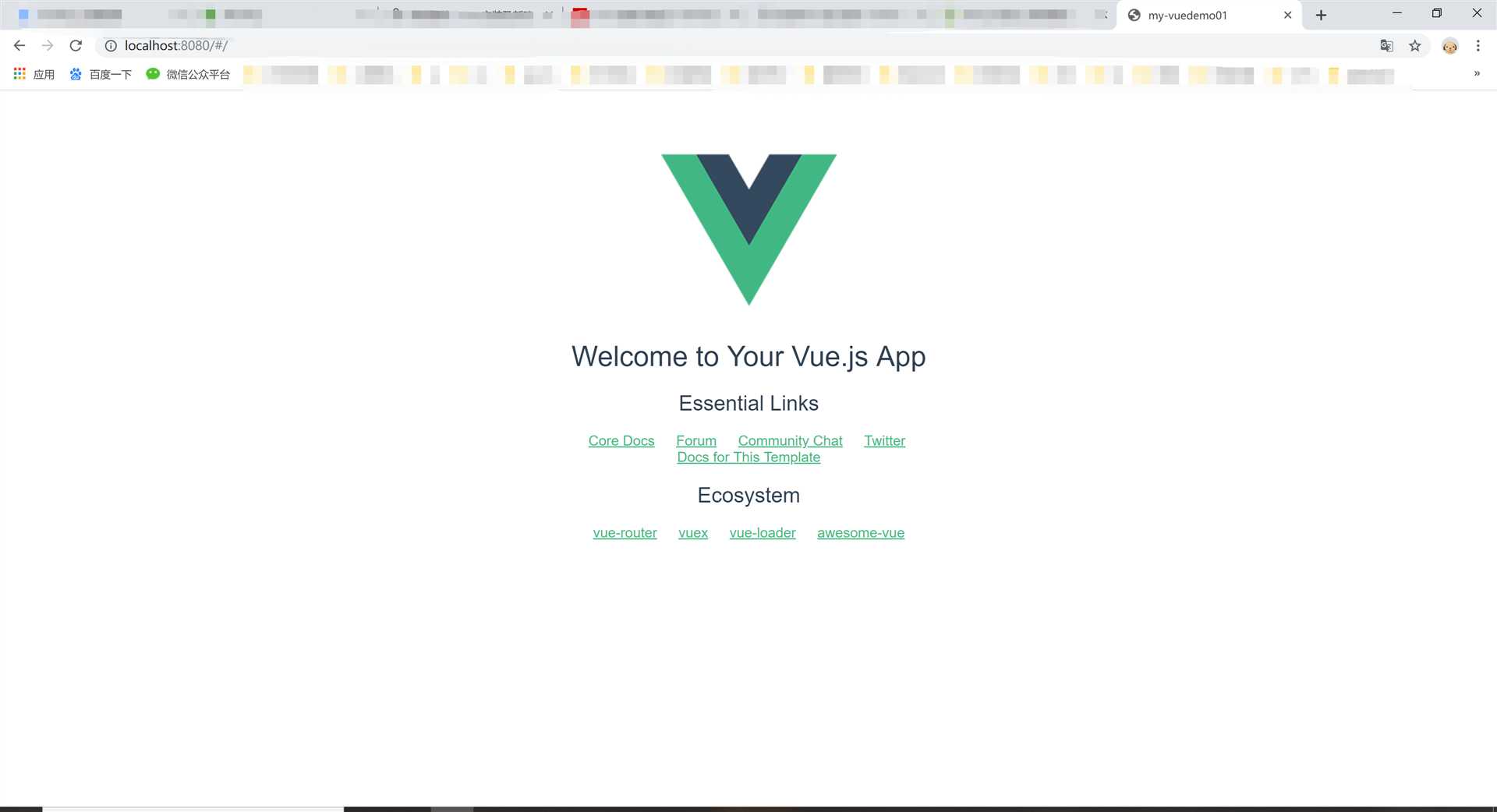
最后就在浏览器中打开“localhost.8080”:


以上是关于vue-安装及新建一个项目的主要内容,如果未能解决你的问题,请参考以下文章