element案例大杂烩
Posted lhuser
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element案例大杂烩相关的知识,希望对你有一定的参考价值。
修改表头字体粗细?
<el-table :data="list" header-row-class-name="tableHead">
自定义即可
如何禁用element table表头全选?
th .el-checkbox
display:none
关于element table 的统计功能
element-ui提供默认的统计功能,将show-summary设置为true就会在表格尾部展示合计行,配合summary-method方法可以自定义统计逻辑
summary-method接受一个对象,该对象包含columns, data两个属性,同时这个方法要返回一个数组,数组代表了统计行每格显示的内容。
element ui el-table检测滚动条到底
正好业务有相似的地方,需要实现el-table列表中添加商品,自动滑动显示 到刚添加的那一列,
watch: productList(v) if (v.length) this.$nextTick(() => let container = this.$el.querySelector(‘.el-table__body-wrapper‘); container.scrollTop = container.scrollHeight; ) ,
element table表格第一行固定办法?
只要在el-table元素中定义了height属性,即可实现固定表头的表格,而不需要额外的代码。
element-ui table 表格 滚动条置顶 / 回到第一行
网上说的
滚动到第一行:(对我的表格往后翻页都有效 就是第一页不行)
this.$refs.table.bodyWrapper.scrollTop =0;
ps:这里有点傻了,只想着复制粘贴,其实这里在表格上还要加上ref = "table"属性,不然不生效
滚动到最后一行:(没试过)
this.$refs.table.bodyWrapper.scrollTop =this.$refs.table.bodyWrapper.scrollHeight;
我最后用JQ解决的
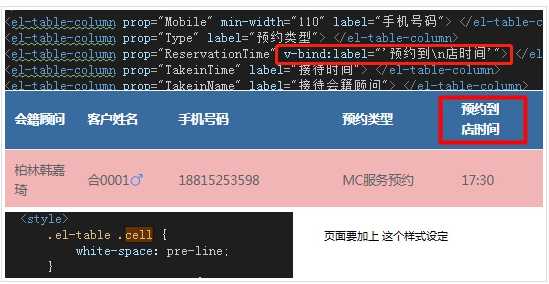
$(‘#table .el-table__body-wrapper‘).scrollTop(0); //滚动条置顶element ui中 table 的列名label如何换行?
方法一

主要是 white-space 属性
方法二
用render-header
<el-table-column :render-header="renderHeader"></el-table-column>methods中添加
renderHeader (h)
return [h(‘p‘, , [‘标题‘]),h(‘p‘, , [‘单位‘])]
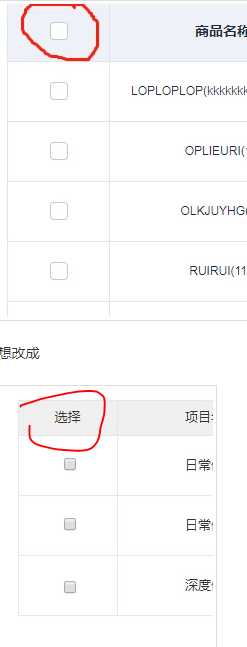
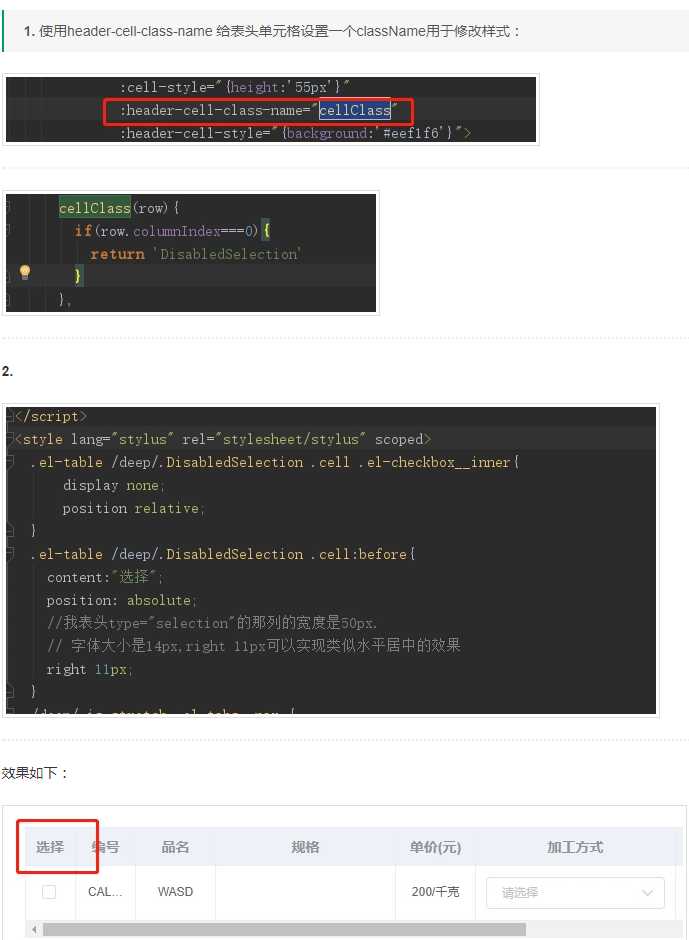
element table怎么去掉全选的checkbox框换成汉字


另外的方法:
使用querySelector选择器就好了,document.querySelector(‘.el-checkbox‘).innerhtml = ‘选择‘
再把宽度设置下,不然只会文字会被压缩成三个黑点,document.querySelector(‘.el-table-column--selection .cell‘).style.padding = ‘0‘,

以上是关于element案例大杂烩的主要内容,如果未能解决你的问题,请参考以下文章
大杂烩 -- Iterator 并发修改异常ConcurrentModificationException
