ReactNative开发环境搭建(Windows)
Posted 51ma
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ReactNative开发环境搭建(Windows)相关的知识,希望对你有一定的参考价值。
一、安装node
https://www.cnblogs.com/51ma/p/11276413.html
安装好以后,请设置一下node的镜像下载地址,改为国内的地址。这个地址为淘宝提供的镜像,速度比较快。
直接在cmd命令里面键入这两条命令即可。
npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global

二、安装python
https://www.cnblogs.com/51ma/p/9447748.html
安装Yarn、React Native命令行工具(react-native-cli)
**Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。
**React Native 的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
安装完python,直接打开cmd命令,键入以下安装代码即可
npm install -g yarn react-native-cli
安装完 yarn 后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global yarn config set disturl https://npm.taobao.org/dist --global
安装完 yarn 之后就可以用 yarn 代替 npm 了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install 某第三方库名。
三、安装jdk
略
四、安装androidstudio
略
五、创建第一个RN项目
创建项目目录,cmd进入,键入以下指令创建
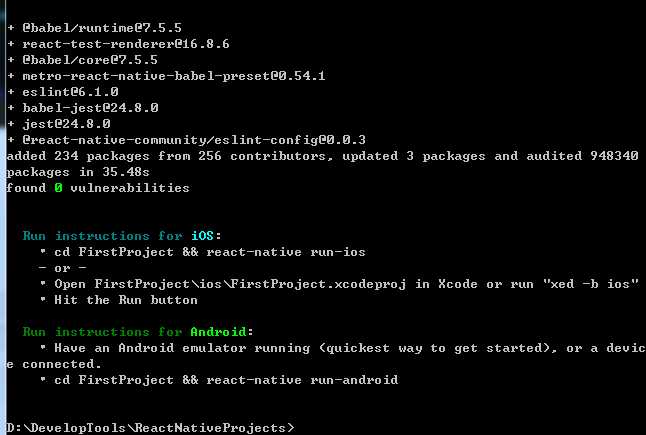
react-native init FirstProject
其中FirstProject为项目名称,自行修改即可,等待几分钟出现

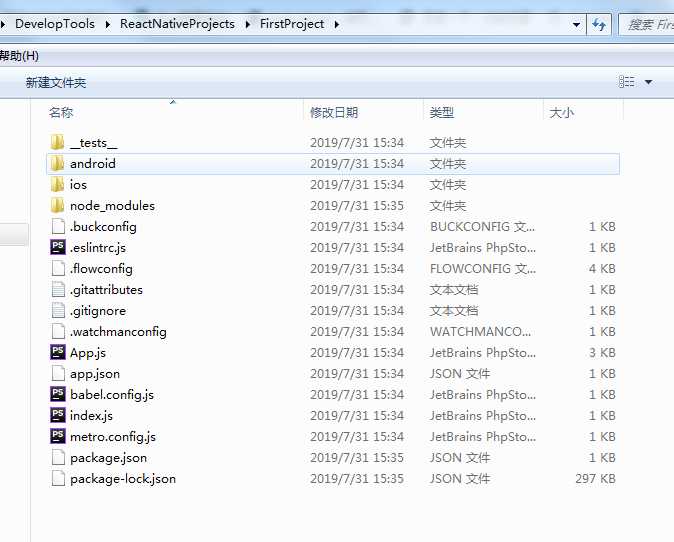
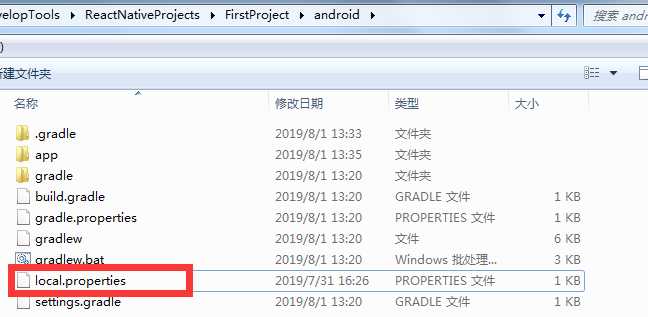
下载完成后,就可以看到你的目录下面出现一个目录了,这个就是下载好以后的react nactive项目,如果是android项目需要关注android这个目录文件夹了。

A、使用AndroidStudio创建一个新的项目,并拷贝其local.properties文件至如上android对应根目录

B、打开模拟器或连上真机
C、这时还是cmd到我们项目根目录运行项目,输入:
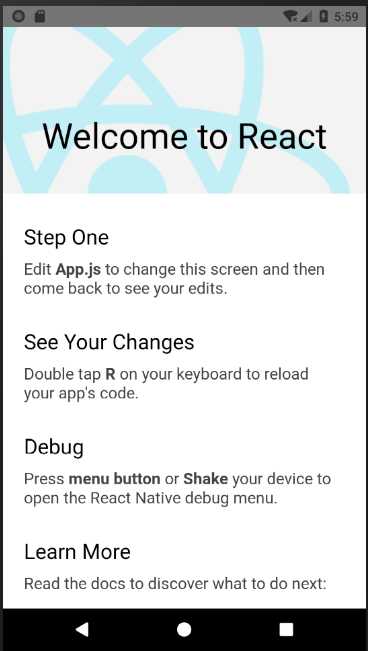
react-native run-android
此时发现运行成功。


注意:react-native run-android只是运行应用的方式之一。你也可以在 Android Studio 或是Nuclide中直接运行应用。
建议在run-android成功后再尝试使用 Android Studio 启动。请不要轻易点击 Android Studio 中可能弹出的建议更新项目中某依赖项的建议,否则可能导致无法运行。
以上是关于ReactNative开发环境搭建(Windows)的主要内容,如果未能解决你的问题,请参考以下文章
9.)React Native搭建windows下开发Android环境