ReactNative环境搭建扩展篇——安装后报错解决方案
Posted 王磊的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ReactNative环境搭建扩展篇——安装后报错解决方案相关的知识,希望对你有一定的参考价值。
之前一篇写了《逻辑性最强的React Native环境搭建与调试》说了RN的安装,今天在这里做一个复盘,让我们能够更直观更深入的了解React Native(以下简称RN),这一篇重点来说的就是,安装之后必报的2个错误的解决方案。
更新日期:2017.9.2 运行环境:Windows 10/android环境
一、回顾一下RN的安装过程:
1.搭建Android开发环境,因为要运行在Android环境下,所有安卓的开发环境是要搭建的。具体的步骤请搜索度娘!(配置JDK、安装SDK Manager组件等);
2.ReactNative(下文简称RN)因为是基于nodejs框架的,所以需要安装nodejs开发环境,包括:nodejs运行库6.x+、npm3+、python2.x;
3.需要初始化RN项目所以需要安装Git版本控制器;
4.以上步骤执行完成之后,就可以创建RN项目了,创建并运行项目需要以下几个步骤:
a).创建项目,执行命令:react-native init xxx(项目名称);
b).在模拟器或手机安装app:进入项目根目录执行命令:react-native run-android;执行完此命令之后,如果是第一次运行,命令会帮你在手机或者模拟器创建一个app的“壳子”以后运行都是基于这个app的,手机上只要有这个app之后,在启动调试就不需要react-native run-android来运行安装项目了,因为“壳子”的安装只需要一次,以后只需要启动服务即可,RN调试app的时候是基于服务接口的,所以如果app已经安装在android调试设备上之后,每次重启电脑只需要输入命令:“react-native start”启动服务即可进行修改和调试。
二、处理第一次创建App之后一定要报的2个错:
错误一:unable to load script from assets index.android.bundle on windows.
翻译中文:无法在加载文件index.android.bundle
产生原因:ad项目在编译运行的时候,在win10上没有创建编译目录导致的。
解决方案:
1.在工程目录冲创建assets文件 android/app/src/main/assets 2.根目录下运行命令 react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res 3.重新安装app react-native run-android
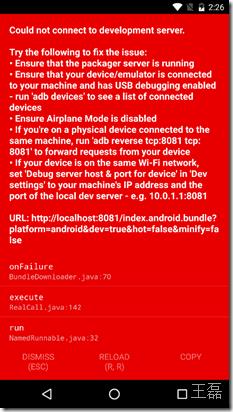
错误二:Could not connect to development server.
翻译中文:没有找到开发服务;
产生原因:安装的app没有设置服务器和端口号。
解决方案:
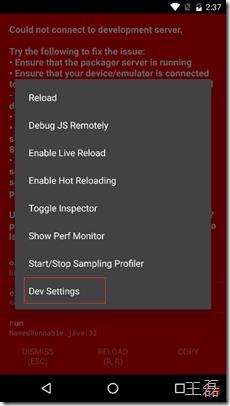
1.摇一摇,或者其他途经,弹窗RN设置浮层,如果用的是Visual Studio Emulator for Android上呼出设置浮层快捷键是:先按“ESC”再按“ALT”,设置浮层如图:
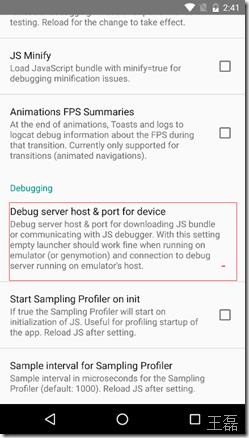
2.点击Dev Settings设置服务器ip和端口,如图:
默认的服务器端口是8081,使用http://localhost:8081/index.android.bundle?platform=android可以访问,即服务正常启动,启动的命令窗体不要关闭,关闭之后服务终止。
小技巧:使用快捷键可以很方便的调试刷新页面,如果使用的是Visual Studio Emulator for Android,连按两下“R”键,即刷新。
也可以在RN开发浮层上设置启动 Hot Reloading,每次文件修改都会自动刷新,大大节约了调试的时间!
解决了以上2个问题,第一次运行RN App的问题就已经全部解决了,祝使用愉快!
以上是关于ReactNative环境搭建扩展篇——安装后报错解决方案的主要内容,如果未能解决你的问题,请参考以下文章