jquery的outerHeight()等方法使用
Posted webcyh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery的outerHeight()等方法使用相关的知识,希望对你有一定的参考价值。

相关方法:
- width() - 设置或返回元素的宽度
- height() - 设置或返回元素的高度
- innerWidth() - 返回元素的宽度(包含 padding)
- innerHeight() - 返回元素的高度(包含 padding)
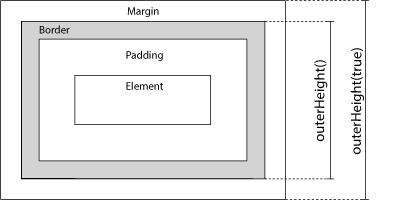
- outerWidth() - 返回元素的宽度(包含 padding 和 border)
$(selector).outerHeight(includeMargin)
- true - 包含 margin。
以上是关于jquery的outerHeight()等方法使用的主要内容,如果未能解决你的问题,请参考以下文章
通过jQuery获取容器尺寸的方法height()innerHeight()outerHeight()的区别总结
jQuery中的.height().innerHeight()和.outerHeight()
YUI 中的 jQuery outerHeight() 等价物是啥
jQuery height()innerHeight()outerHeight()函数的区别详解