jQuery中的.height().innerHeight()和.outerHeight()
Posted 雪莉06
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery中的.height().innerHeight()和.outerHeight()相关的知识,希望对你有一定的参考价值。
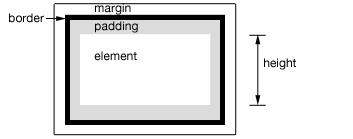
jQuery中的.height()、.innerHeight()和.outerHeight()和W3C的盒模型相关的几个获取元素尺寸的方法。对应的宽度获取方法分别为.width()、.innerWidth()和.outerWidth(),在此不详述。
1. .height()
获取匹配元素集合中的第一个元素的当前计算高度值 或 设置每一个匹配元素的高度值(带一个参数)。

注意:1).css(\'height\') 和 .height()之间的区别是后者返回一个没有单位的数值(例如,400),前者是返回带有完整单位的字符串(例如,400px)。
2).height()总是返回内容宽度,不管CSS box-sizing属性值。.height(\'value\')设置的容器宽度是根据CSS box-sizing属性来定的, 将这个属性值改成border-box,将造成这个函数改变这个容器的outerHeight,而不是原来的内容高度。
2. .innerHeight()
为匹配的元素集合中获取第一个元素的当前计算高度值,包括padding,但是不包括border。

3. .outerHeight()
获取元素集合中第一个元素的当前计算高度值,包括padding,border和选择性的margin。返回一个整数(不包含“px”)表示的值 ,或如果在一个空集合上调用该方法,则会返回 null。

在.outerHeight()计算中总是包含padding-top ,padding-bottom 和 border-top,border-bottom ;如果includeMargin参数是true,那么margin (top 和 bottom)也会被包含。
以上是关于jQuery中的.height().innerHeight()和.outerHeight()的主要内容,如果未能解决你的问题,请参考以下文章