vue中使用vue-i18n 一个简单的国际化操作
Posted toughy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中使用vue-i18n 一个简单的国际化操作相关的知识,希望对你有一定的参考价值。
1.安装:npm install vue-i18n --save-dev
2.在main.js文件中引入:
import VueI18n from ‘vue-i18n‘
Vue.use(VueI18n) // 通过插件的形式挂载,通过全局方法 Vue.use() 使用插件const i18n = new VueI18n(
locale: ‘zh‘, // 语言标识 //this.$i18n.locale // 通过切换locale的值来实现语言切换
messages:
‘zh‘: require(‘./VueI18n/language-zh‘), //
‘en‘: require(‘./VueI18n/language-en‘)
)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue(
el: ‘#app‘,
router,
i18n,
components: App ,
template: ‘<App/>‘
)
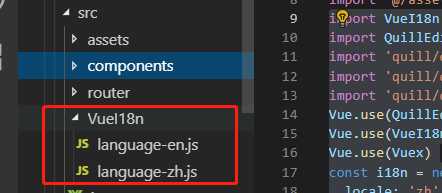
3.在src下新建文件夹(文件名字可自己定)VueI18n 然后再文件夹下将两个文件language-zh.js和language-en,js
你也可以创建的是两个json文件 如language-zh.json但是里面的格式也改成json格式
json 格式:
"lang":
"home": "HHHHHHHHome",
"name": ‘Chinese‘
在main.js中引入这两个文件
Vue.use(VueI18n) // 通过插件的形式挂载,通过全局方法 Vue.use() 使用插件const i18n = new VueI18n(
locale: ‘zh‘, // 语言标识 //this.$i18n.locale // 通过切换locale的值来实现语言切换
messages:
‘zh‘: require(‘./VueI18n/language-zh‘), //引入language-zh.js language-en,js
‘en‘: require(‘./VueI18n/language-en‘)
)

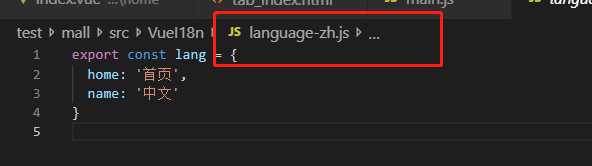
language-zh.js

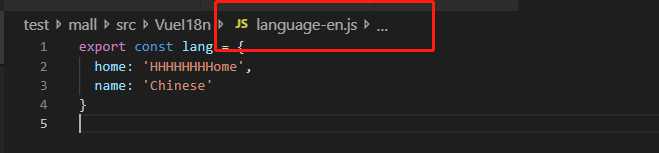
language-en.js

4.在组件中开始使用
<template> <div class="content"> <span> $t(‘lang.home‘)</span> <span> $t(‘lang.name‘)</span> <span @click="changeLaguages()">切换语言</span> <!-- <span v-if="lang===‘zh‘" @click="changezh" style="display:block" class="color">中文</span> --> <!-- <span v-else ="lang===‘en‘" @click="changeen" style="display:block">english</span> --> </div> </template> <script> export default data () return lang: ‘zh‘ , methods: changeLaguages () console.log(this.$i18n.locale) let lang = this.$i18n.locale === ‘zh‘ ? ‘en‘ : ‘zh‘ this.$i18n.locale = lang // changezh () // this.lang = ‘中文‘ // this.$i18n.locale = ‘zh‘ // , // changeen () // this.lang = ‘english‘ // this.$i18n.locale = ‘en‘ // </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped lang="scss"> @import ‘@/assets/scss/index.scss‘; </style>
点击切换语言 这样就完成了一个简单的国际化。language-en.js language-zh.js这两个文件是要翻译的内容,通过$t(‘ ‘) 完成调用。
以上是关于vue中使用vue-i18n 一个简单的国际化操作的主要内容,如果未能解决你的问题,请参考以下文章