vue打包后找不到资源路径问题
Posted yjjmh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue打包后找不到资源路径问题相关的知识,希望对你有一定的参考价值。
问题描述: 使用webpack打包vue项目后,前后端联调无法找到资源
解决方案:
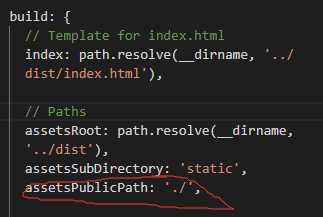
一、

改为相对路径,去除axios中地址的第一个“/”
onProxyReq: function (proxyReq, req, res)
console.log("原路径:" + req.originalUrl, "代理路径:" + req.path
打印相对路径,用于查看当前引用路径,在终端命令行中显示(不是浏览器的控制台)
以上是关于vue打包后找不到资源路径问题的主要内容,如果未能解决你的问题,请参考以下文章