vue打包后图片找不到情况
Posted lan-cheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue打包后图片找不到情况相关的知识,希望对你有一定的参考价值。
打包之前需要修改如下配置文件:
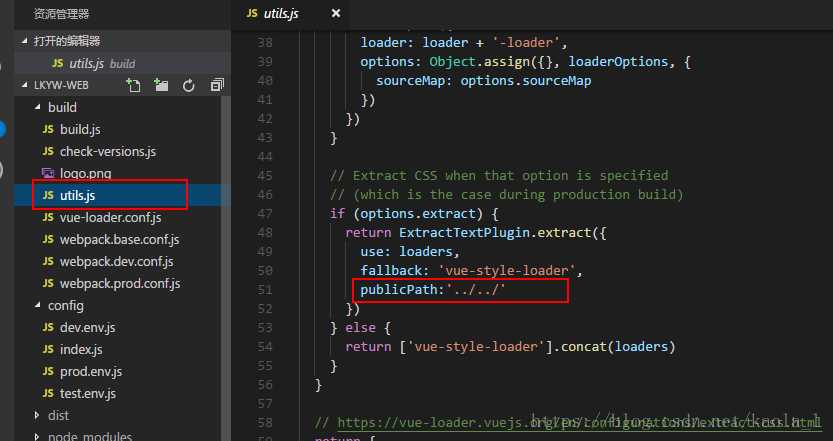
配置文件一:build>>>utils.js (修改publicPath:"../../" , 这样写是处理打包后找不到静态文件(图片路径失效)的问题)

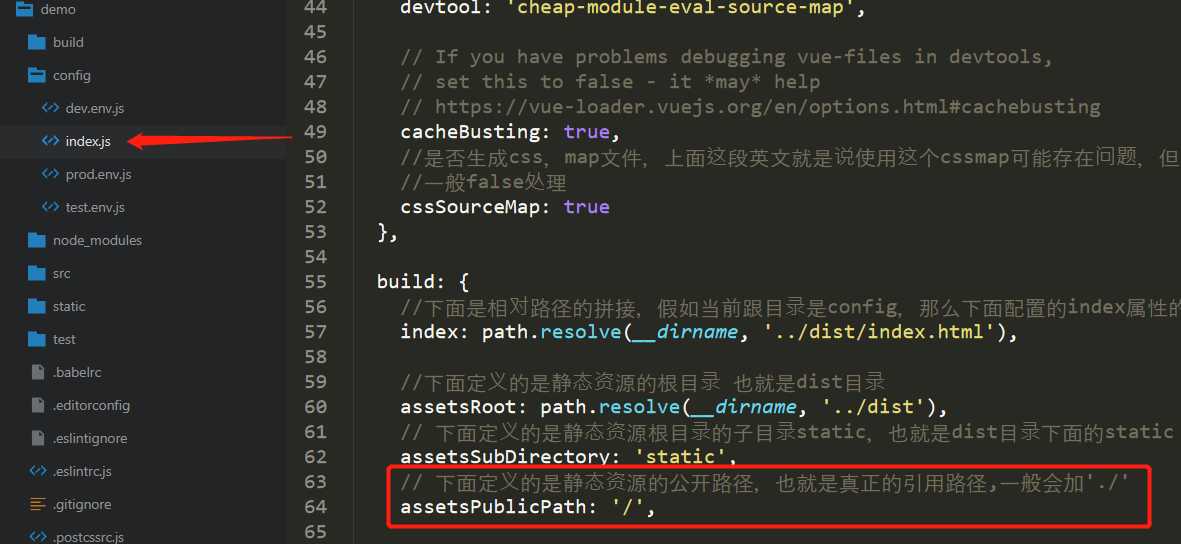
配置文件二:config>>>index.js(修改assetsPublicPath:‘./‘ ,修改目的是为了解决js找不到的问题)

打包好后双击index.html可以正常浏览网页就说明没问题了
以上是关于vue打包后图片找不到情况的主要内容,如果未能解决你的问题,请参考以下文章