webpack打包---报错内存溢出javaScript heap out of memory
Posted telwanggs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack打包---报错内存溢出javaScript heap out of memory相关的知识,希望对你有一定的参考价值。
今天, npm run build打包时,又报内存溢出了。所以记录一下,之前查了博客有一些解释。

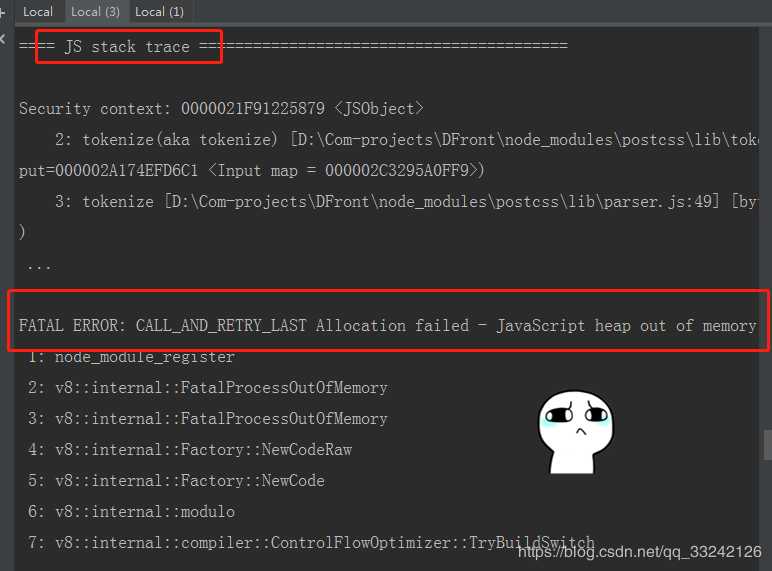
“报错CALL_AND_RETRY_LAST Allocation failed - javascript heap out of memory是 JavaScript堆内存不足,这里说的 JavaScript 其实就是 Node,我们都知道 Node 是基于V8引擎,在一般的后端开发语言中,在基本的内存使用上没有什么限制。
但是我去查阅了相关的资料才发现,在 Node 中通过 JavaScript 使用内存时只能使用部分内存(64位系统下约为1.4 GB,32位系统下约为0.7 GB),这就是我们编译项目时为什么会出现内存泄露了。
因为前端项目如果非常的庞大,webpack 编译时就会占用很多的系统资源,如果超出了V8对 Node 默认的内存限制大小就会出现刚刚我截图的那个错误了,那怎么解决呢?
V8依然提供了选项让我们使用更多的内存。Node 在启动时可以传递 --max-old-space-size 或 --max-new-space-size 来调整内存大小的使用限制。
如果遇到 Node 无法分配足够内存给 JavaScript 的情况,可以用这个办法来放宽V8默认的内存限制,避免在执行过程中稍微多用了一些内存就轻易崩溃”
针对我自己的项目,解决方法如下图
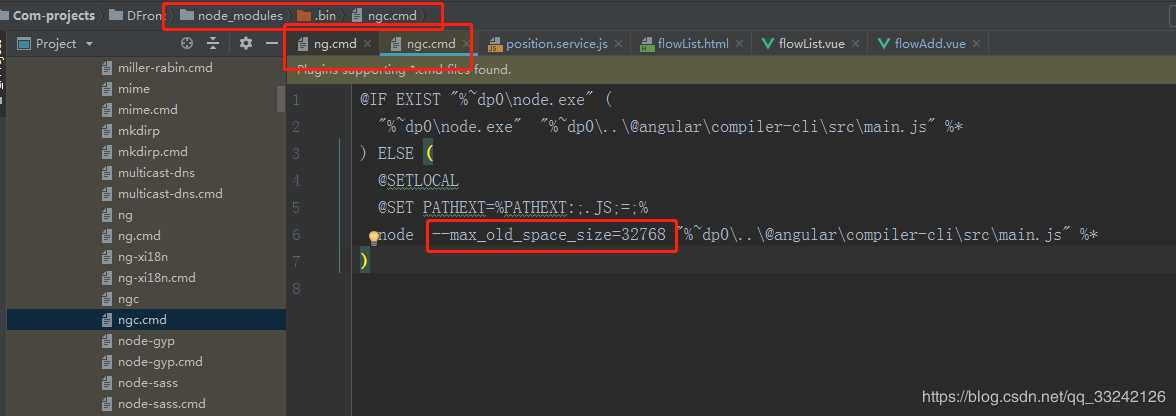
1.在目录node_modules/.bin下;
2.分别打开ng.cmd和ngc.cmd文件,添加 --max_old_space_size=32768,就OK了

解决方法一:(自己也是通过这种方法解决问题的,推荐)
1.在package.json文件的scripts中添加
script:
"ionic:build": "node --max-old-space-size=8192 ./node_modules/@ionic/app-scripts/bin/ionic-app-scripts.js build",
2.构建ionic
npm run ionic:build --prod
3.构建codrova
cordova build android --release
cordova build ios --release
解决方法二:
1.在node_modules/.bin/ionic-app-scripts.cmd文件的添加:
@IF EXIST "%~dp0\\node.exe" (
"%~dp0\\node.exe" "%~dp0\\..\\@ionic\\app-scripts\\bin\\ionic-app-scripts.js" %*
) ELSE (
@SETLOCAL
@SET PATHEXT=%PATHEXT:;.JS;=;%
node --max_old_space_size=4096 "%~dp0\\..\\@ionic\\app-scripts\\bin\\ionic-app-scripts.js" %*
)
2.打包
ionic build android --prod --release --max_old_space_size=4096以上是关于webpack打包---报错内存溢出javaScript heap out of memory的主要内容,如果未能解决你的问题,请参考以下文章